小村のポートフォリオサイト開発(1) AdobeXDによるWebデザイン
こんばんは、小村だよ!
うおぉぉぉぉおおおおいいィィィ!!!
環境構築いつまでやってるんでィ!!!!!!!!!!
1ヵ月経っちまってるぞィ!!!!いい加減にしろィ!!!!!
とどこからともなく聞こえた気がするのでWeb構築始めまス
環境構築ちょっと残ってるけど、必要に応じて並行していきまっしょい!
はじめに
Webサイト構築で最初に着手すべきはWebデザインですよ!プロデューサーさん!
Webサイトはねー行き当たりばったりで作るのチョ→難シ→よね!兄©!
やっぱ最初にある程度がっちり作る形を決めておきたいよネ!
そう思って過去にデザインツールについて調べたことがありまして
その時の結論がAdobeXD超有能!これが無料とは!!
というわけで今回はそのAdobeXDを使ってWebデザインをしていきたいと思いまふ
やること
- AdobeXDによるWebサイトデザイン
前提条件
AdobeXD(スターターキット)をインストール済
- AdobeXD公式よりスターターキットを無料で使用できるよ!
手順
AdobeXDで使用できるVuetifyのUIキットを手に入れる
私はNuxt.jsのVuetifyというUI Frameworkを使用して作るからね
AdobeXDで使えるVuetifyのUIコンポーネント集が必要だ!探せ!!!
AdobeXD Vuetifyッターン!!!公式が出してくれてる!!!これまた無料!ヨッ!気前良いねッ!
 |
 |
 |
DLに会員登録が必要なのでサクサクっと登録
0円で購入!ただより安いものはないネッ!
登録したメールアドレスにURLが来るのでさくっとDL完了!
圧縮されているので解凍しとこうね
AdobeXDでVuetify UI Kitsを読み込む
 |
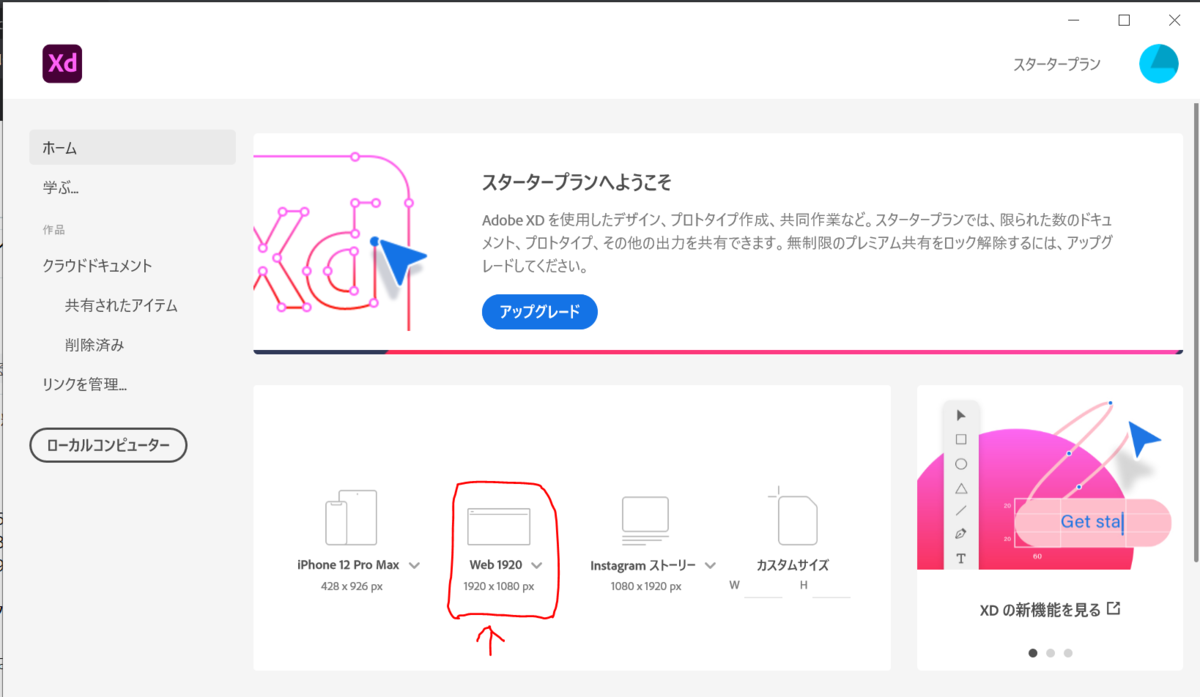
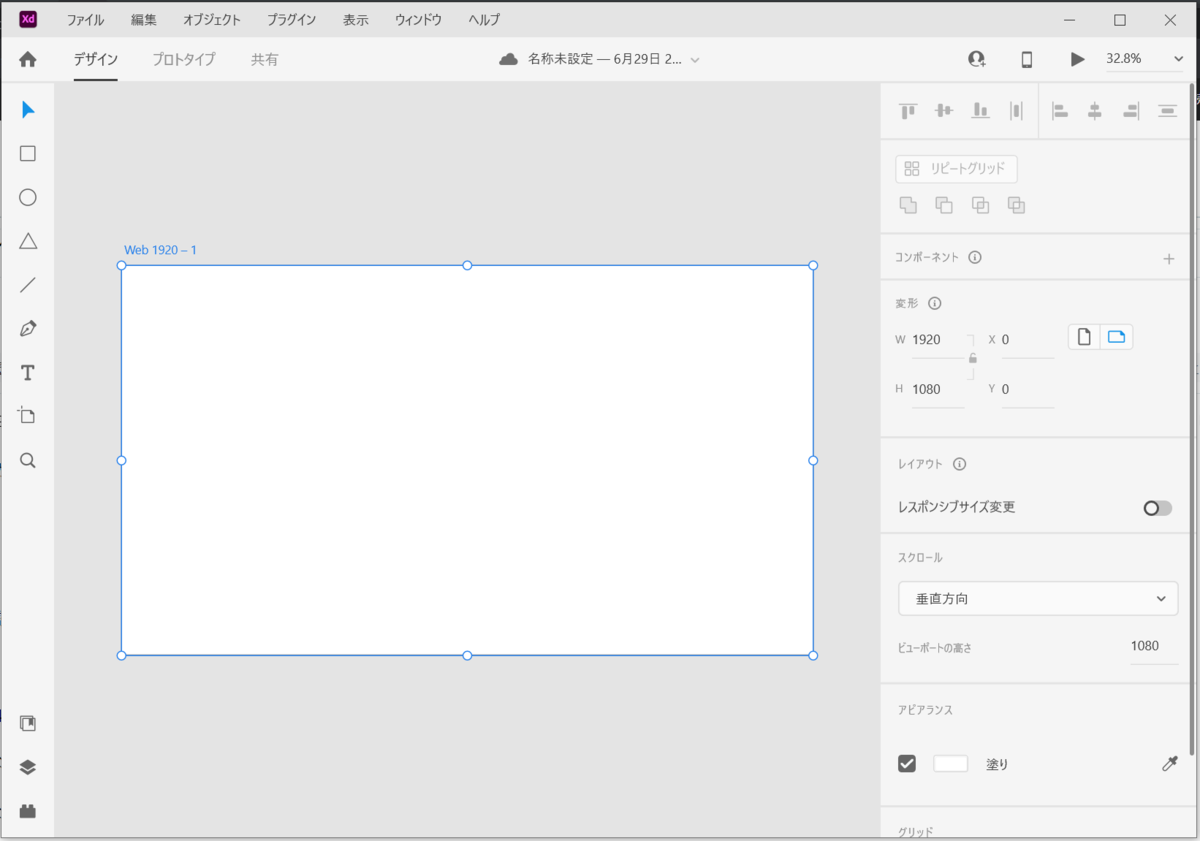
最初にAdobeXDを開くとこんな感じ
私が作りたいのはPC向けのサイトなので、赤枠の「Web 1920」をクリック
 |
そうすると別ウィンドウを開くよ!これに描いていきます!
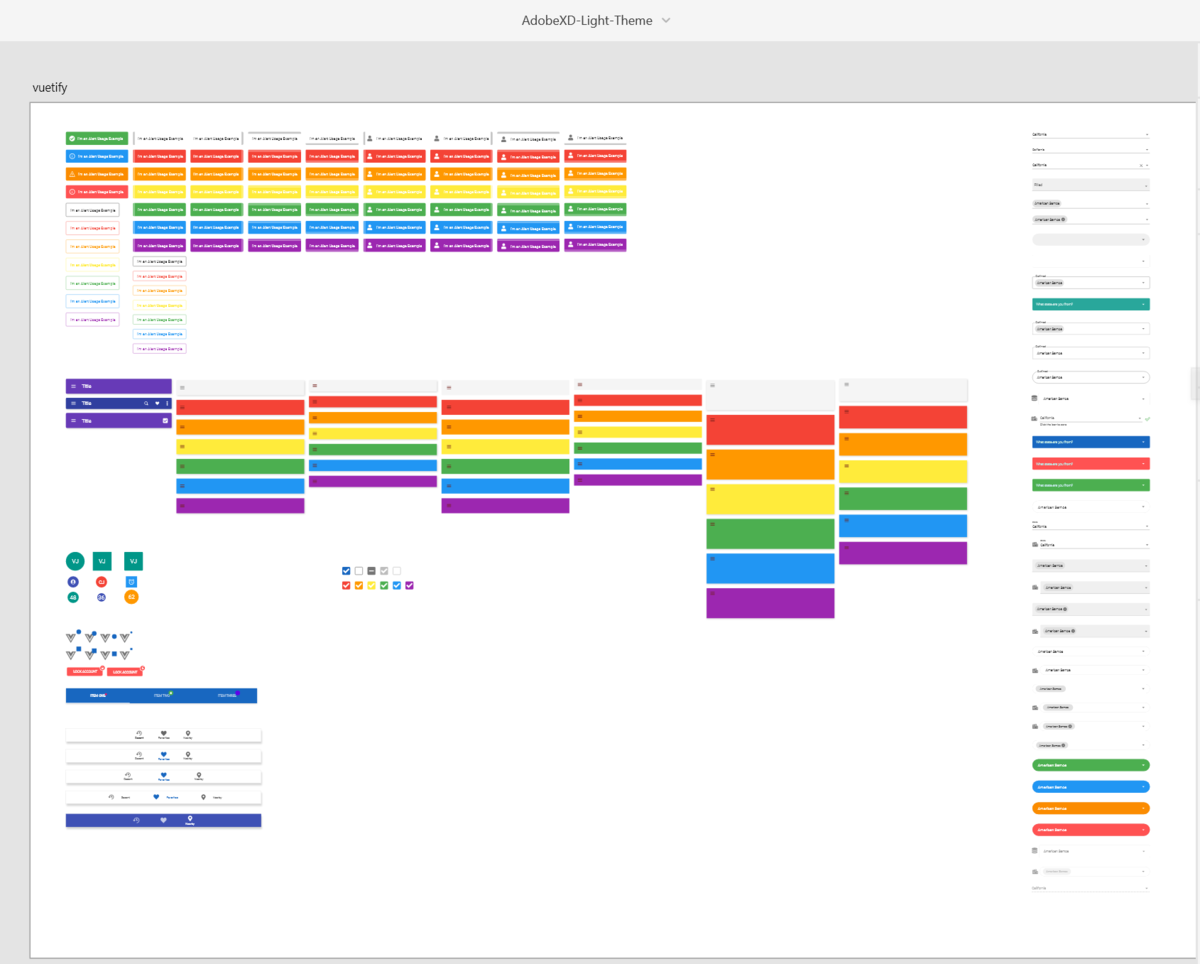
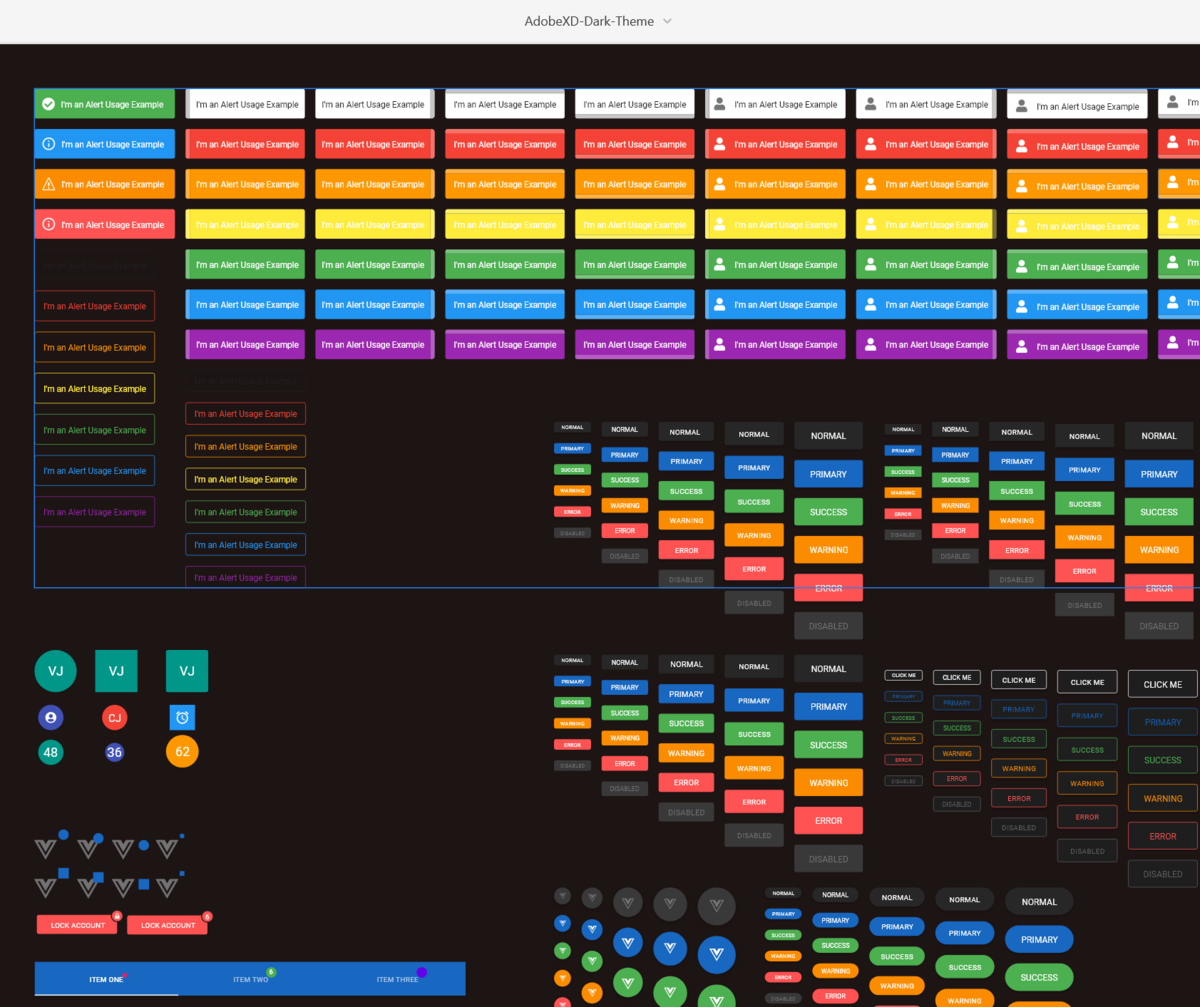
それから、「ファイルを開く」で先ほどダウンロードしたVuetify UI Kitsを開こう
 |
 |
- 通常用もダークモード用も用意されてる。いたせりつくせりかよ
AdobeXDでWebデザインをする
これで準備も整ったので、適当にぺたぺた切り貼りしていきたいと思いまーす!
ぺたぺた!!!
ぺたぺたぺたぺた!!!!!!
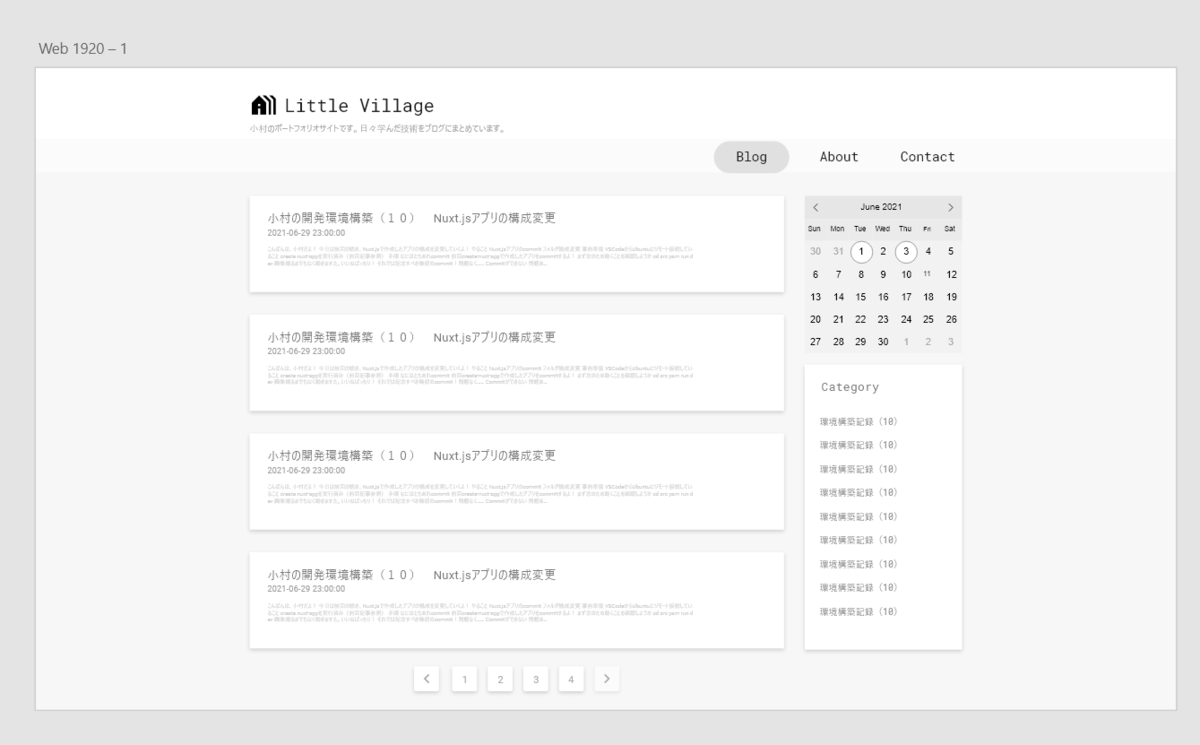
 |
ドヤッッッッ!!!!!!!
これよくない!?!?!?良いと言え!!!!
適当と言いながら3回くらい破壊して作り直したよ!!!!
- オレンジ色が好きだからオレンジ主体で作ろうとしたらムズすぎたぜ……
おわりに
無事、Webサイトのデザインができたね!
次回から早速Nuxt.jsでくみ上げていきたいと思います!
ではでは、ちゃお~~~!