メモ:気になったこと(10/16~10/31)
ご無沙汰してます!こむらだよ!
絶賛会社の活動を日々やっていてアウトプットする時間がとれてないよ!
ただインプットはかなりあるので、落ち着いたら自分用に組みなおして記事にまとめていく予定
というわけで忘れないように気になったことメモしておくよ
メモ
M1チップのmacでcocoapodsが動かない件(前回記事にもメモしたかも)
Firebaseを導入すべく調べたので、その記録
SkywayをiOSアプリおよびwebアプリに導入したので、その記録
nuxt.jsのcreate nuxt-app時に.huskyフォルダが生まれたのでそのメモ
nuxt.jsで.envを使うのにライブラリ不要になったとのことだけど、使えなかった件
時代はnext.jsかもしれない。nuxt.js一通り覚えたからnext.js行ってもいいかも
おわりに
12月頭くらいには一段落している予定なので、そこからまた色々実験しながら記事書きたい
あとポートフォリオサイトいい加減完成させたいね。
また気になったことがあればメモするよ!ちゃお!
メモ:M1 Mac でpod install
Udemy:みんなのiOS講座 セクション3 メモ(2)
こんばんは、小村だよ!
今日はUdemyの下記講座を主に進めます
前回の続きになります!いっくよー!
目次
- 3-3: AutoResizingによる画面レイアウト
- 3-4: AutoLayoutによる画面レイアウト
記録
3-3: AutoResizingによる画面レイアウト
AutoResizing、AutoLayoutとは
デバイスによる画面サイズの違いなどを吸収する機能
レスポンシブデザインに対応するための機能という認識でよさそう
AutoResizingは簡単に設定できる模様
AutoLayoutは細かいけどより詳細に設定できる模様
前回作成した画面のUIを整理する
 |
 |
プロジェクトは前回の続きからになります
レスポンシブデザインの話ですので、UIの配置を整理します
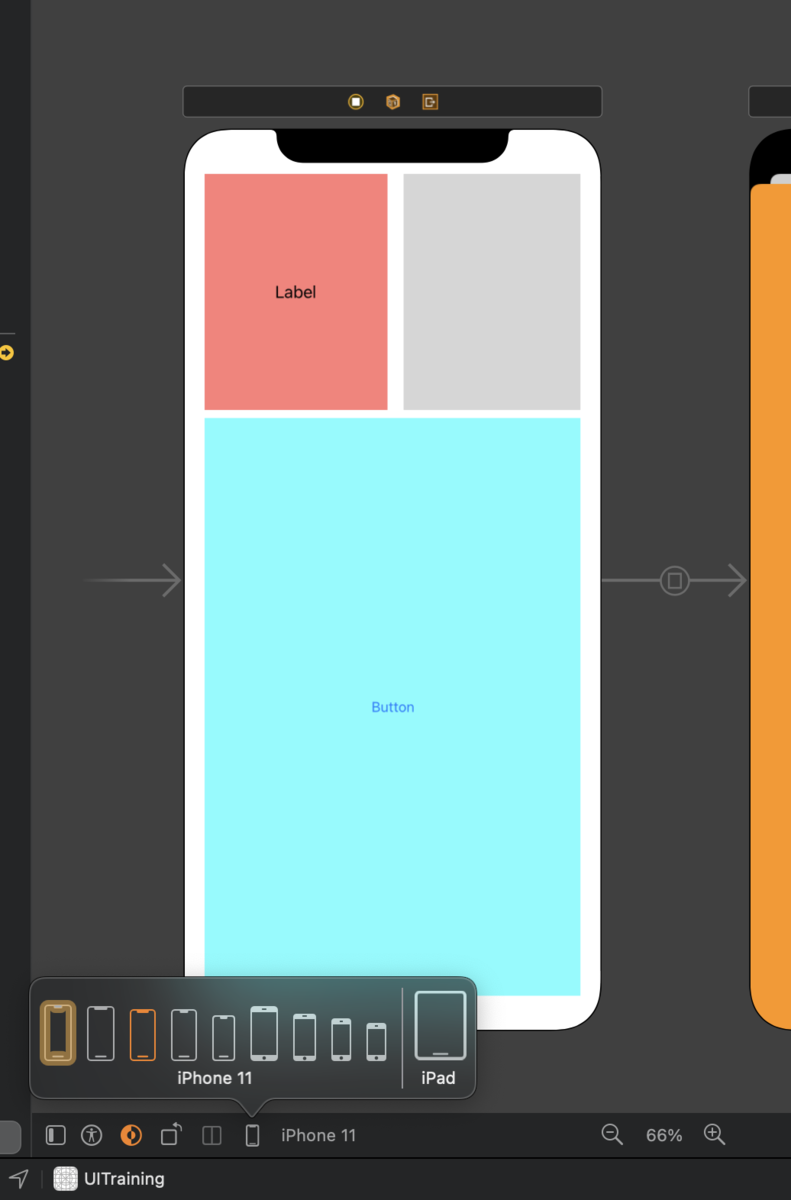
View as を変更
 |
 |
 |
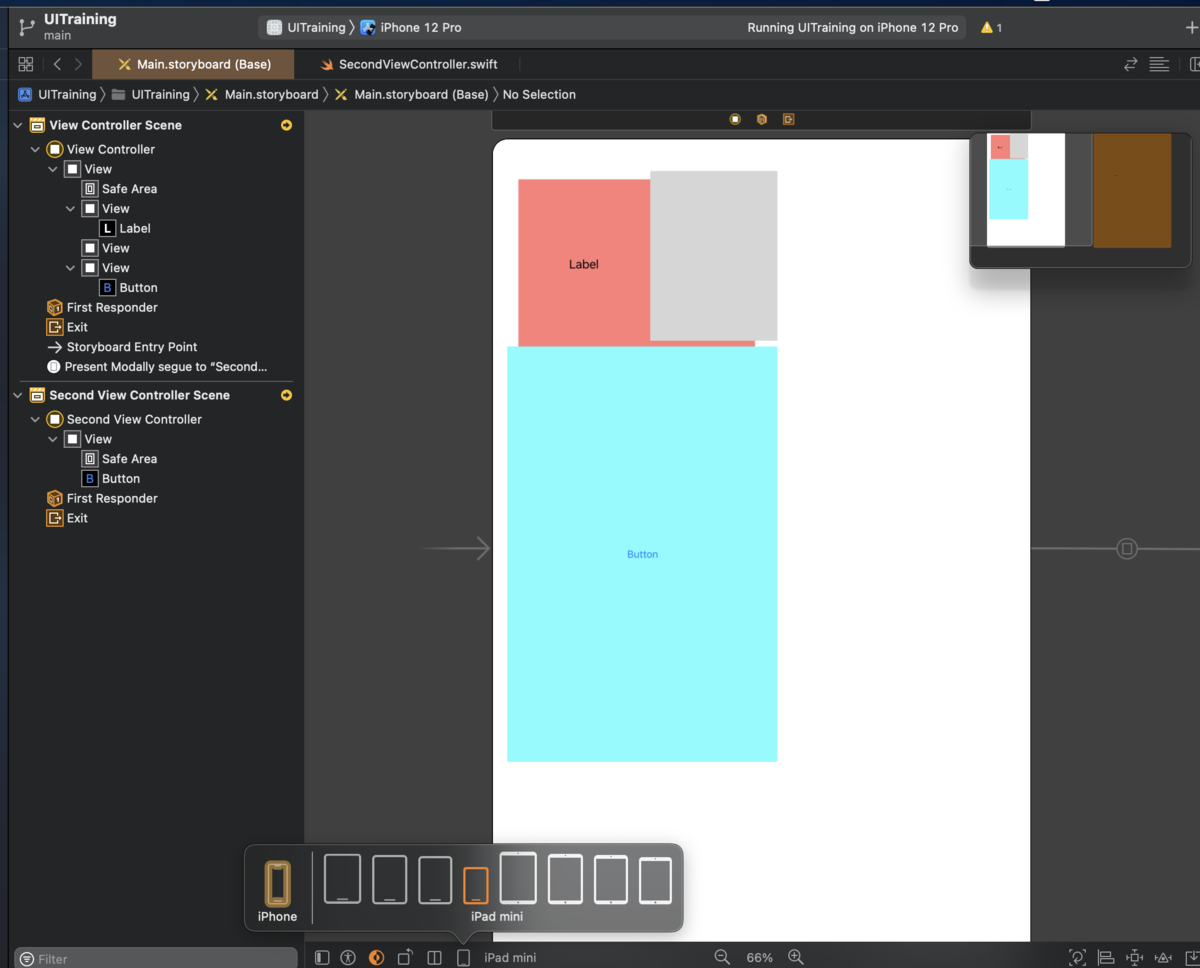
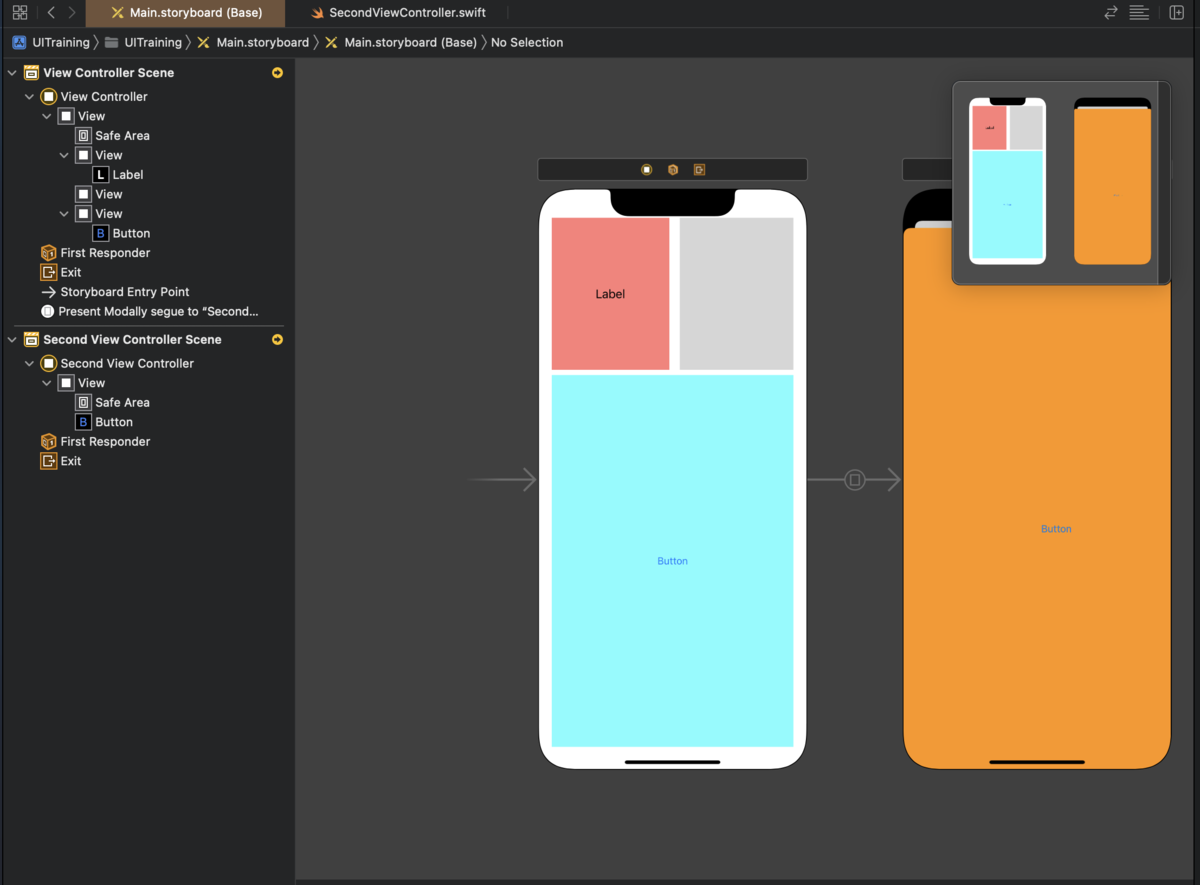
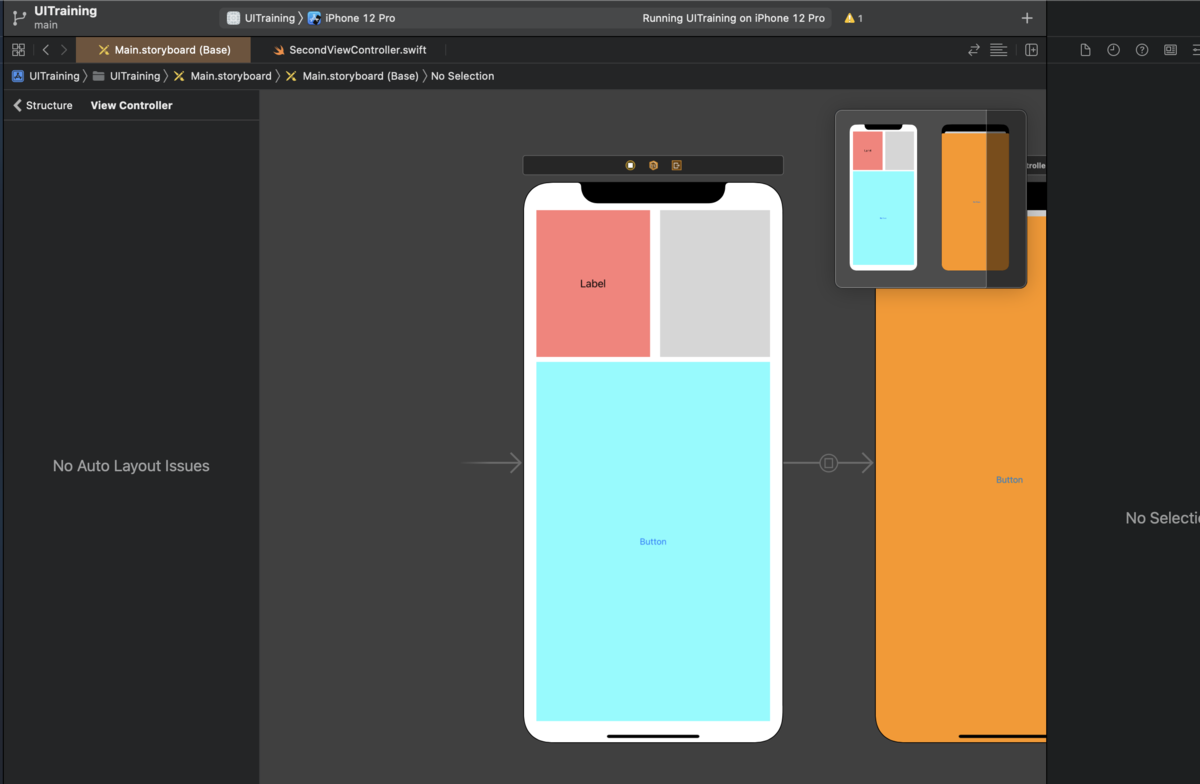
画面下のView asを選択
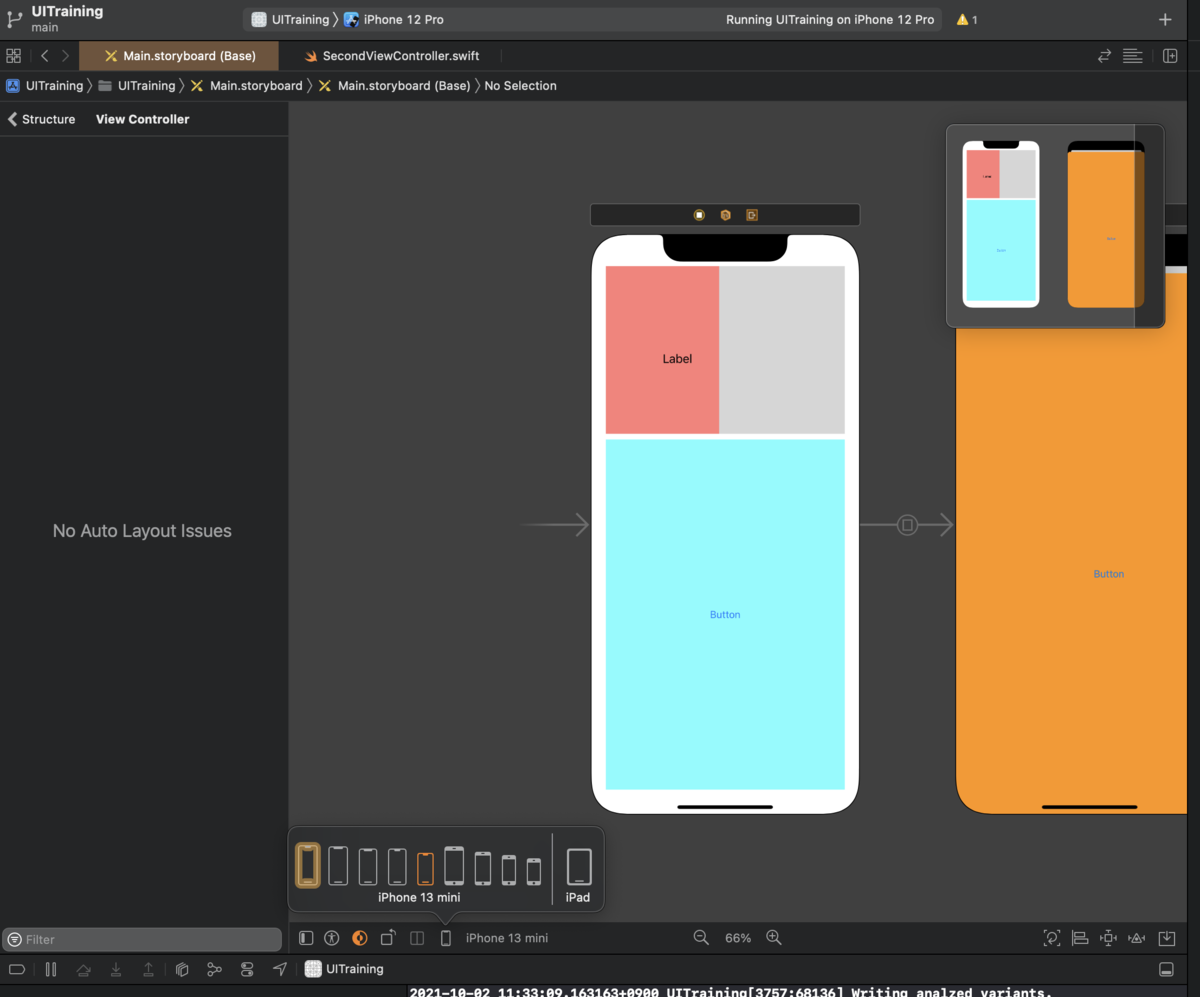
iphone13 miniを選択すると収まりきらなくなります
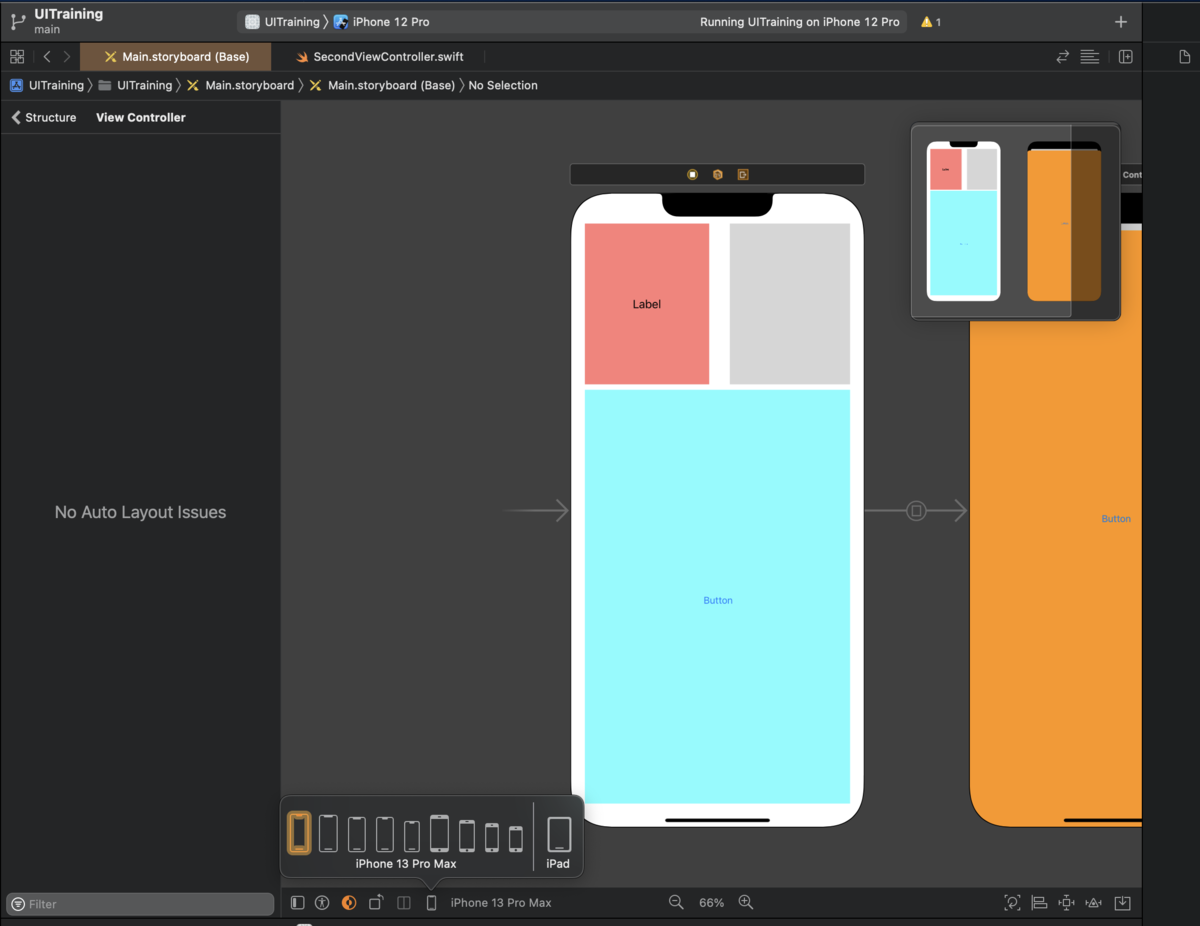
iphone13 pro maxを選択すると画面右下にスペースが少しあいちゃいます
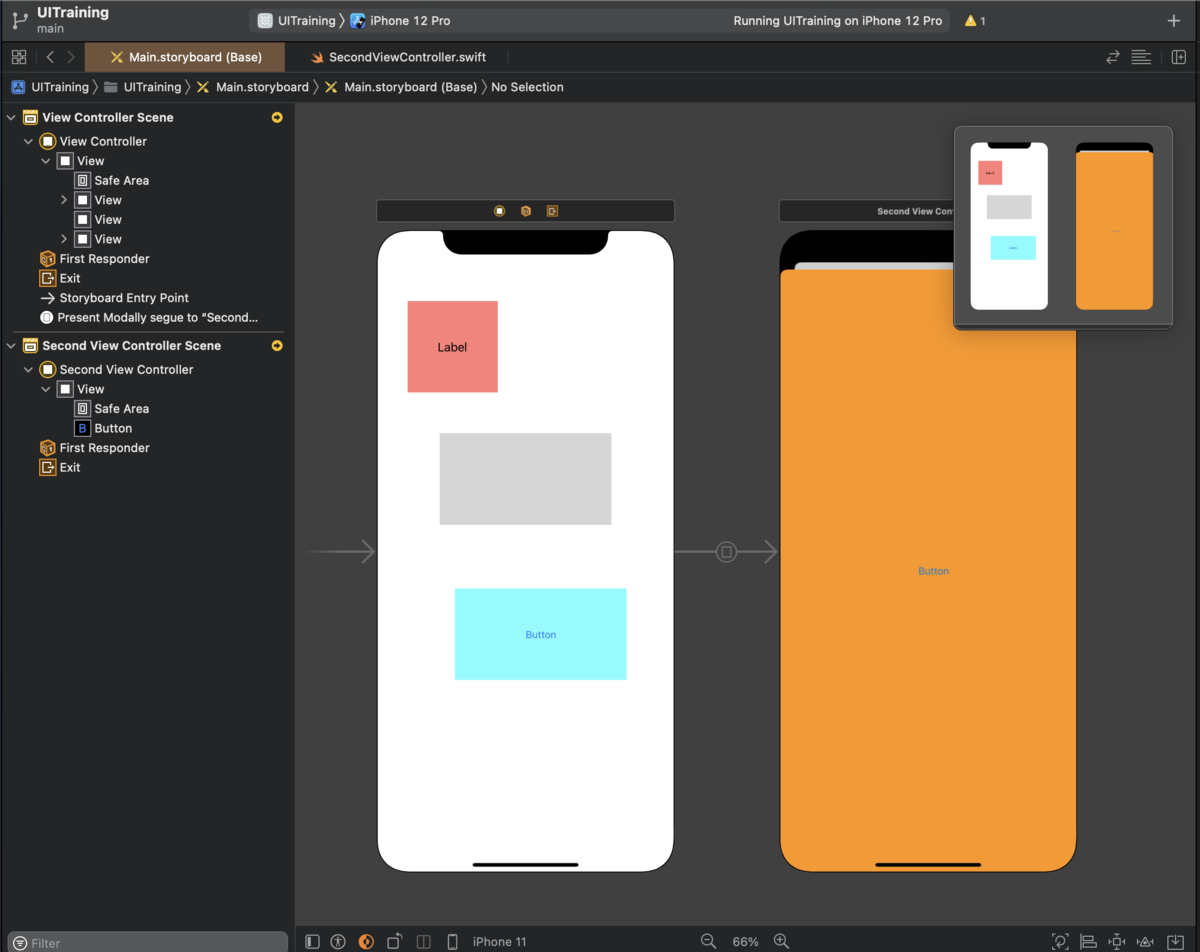
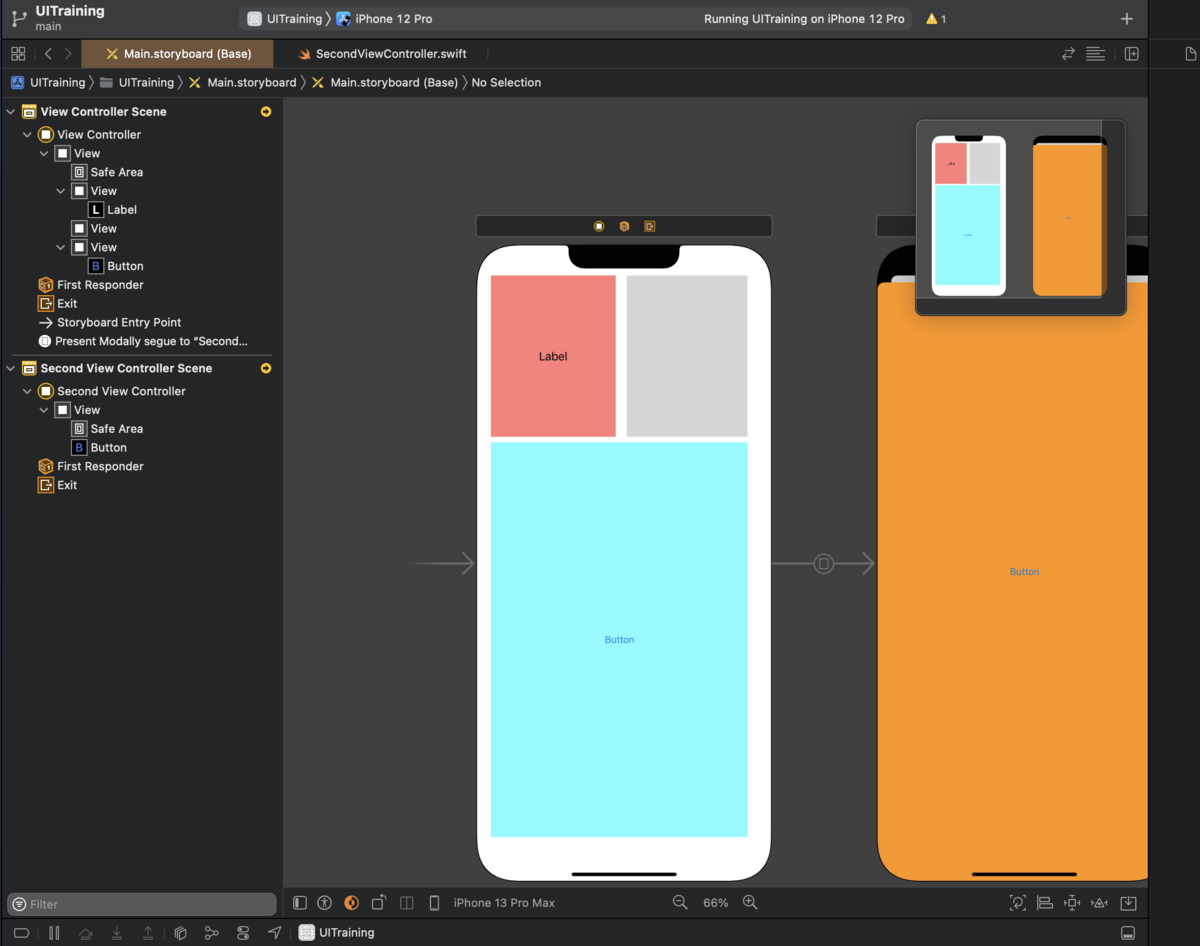
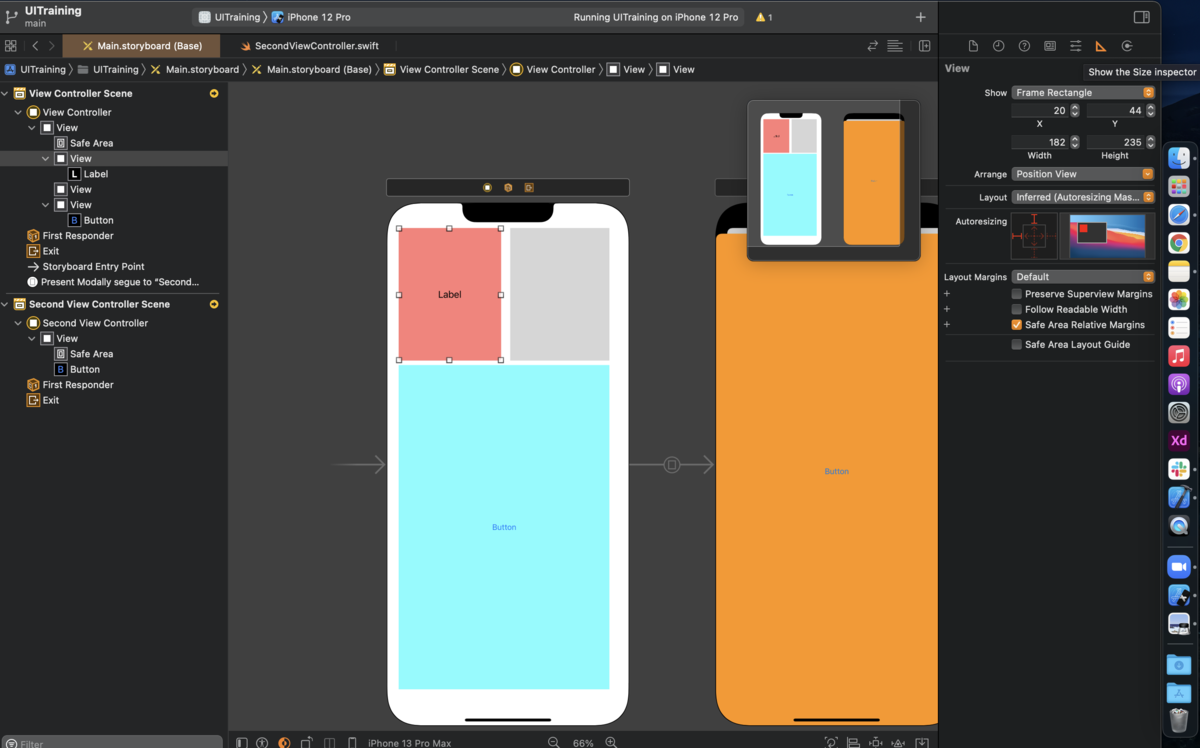
AutoResizingを設定する
 |
 |
 |
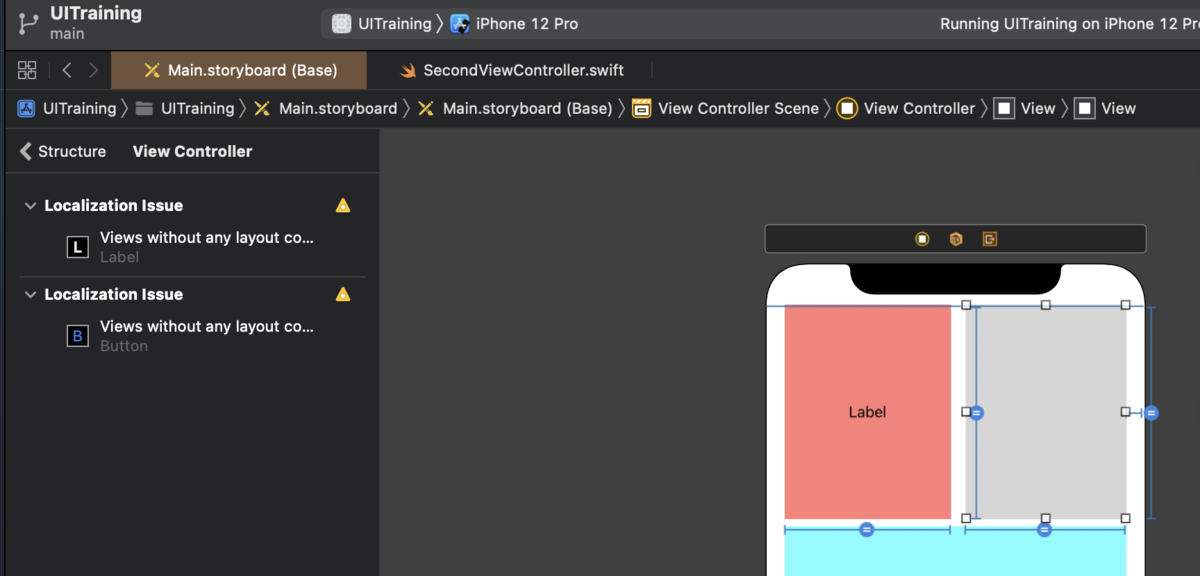
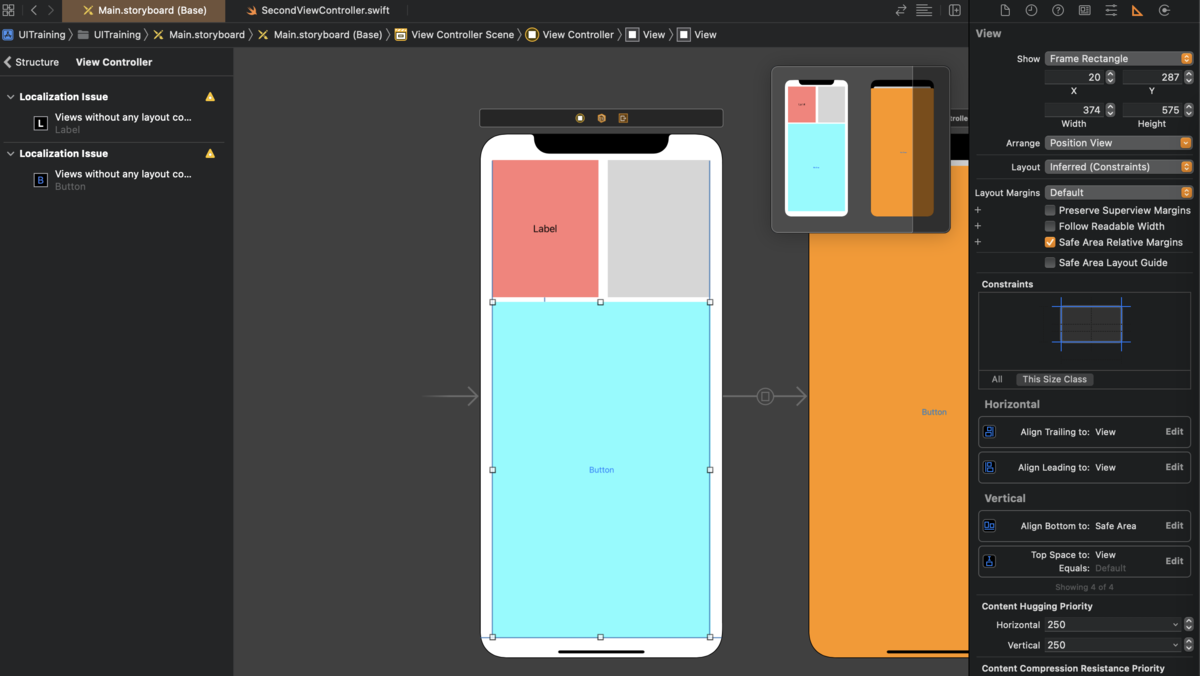
対象のviewを選択し、inspectorバーよりshow the size inspectorを選択
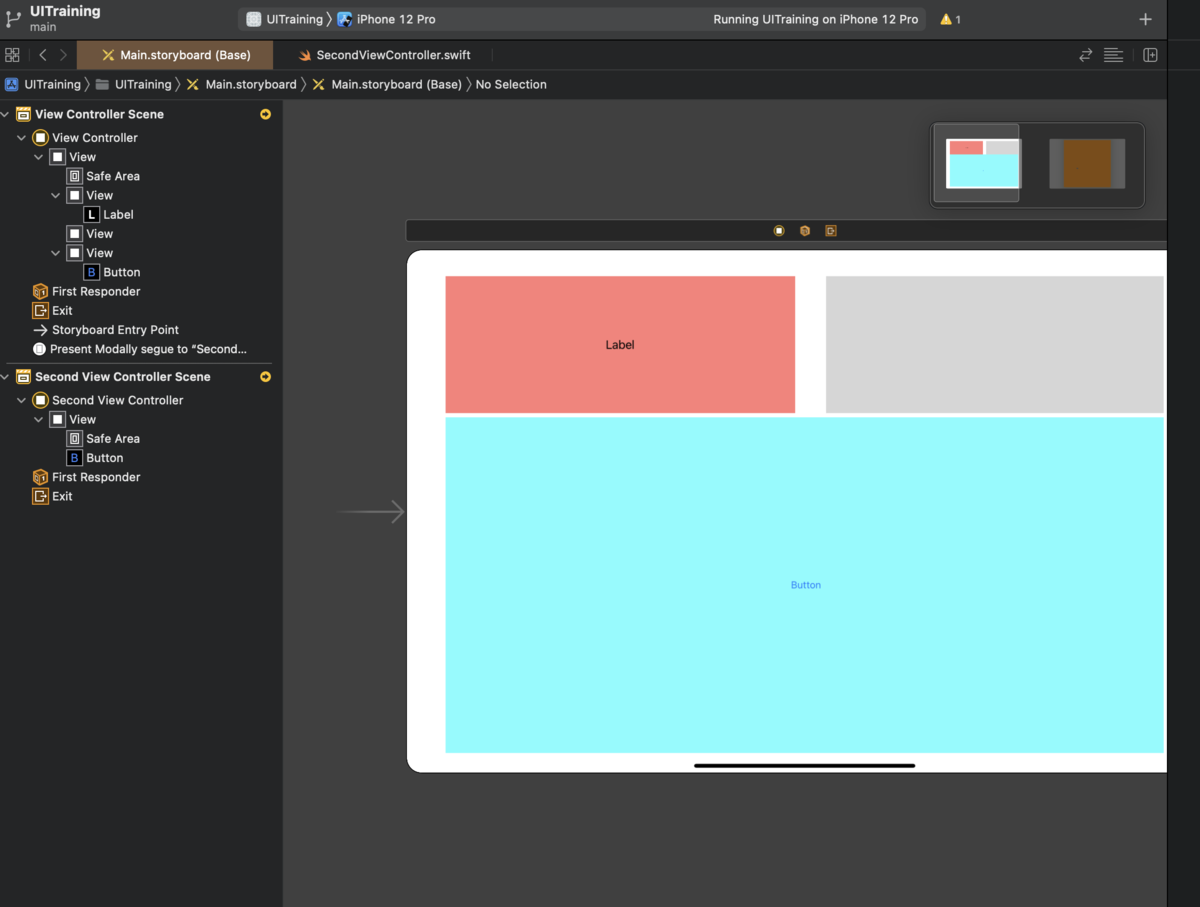
こんな感じにすると画面サイズに応じて位置が変更されなくなります
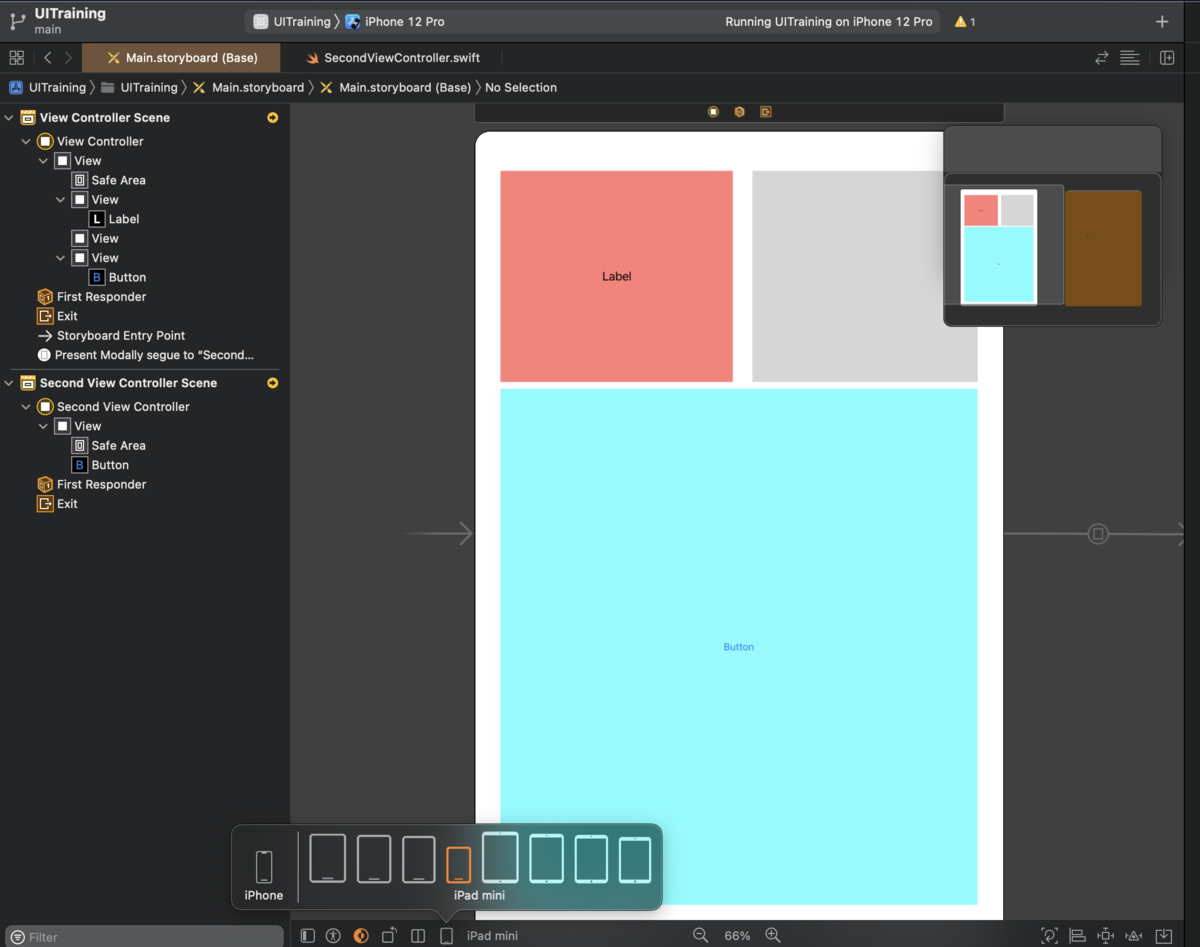
試しにiPad mini にしたらピンクのViewだけでかくなりましたね
 |
 |
 |
3-4: AutoLayoutによる画面レイアウト
AutoLayoutの操作
 |
 |
 |
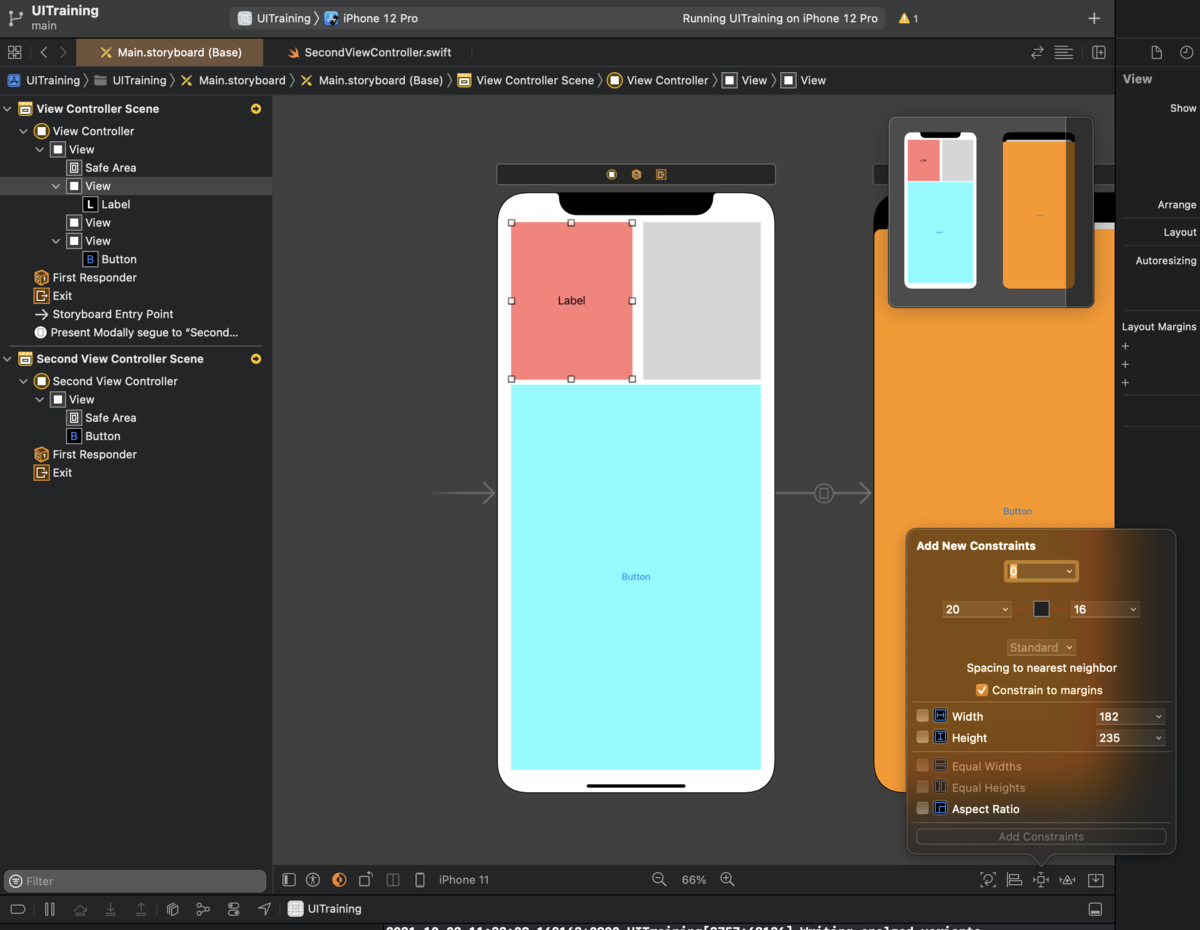
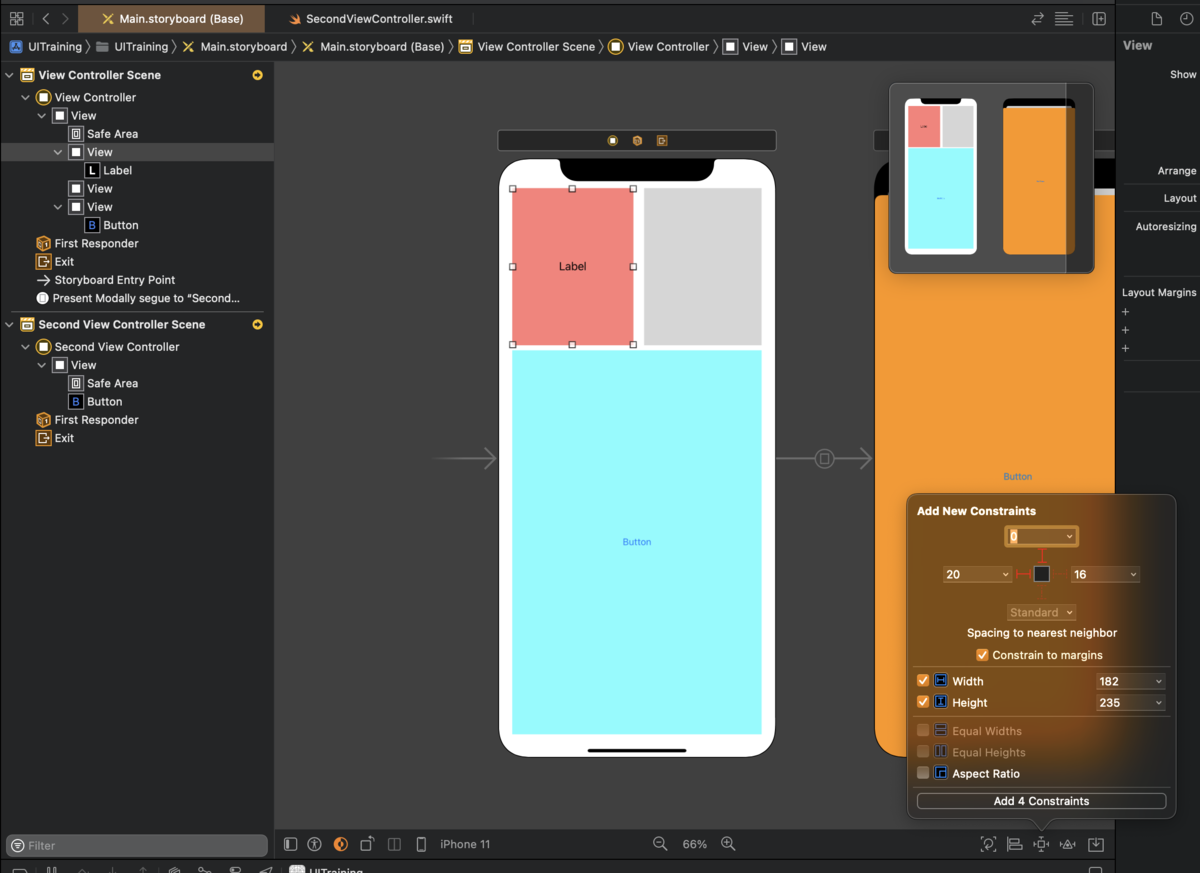
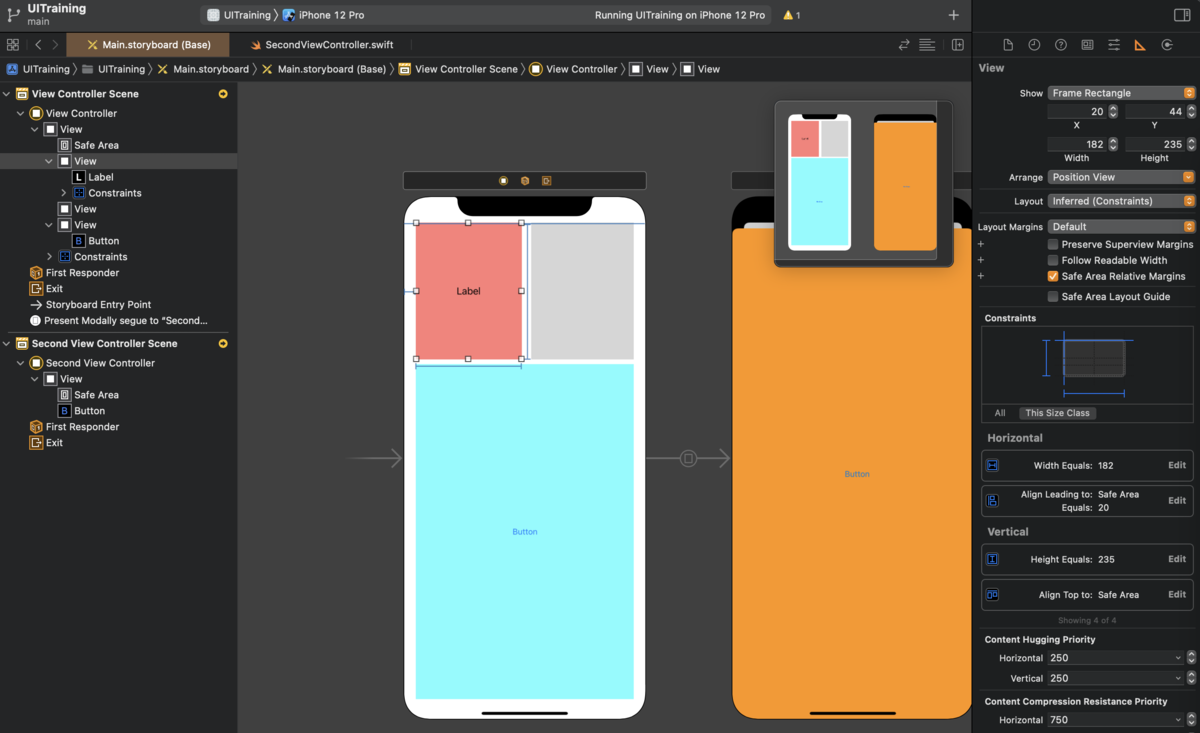
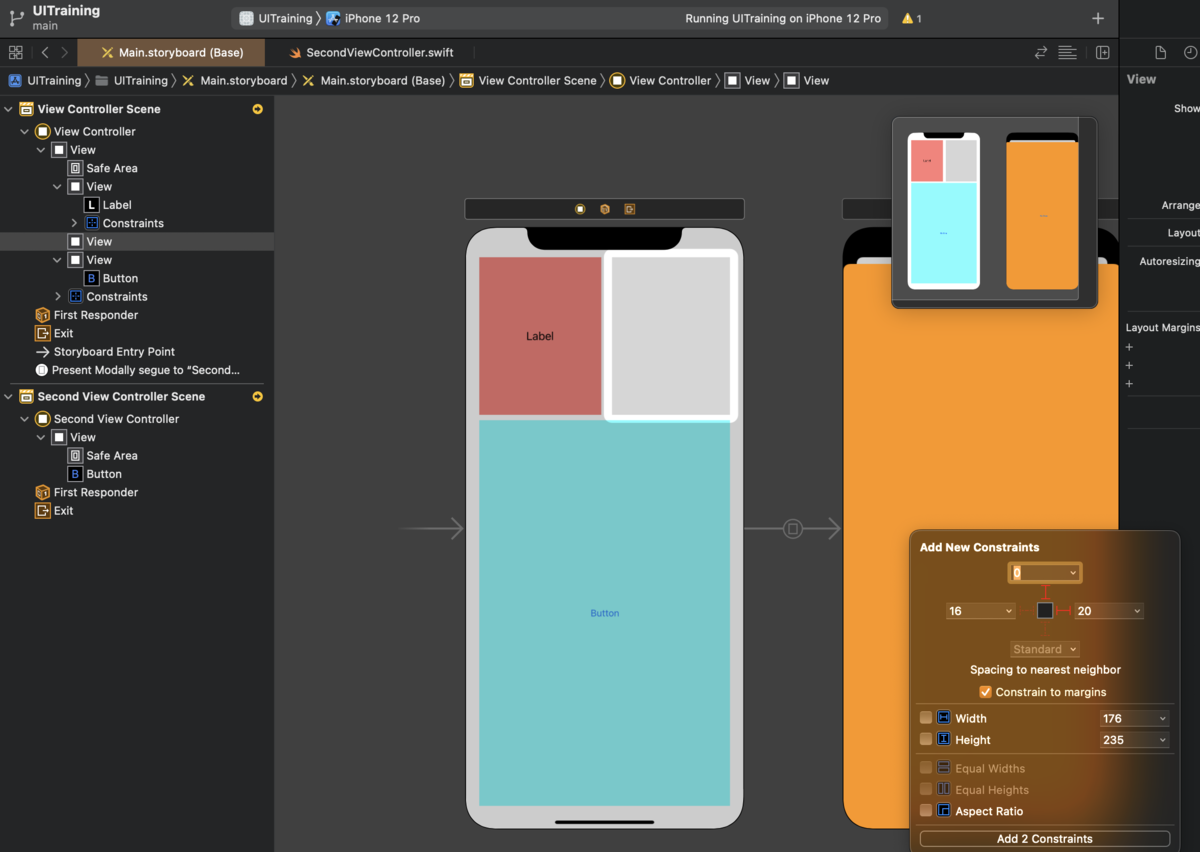
Add New Constraintsを選択
上 左 と 幅 高さ の4つに制約を加える
inspectorに、HorizontalとVerticalが加わってますね
AutoLayoutの整合性不備
 |
 |
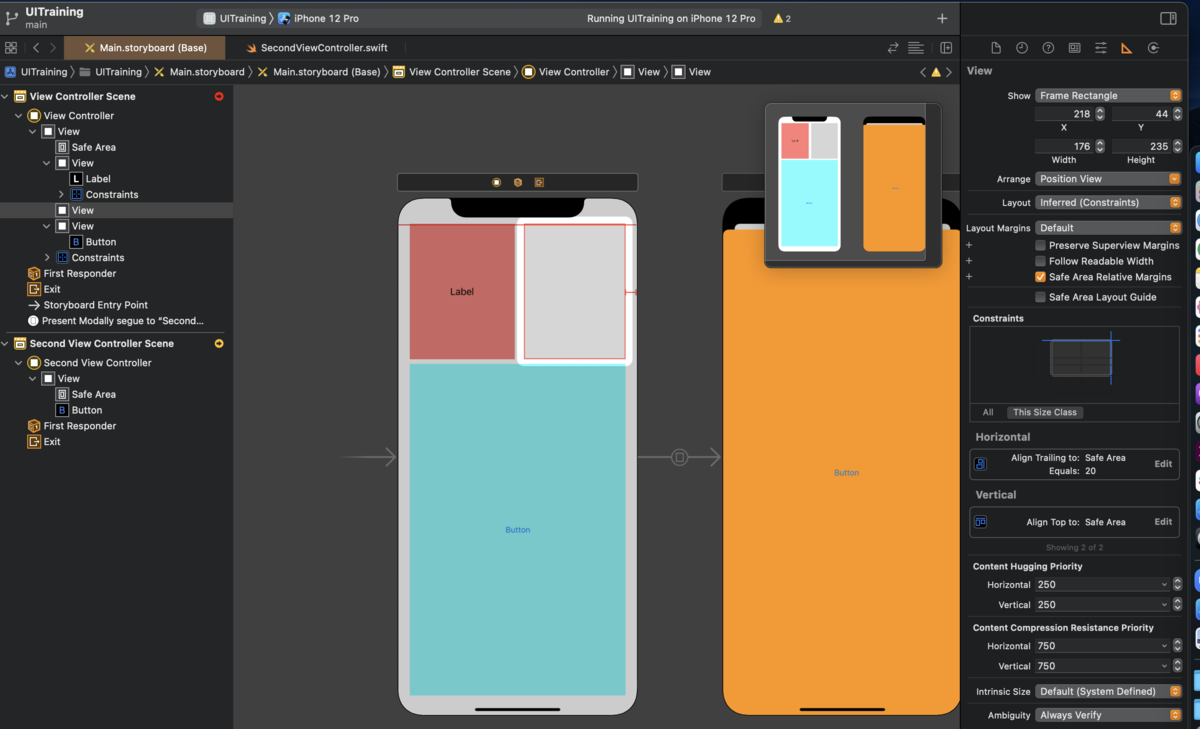
右側のviewには、上からと右からの制限をつけました
これでOKとすると対象のViewが赤い枠で囲まれるようになります
この場合は制約が不十分でAutoLayoutがエラーを起こしてます
AutoLayoutの制約の更新方法
 |
 |
 |
 |
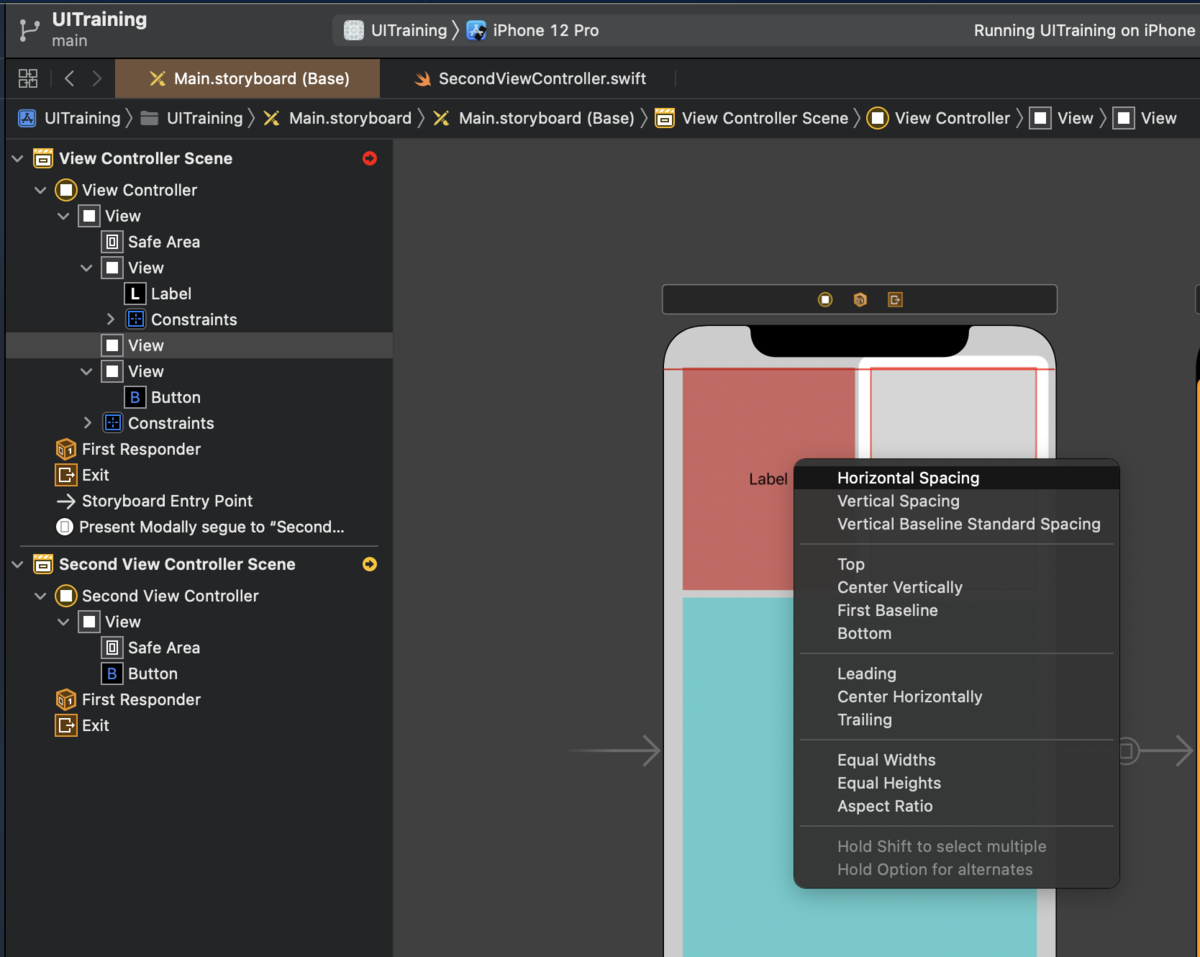
controlを押しながらドラッグドロップで、対象と紐づけるメニューが開きます
equal hightを選択することで高さの制約を追加
でもまだエラーが消えないので、view controlerのアカポチをクリック
まだエラーが出てることがわかります。(エラー内容の見方は教えてくれなかった)
同じようにしてwqual widthを追加することでエラーが消えました
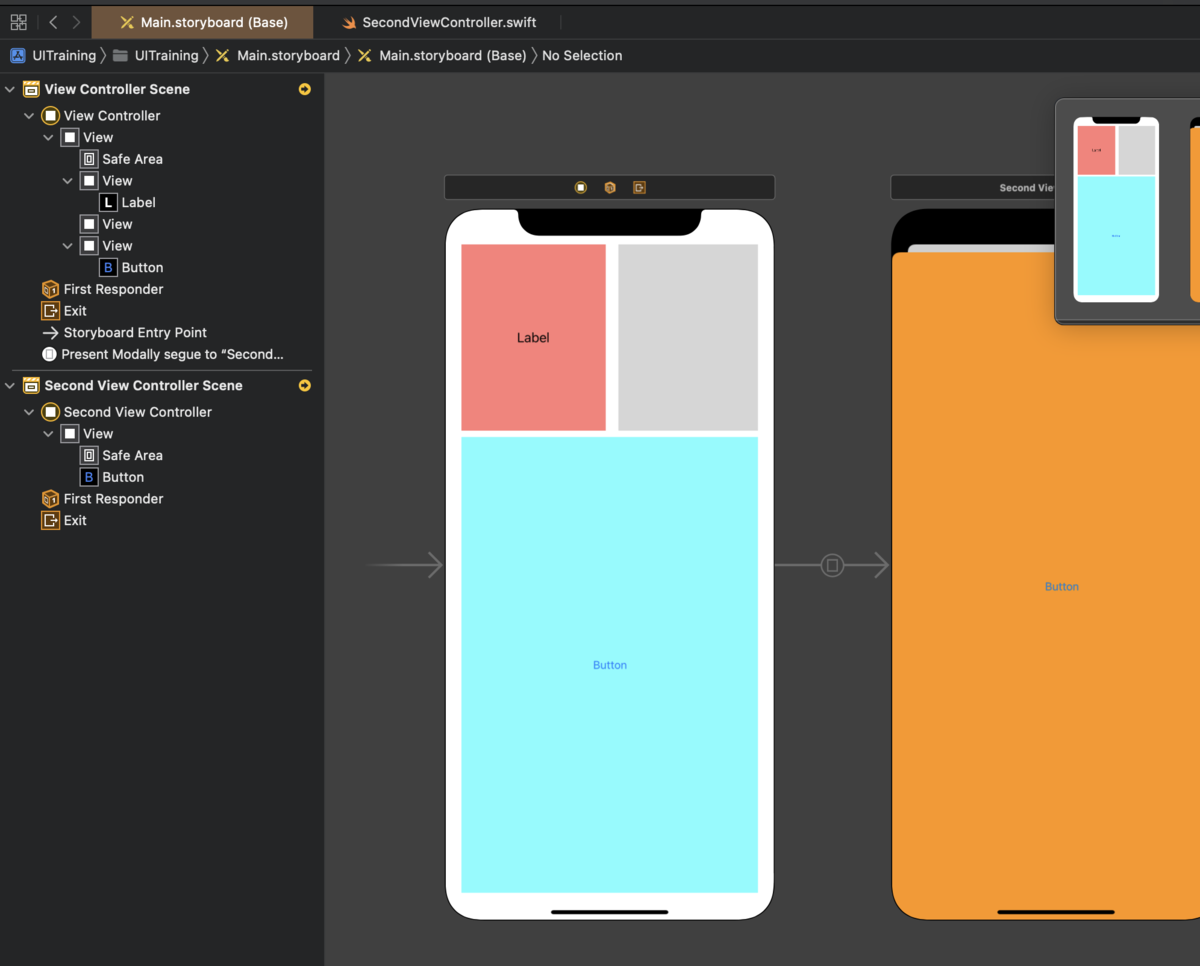
3つめのView
 |
左端は1つめのViewと紐付け
右端は2つめのViewと紐付け
上下は変わらないようにセット
これでエラーがでずに設定完了
なんとなくわかった。上下左右の長さが常に求まるように設定を加えればいいね
ラベルの位置の変更
 |
 |
 |
 |
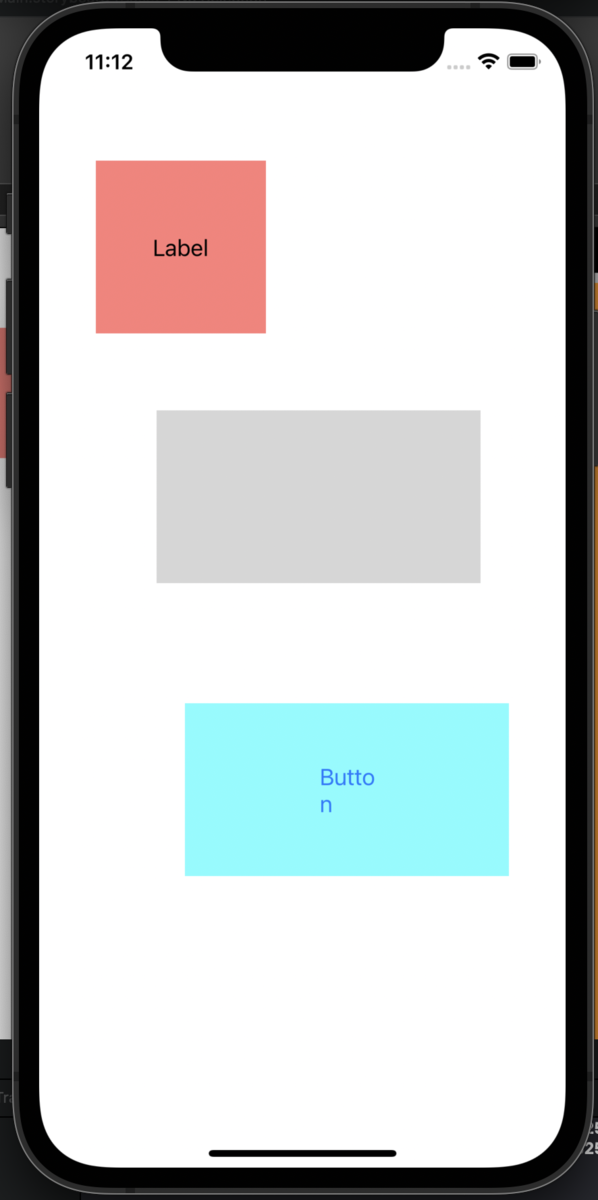
動画に沿って文字やボタンも制約を設定
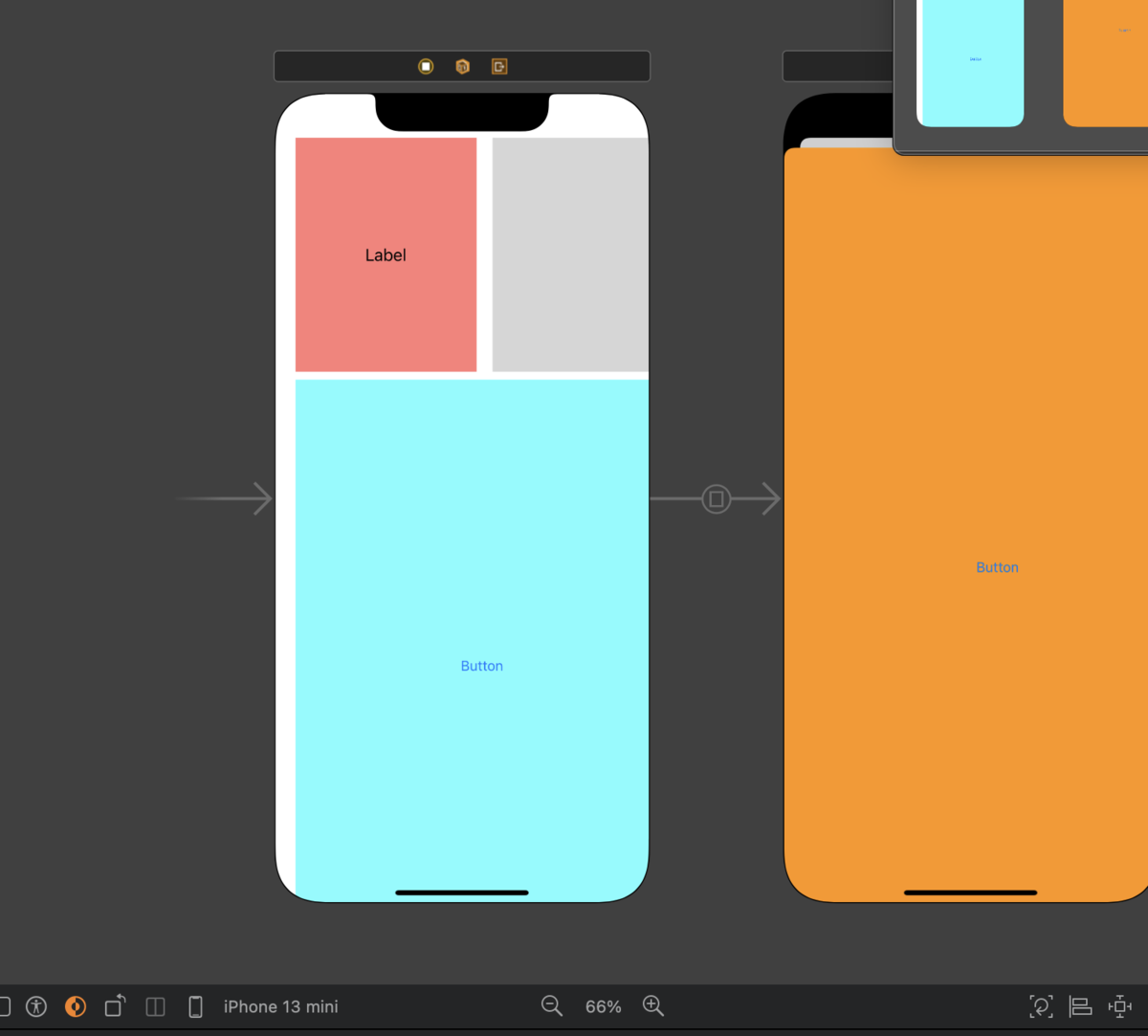
試しに大きな画面に変えると、Viewの1つめと2つ目の間が広がってますね
小さいと重なるし
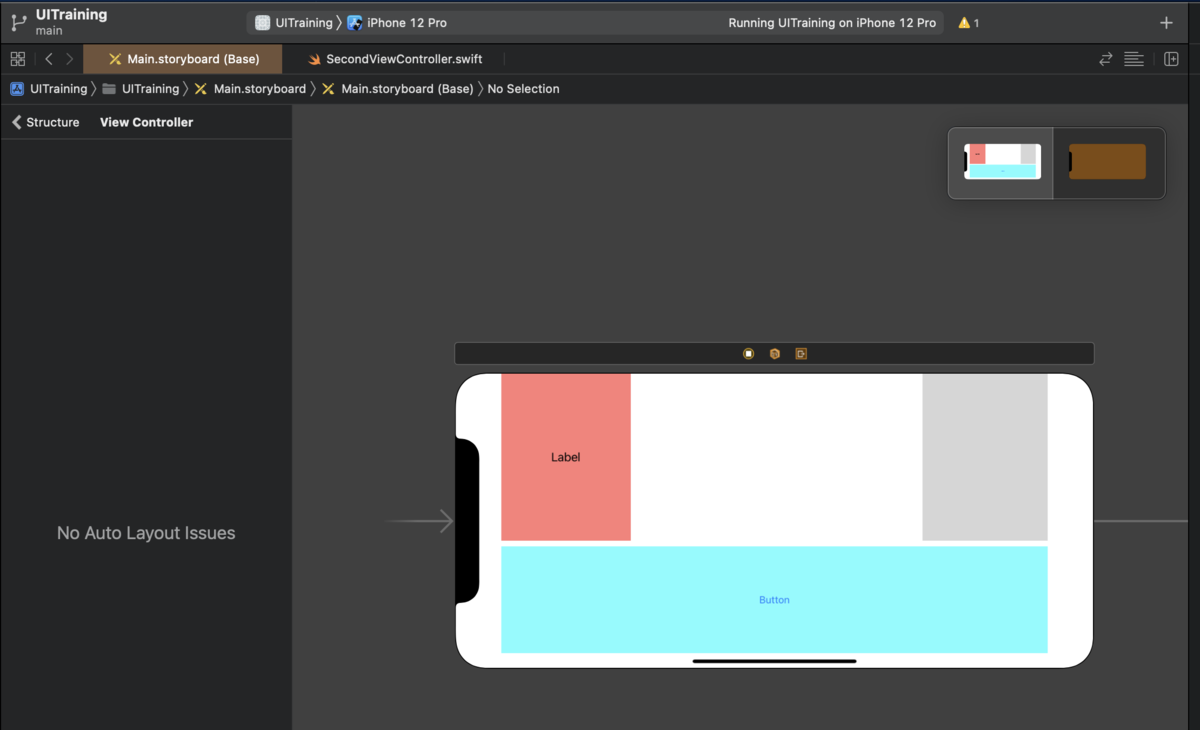
横表示もたしかにこうなるわな
おわりに
というわけで、アプリのレスポンシブ対応方法を学びました
間違いなく習熟の必要があるところなので、ガンガン触らなきゃだね
ではでは今日はこの辺で。ちゃお〜〜〜!
Udemy:みんなのiOS講座 セクション3 メモ(1)
こんばんは、小村だよ!
今日はUdemyの下記講座を主に進めます
引き続きアプリつくっていくよーーー!
目次
- 3-1: View
- 3-2: ViewControllerと画面遷移
記録
3-1: View
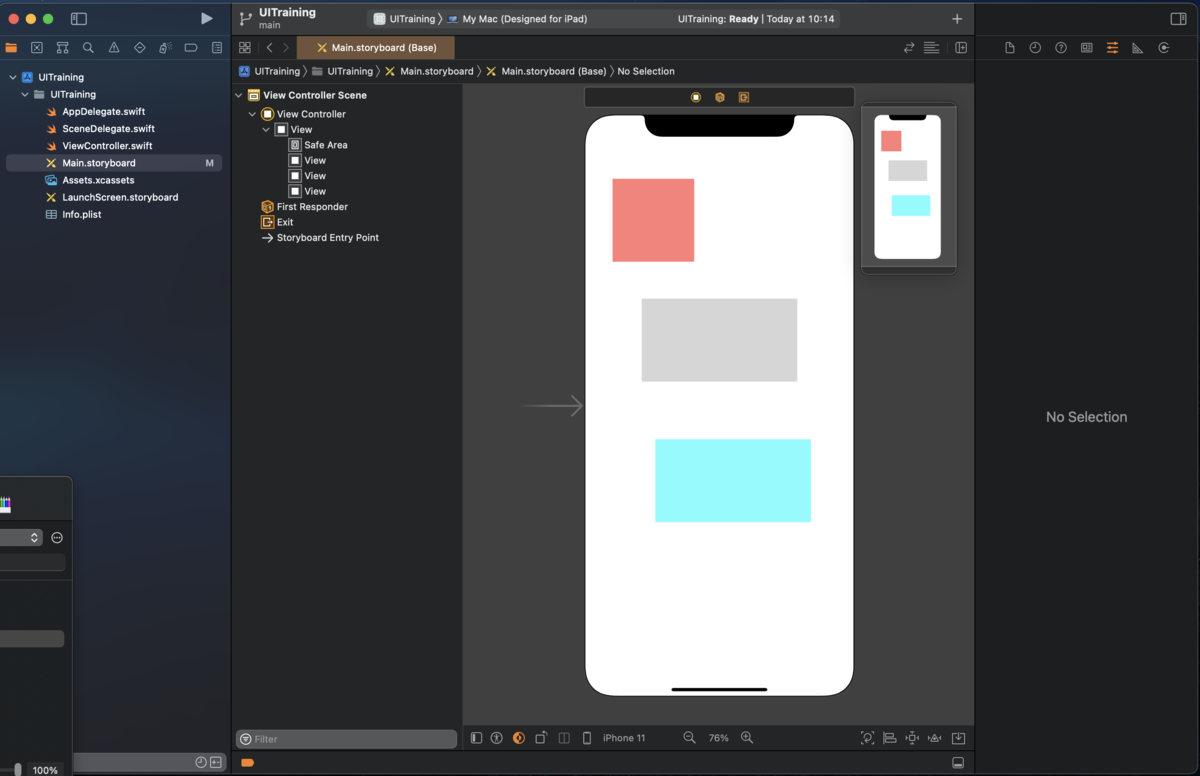
 |
 |
 |
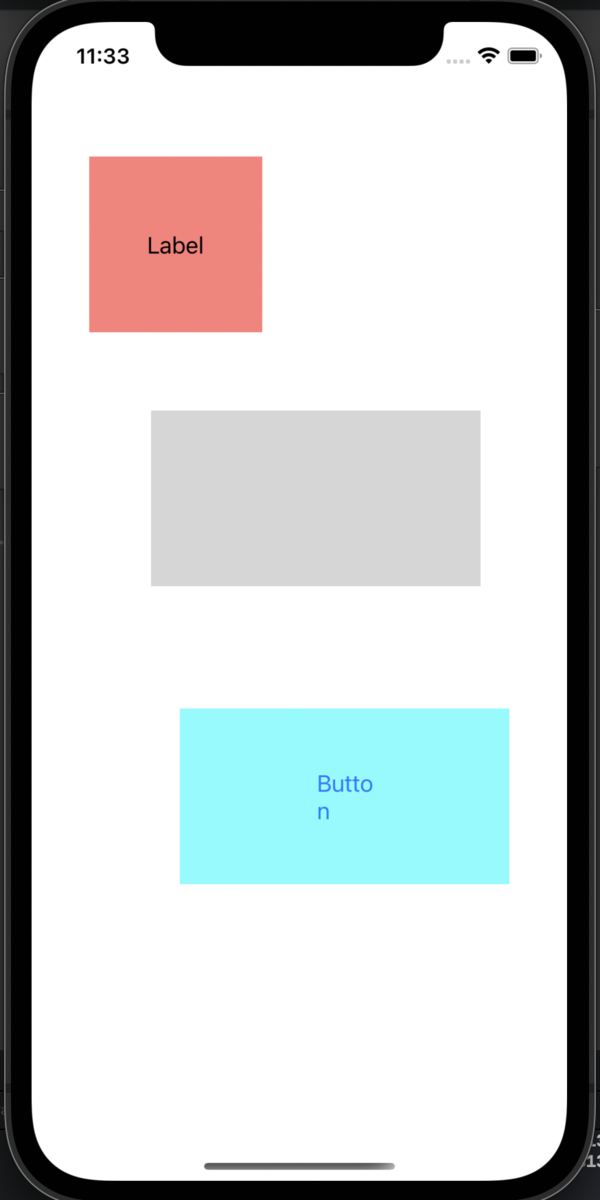
あたらしくプロジェクトを作成してUI作成の勉強をしていくよ!
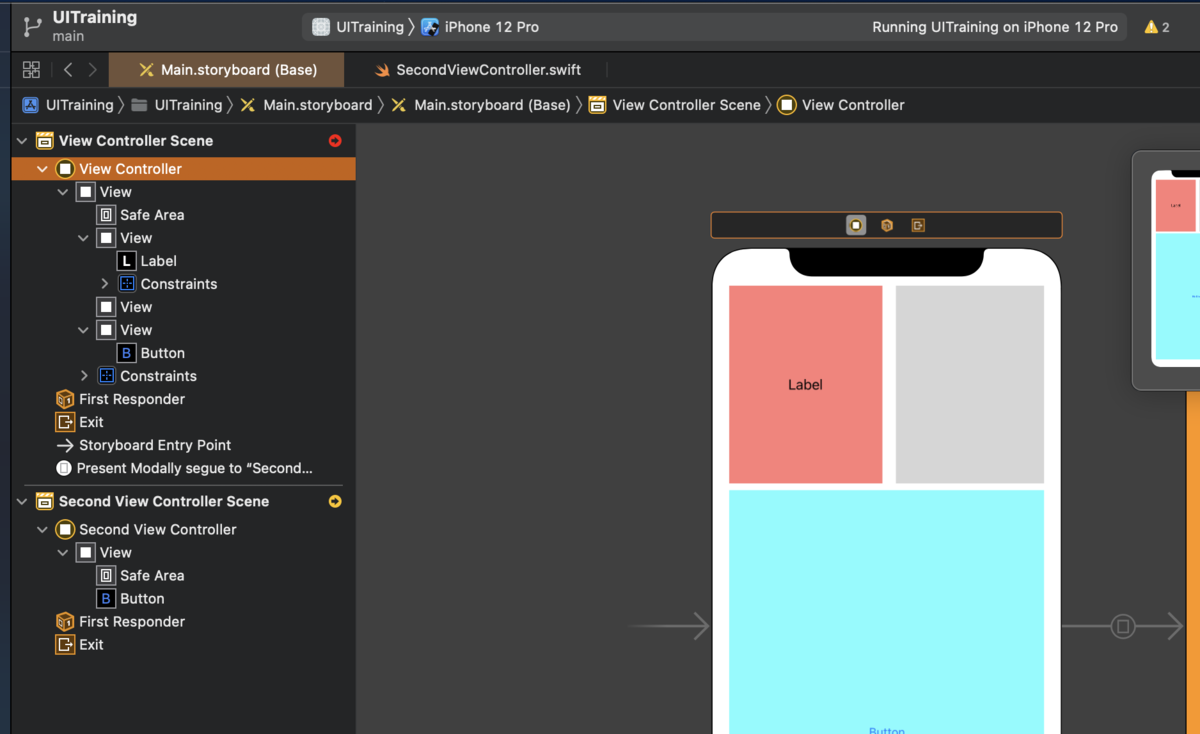
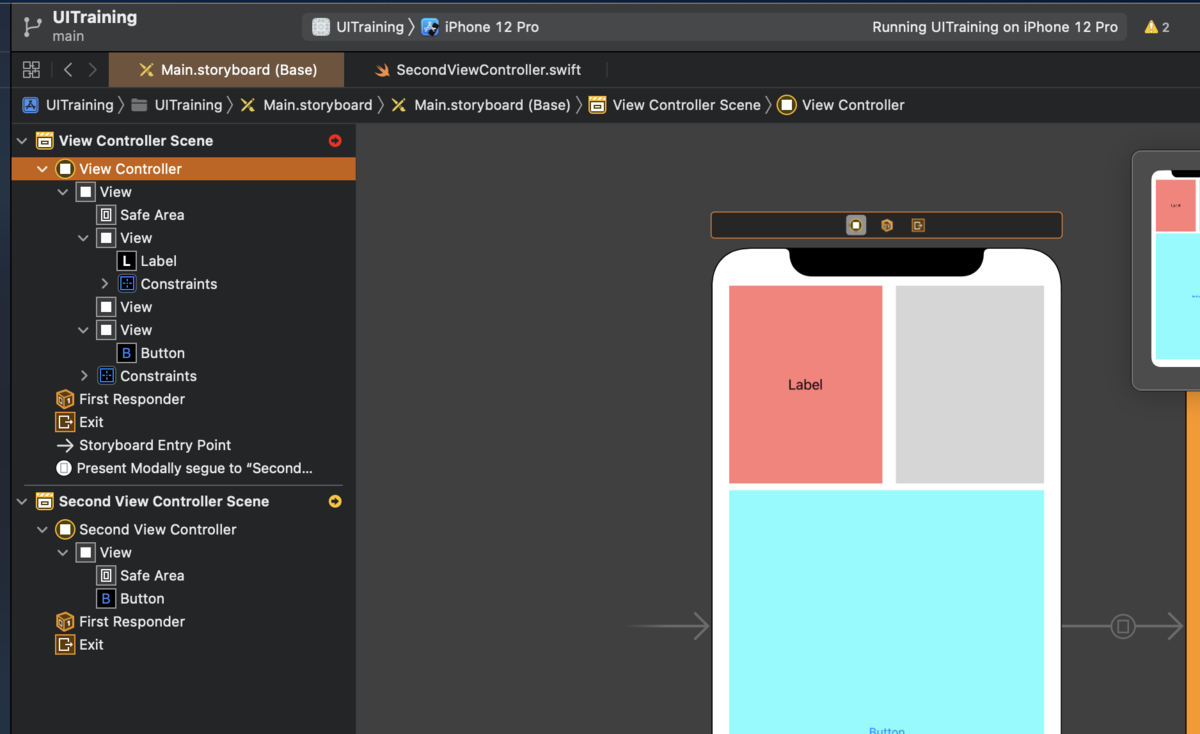
StoryBoradでのUI作成は、全てこのViewというコンポーネントを元に作られてます
練習のため3つほど並べてそれぞれに色をつけます
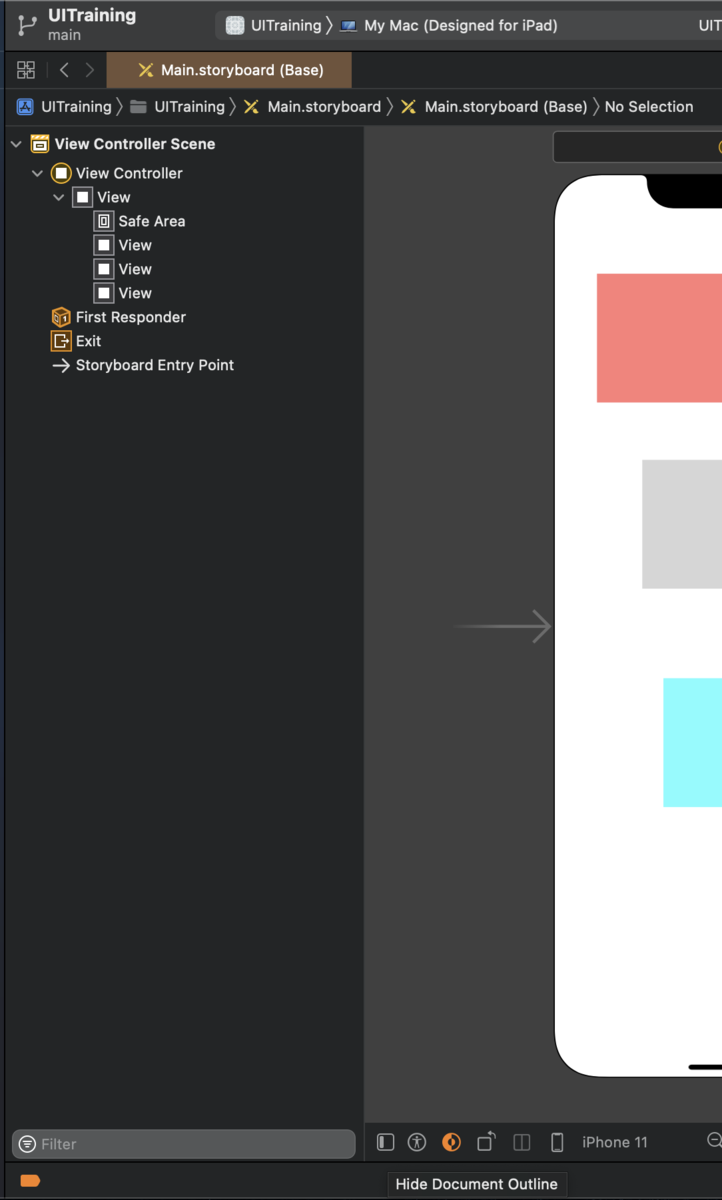
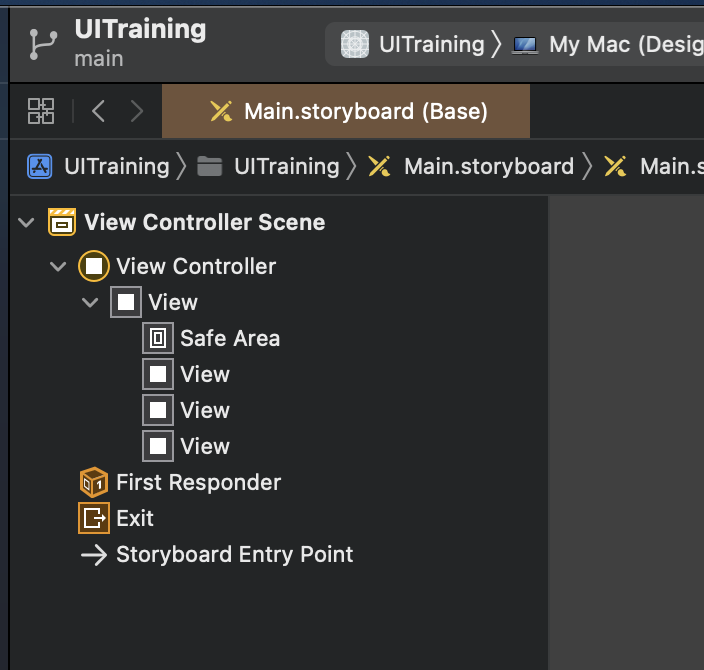
 |
 |
次にDocumentOutlineの説明。しれっと左に出てるバーのことだね
Viewの階層構造が表示されており、クリックすると対象のオブジェクトを選択できる
Viewはこの階層のように、親子関係を取ることができる
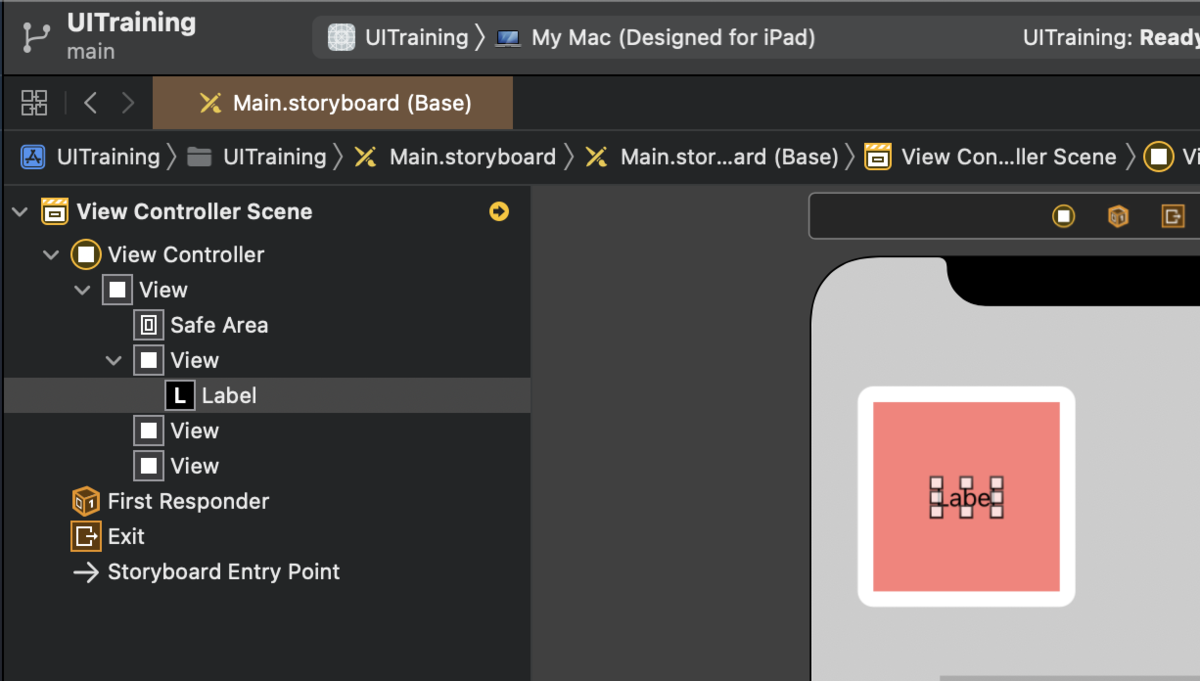
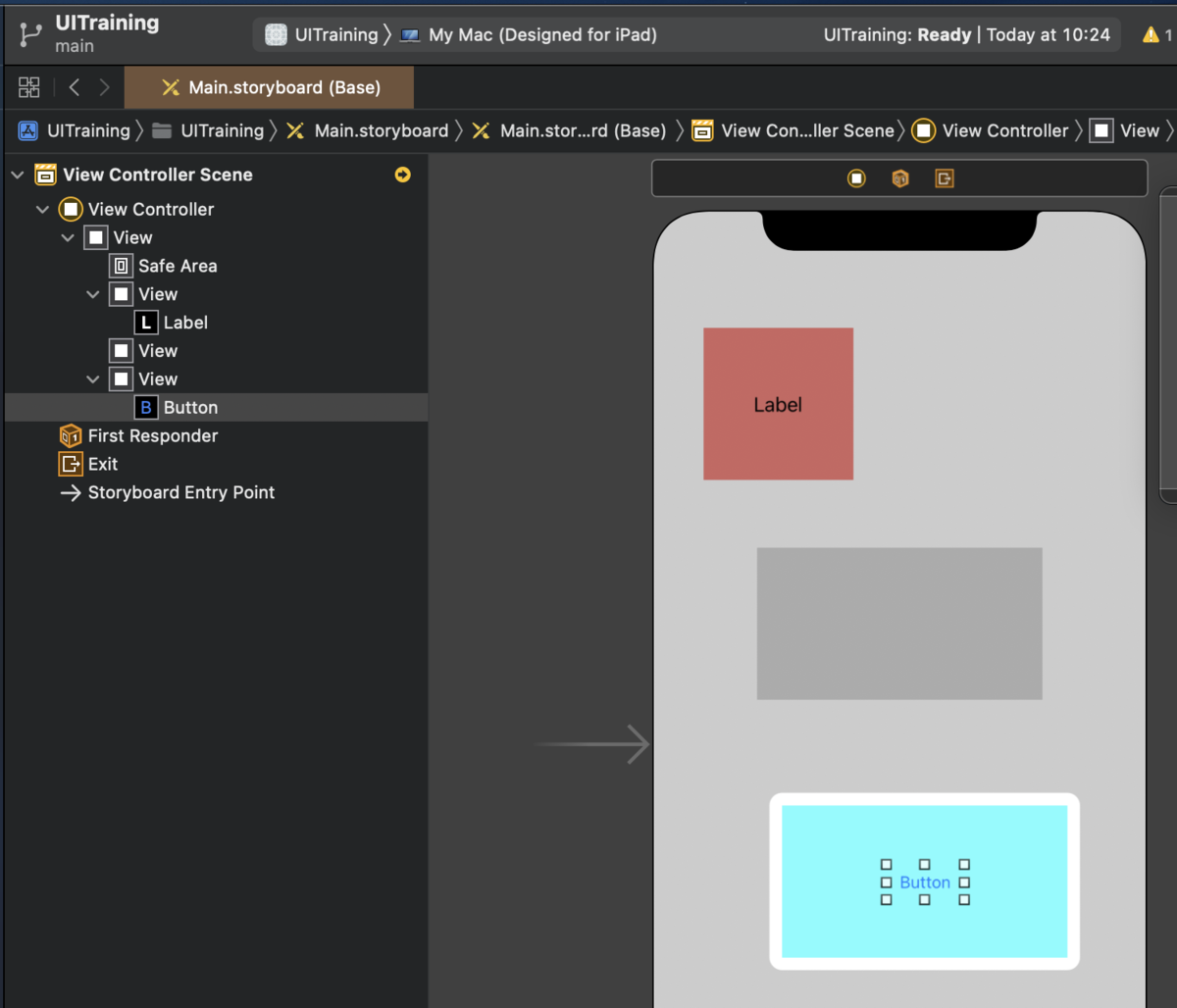
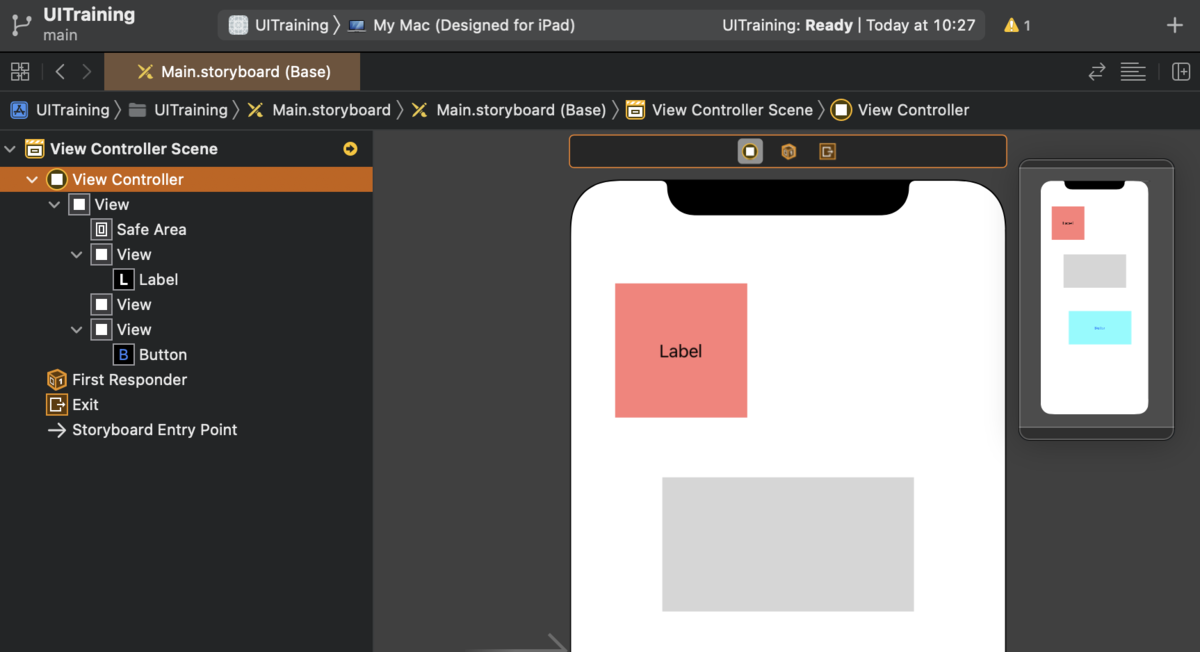
 |
 |
Viewの上にラベルを置けば、そのViewの子の関係になる
同じようにボタンを乗っけてこの章は完了
3-2: ViewControllerと画面遷移
ViewControllerの説明
 |
 |
基本的に、ひとつの画面につきひとつのViewControllerが存在
ViewController.swiftから中身を設定できる
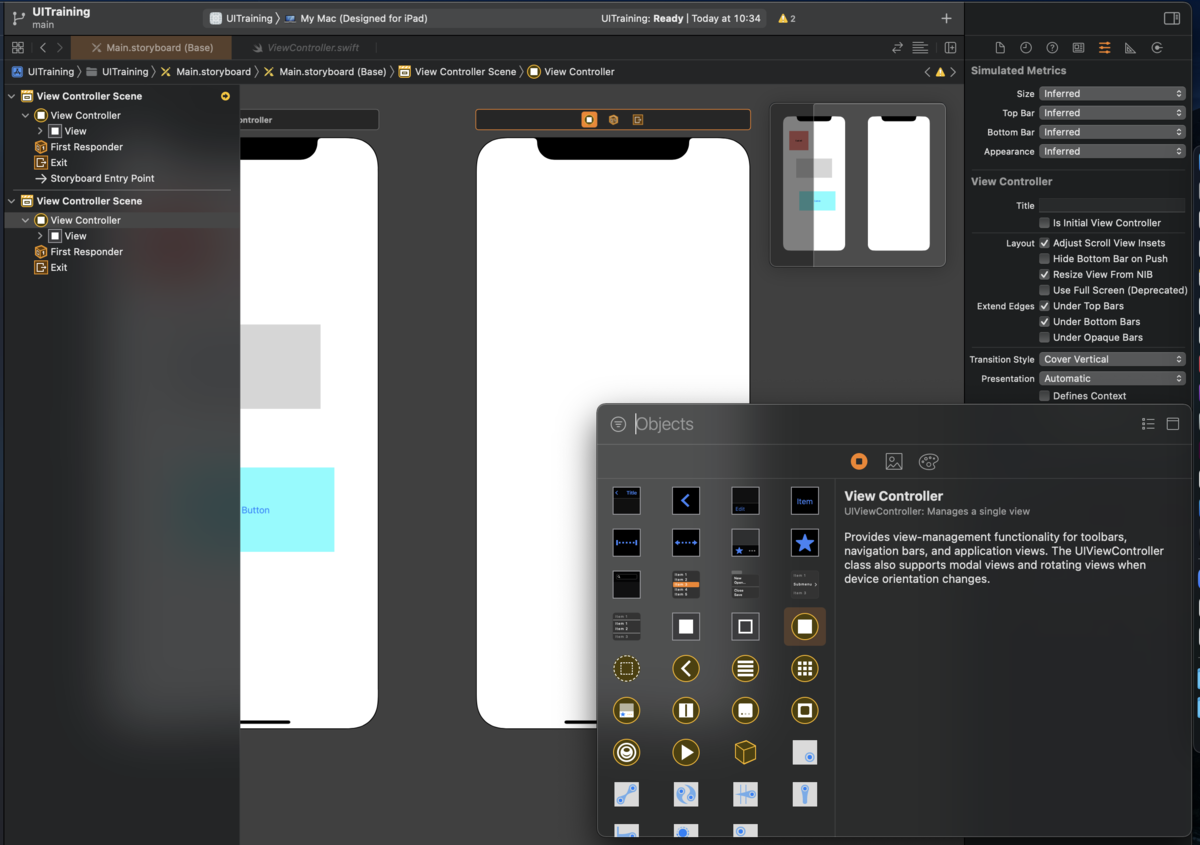
ViewControllerの配置
 |
- ライブラリからViewControllerを追加することができる
ViewController.swiftの追加
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
- Navigaterから右クリックで新しくファイルを追加
|
- Navigaterから右クリックで新しくファイルを追加
Cocoa Touch Classを選択
図のように入力してNext
Targetsが選択されていることを確認してCreate実行
Navigaterより追加されていることが確認できる
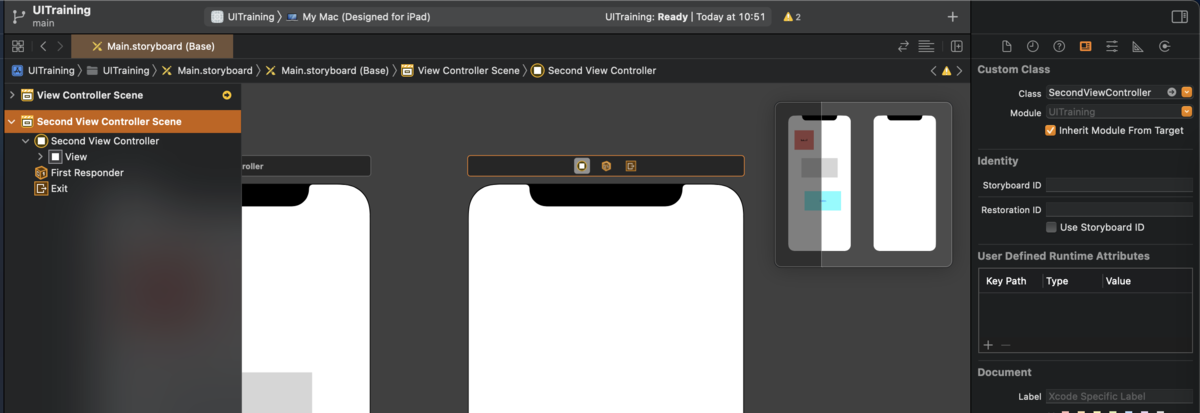
ViewControllerとViewController.swiftの紐付け
 |
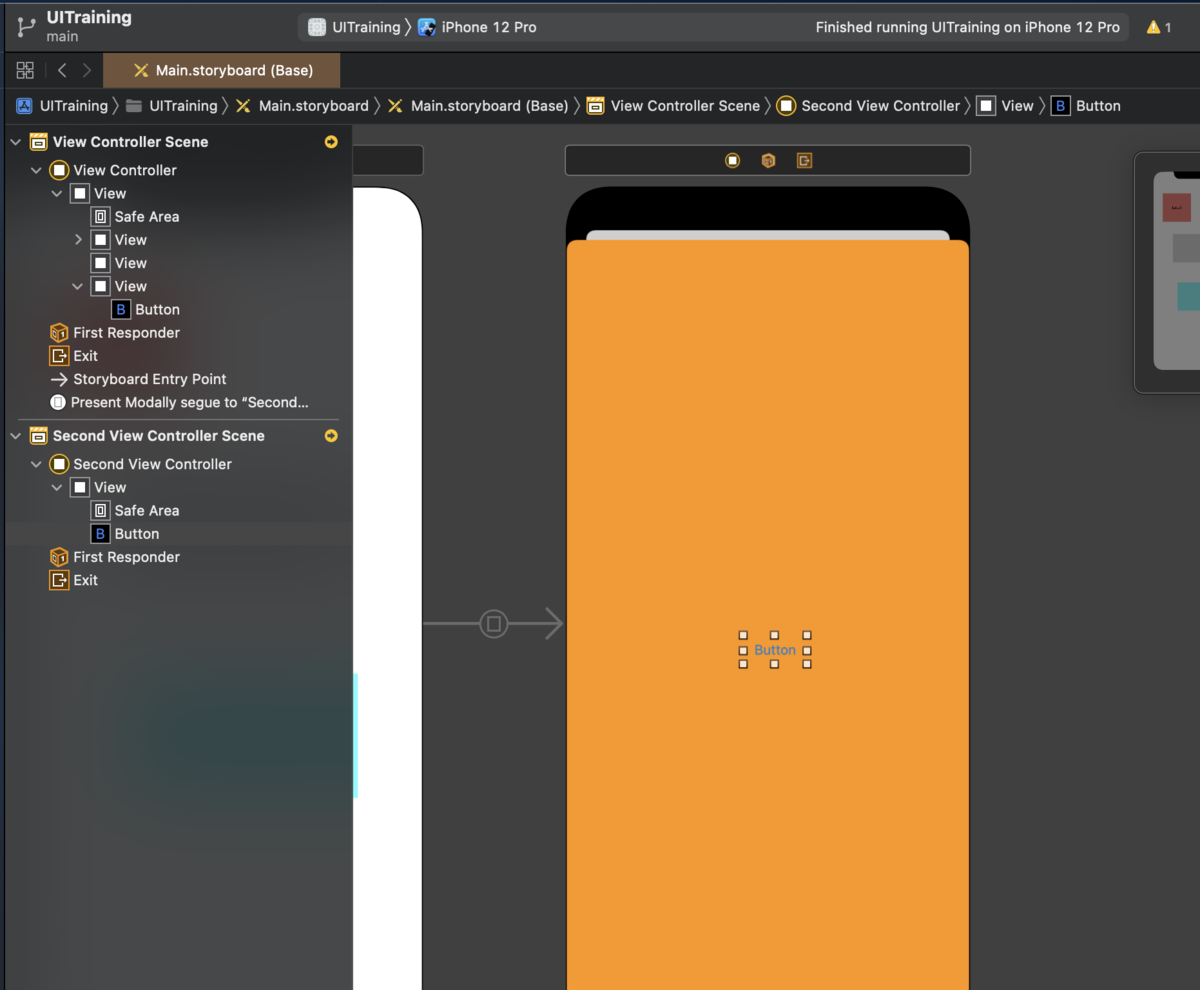
storyboardから対象のViewControllerを選択
InspectorからClassをSecondViewControllerに変更
そしたらDocumentOutlineの表題も変わった。へー!
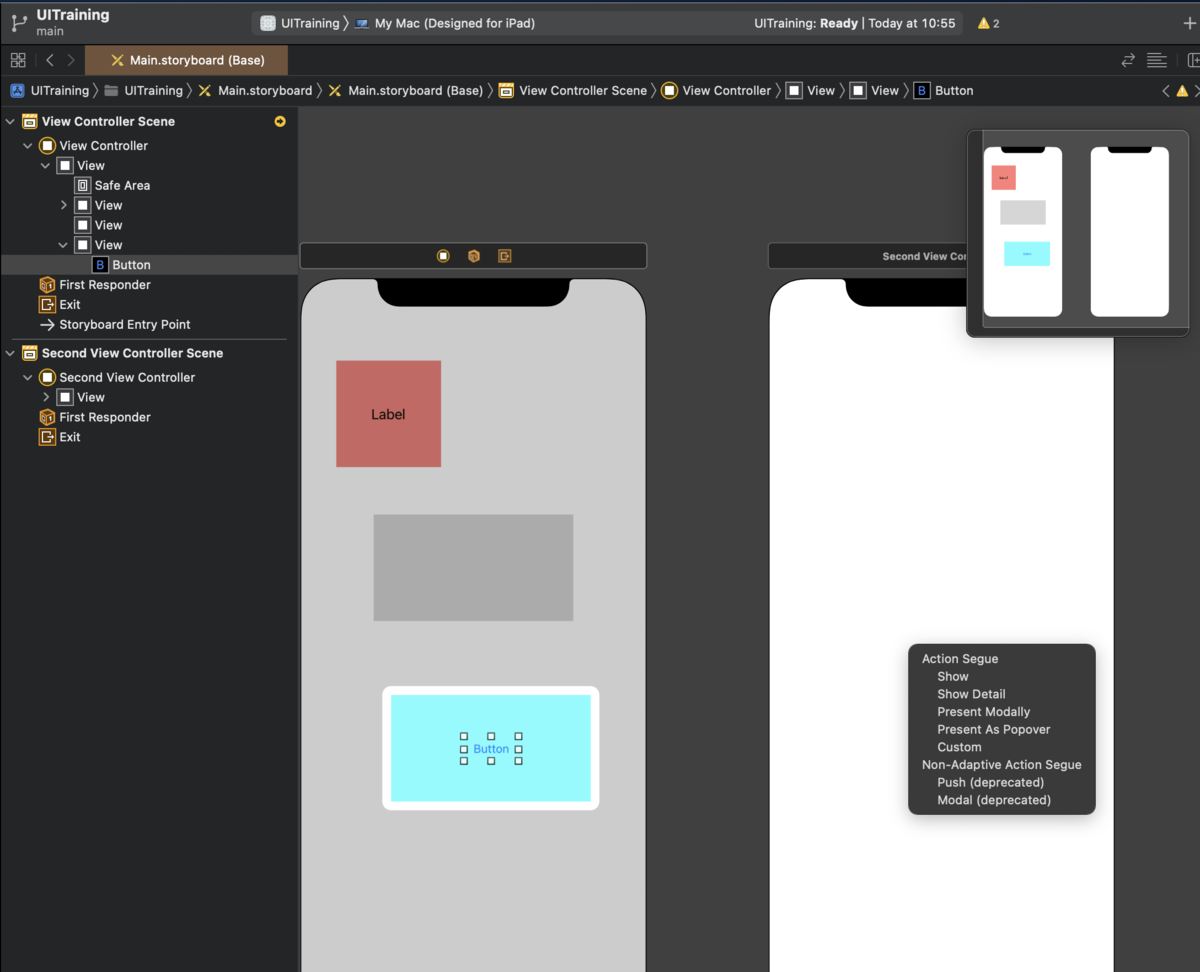
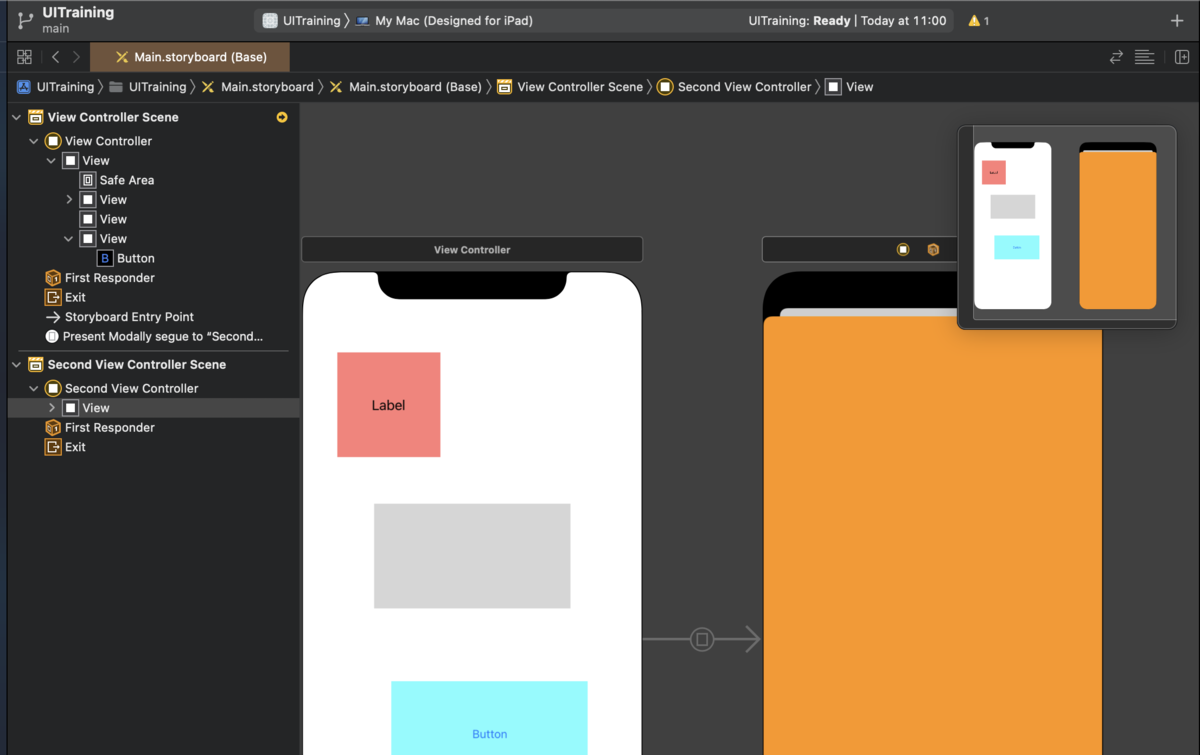
画面遷移の設定
 |
 |
StoryBoradに戻る
画面遷移の元となるボタンをCtrl押しながらドラッグ
画面遷移先でドロップ
画面遷移方法のメニューが出るのでPresentModaryを選択
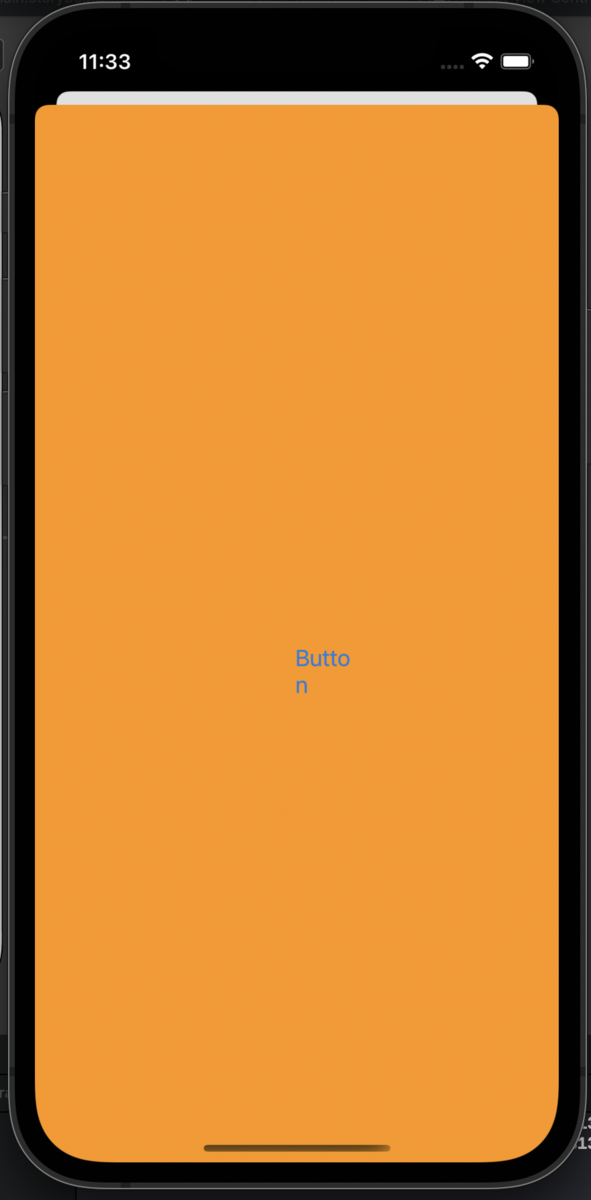
画面遷移がわかるように2つ目の画面の色を調整
デバッグ実行
 |
 |
デバッグを実行
ボタンを押して切り替わることを確認。ばっちり!
前の画面に戻るボタンを作成
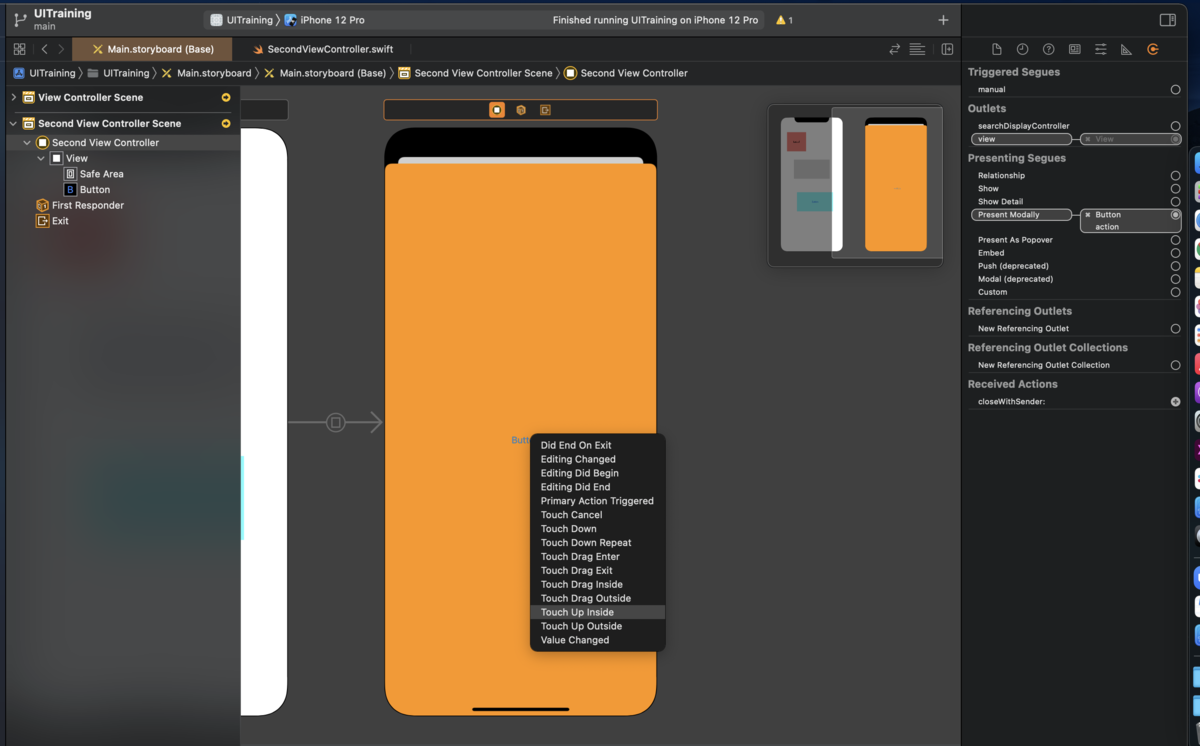
 |
- 2つ目の画面にボタンを追加
 |
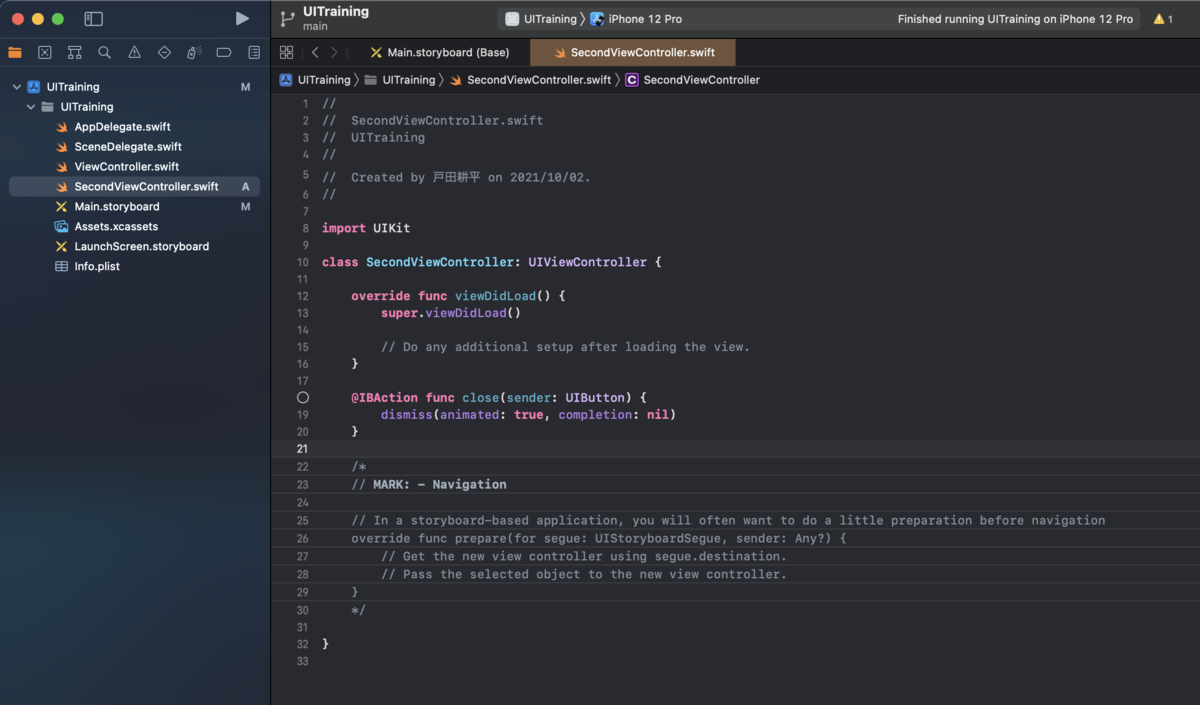
SecondViewController.swiftを選択
下記を記述
@IBAction func close(sender: UIButton) {
dismiss(animated: true, completion: nil)
}
dismiss: 画面を閉じる命令
animated: 画面を閉じるときにアニメーションするか
completion: 画面を閉じた後に行う処理
- nilは何もしない
 |
- connections inspectorから作成した
close with senderとButtonを紐付け
 |
 |
そしたら再度デバッグ実行
画面遷移後の画面にボタンが追加されている
クリックするとアニメーションしながら元の画面に画面遷移することを確認
終わりに
今回はキリがいいのでちょっと短いけどもここまで!
ではでは続きはまた今度
ちゃお〜〜〜!!!
Udemy:みんなのiOS講座 セクション2 メモ
こんばんは、小村だよ!
今日はUdemyの下記講座を主に進めます
アプリ開発の第1歩だね!がんばろーーー!
目次
- 2-1: Xcodeのインストール
- 2-2: 最初のアプリ
- 2-3: 実機での動作確認
記録
2-1: Xcodeのインストール
AppStoreからインストールする話。
導入済み!飛ばします!
2-2: 最初のアプリ
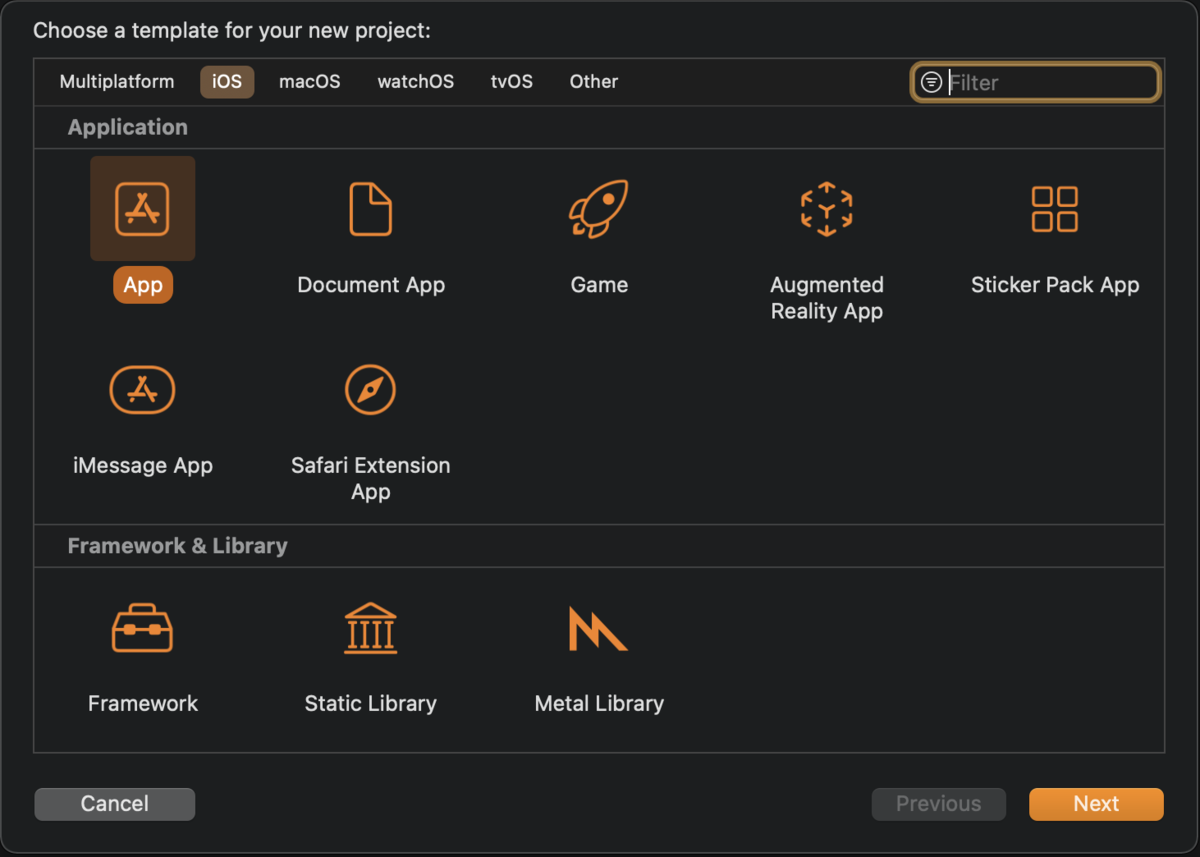
プロジェクト作成
 |
 |
 |
create new projectをクリックiOSをクリックインターフェースはStoryBoard
名前を入力してチェックを全部外してNext
保存場所を選択してCreate
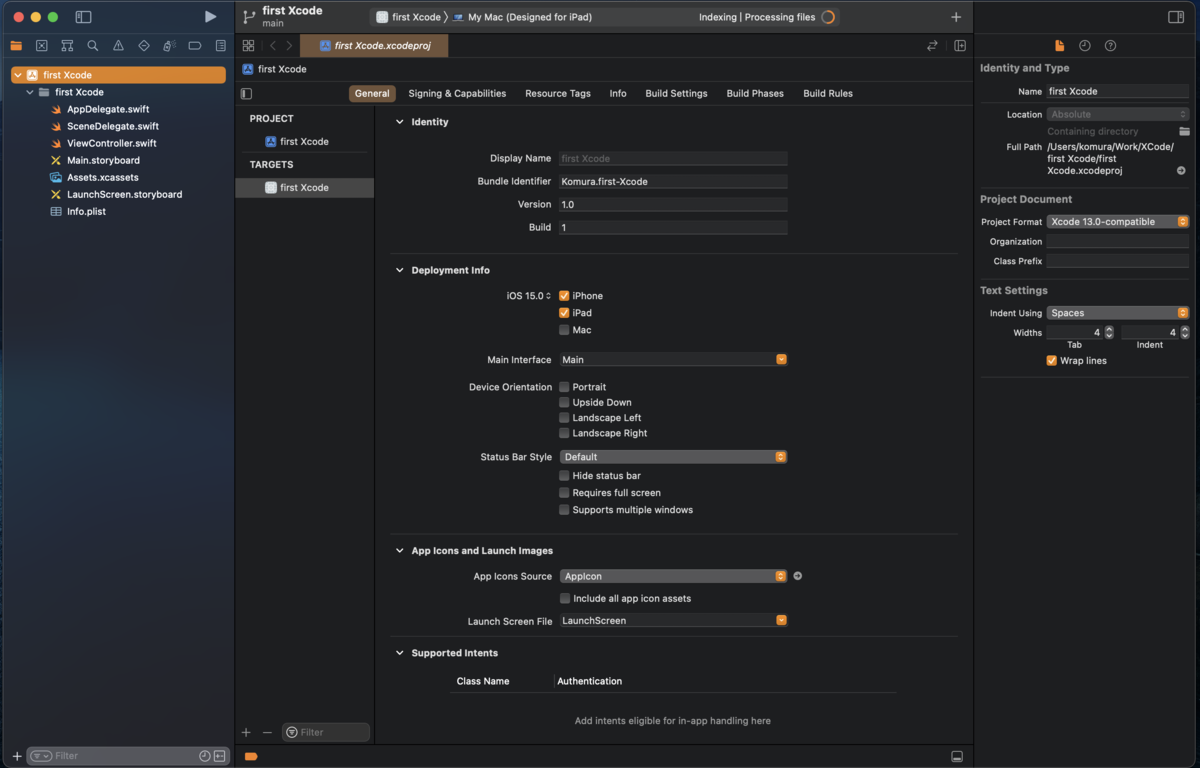
これでシンプルなプロジェクトが作成されます!
画面の各構成
 |
左側:ナビゲータ
中央:エディタ
右側:インスペクタ
- ファイルの構成や各画面を構成するパーツの設定など
下部:デバッグエリア
上記はエディタ以外閉じれる
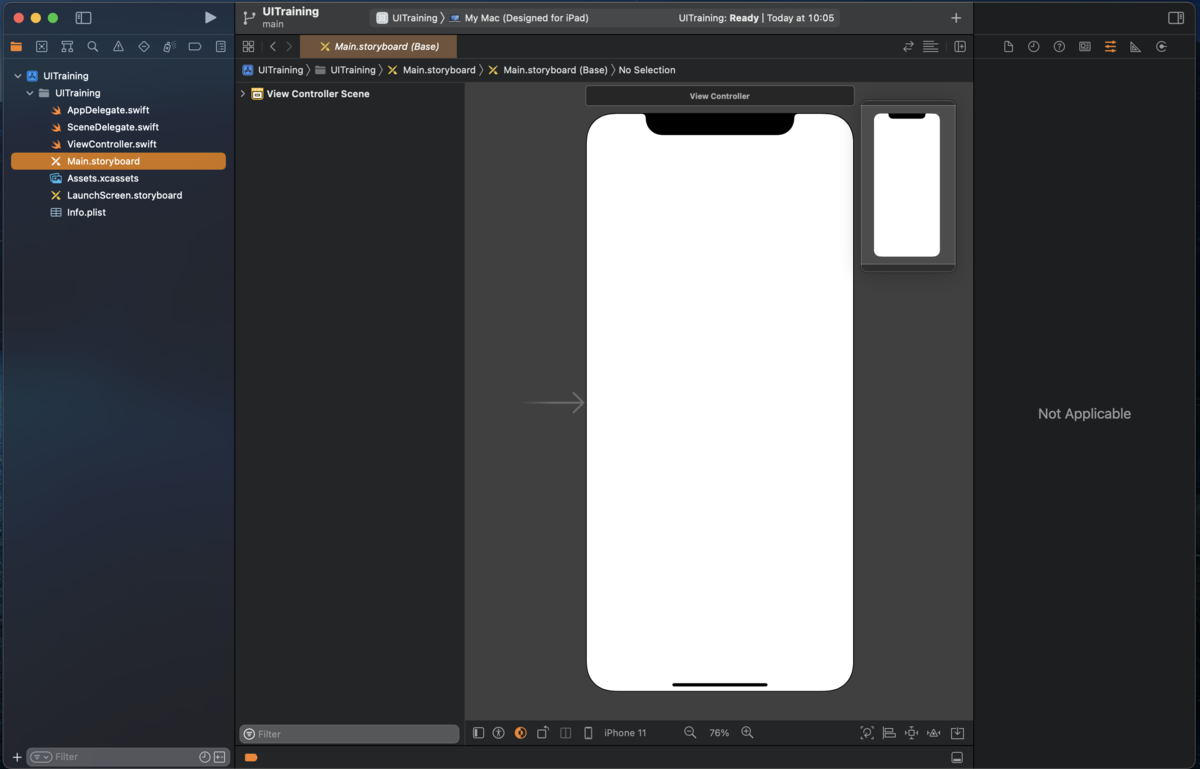
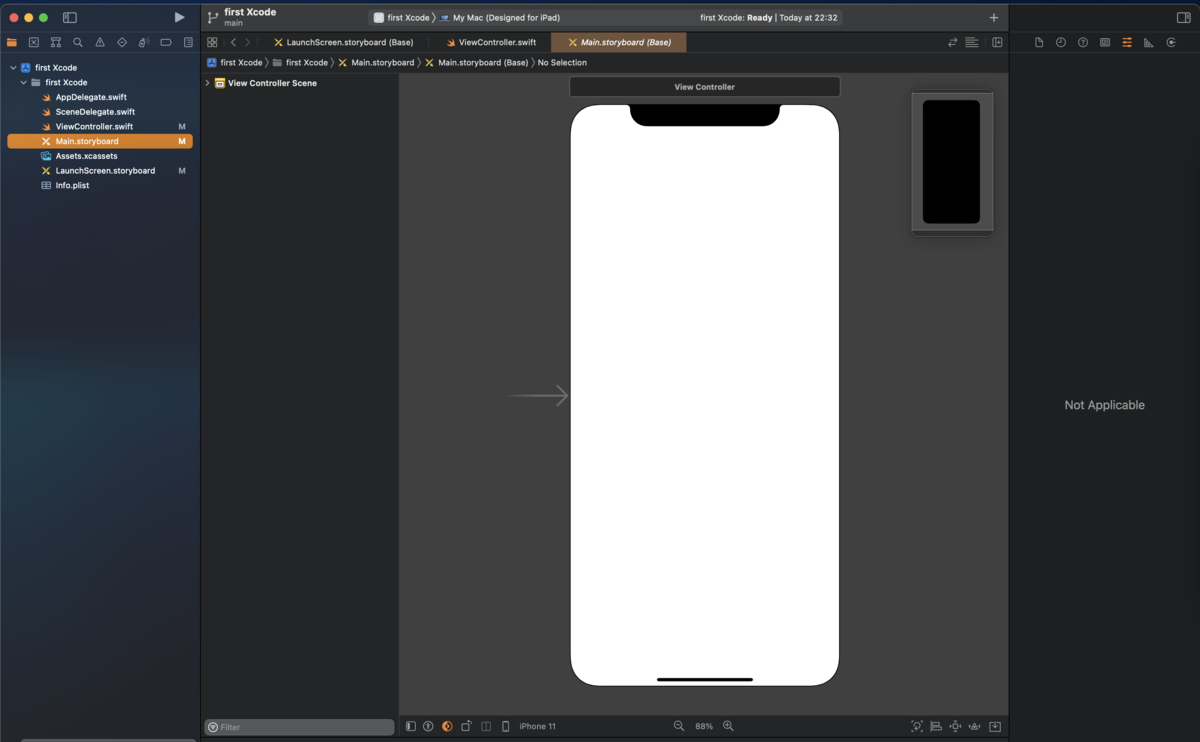
storyboardの修正
 |
ナビゲータから
Main.storyboardを選択インスペクタにライブラリが表示される……って言われたけど表示されてない!!
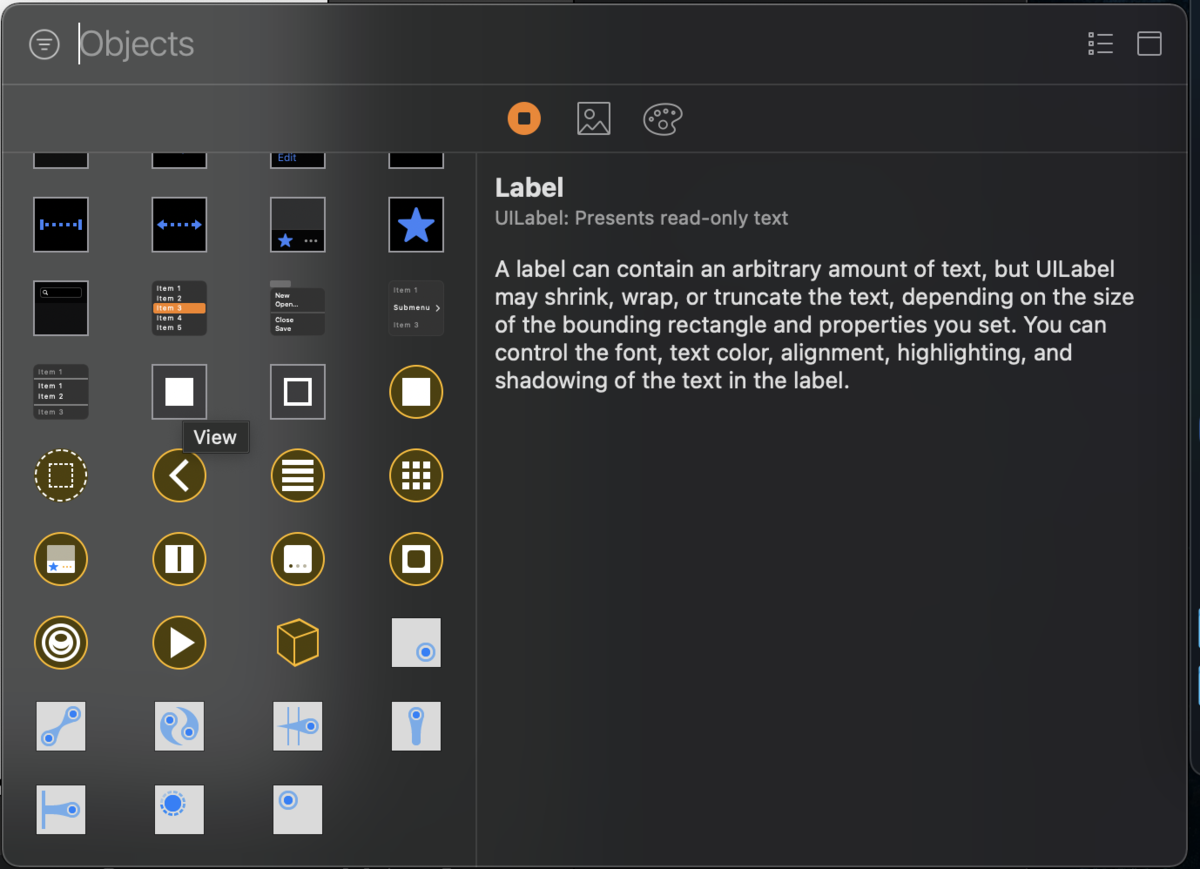
 |
shift + command + Lで表示できるようです。サクサクっと慣れていこうタイトルバー右の+ボタンでも表示される模様
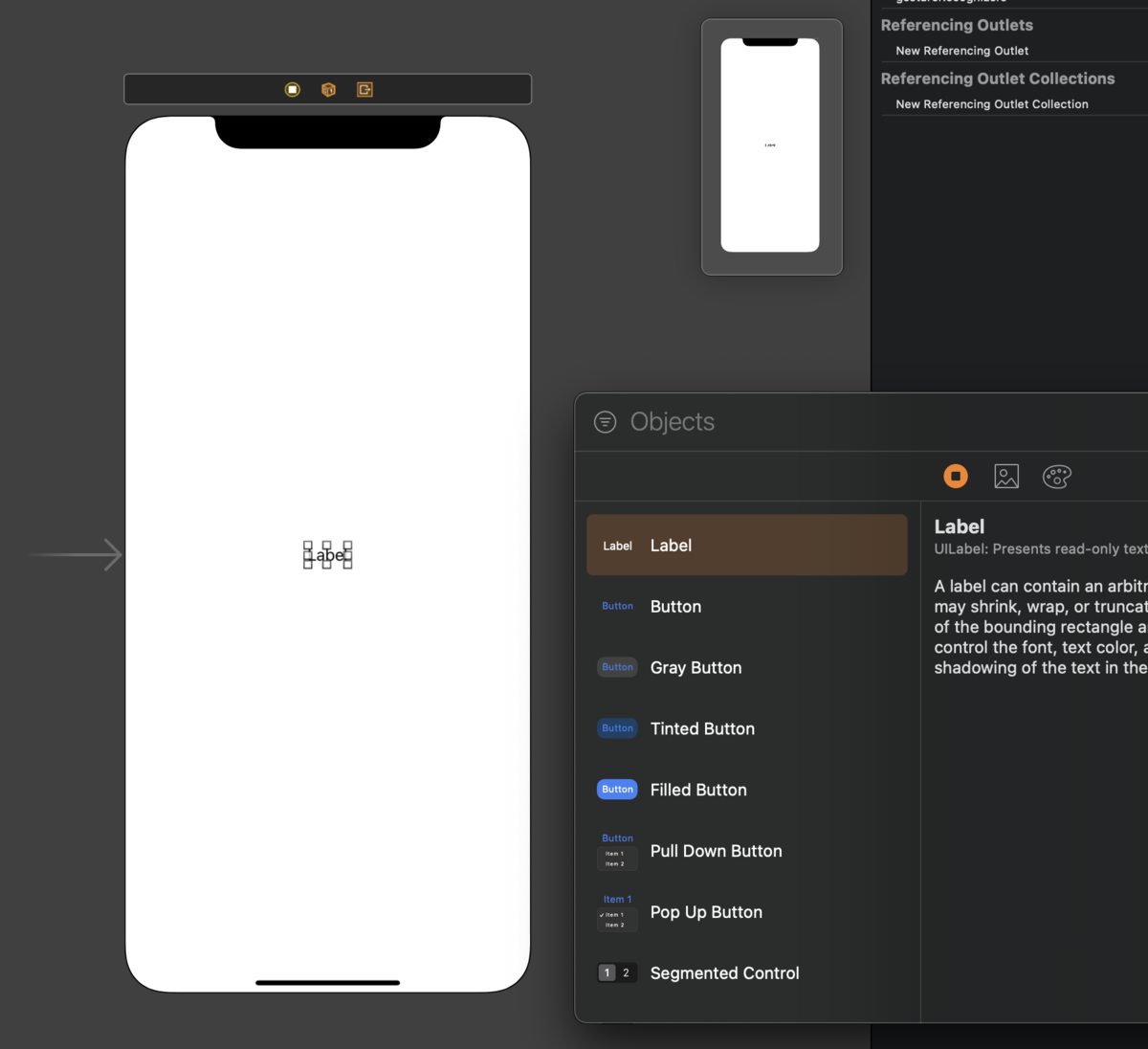
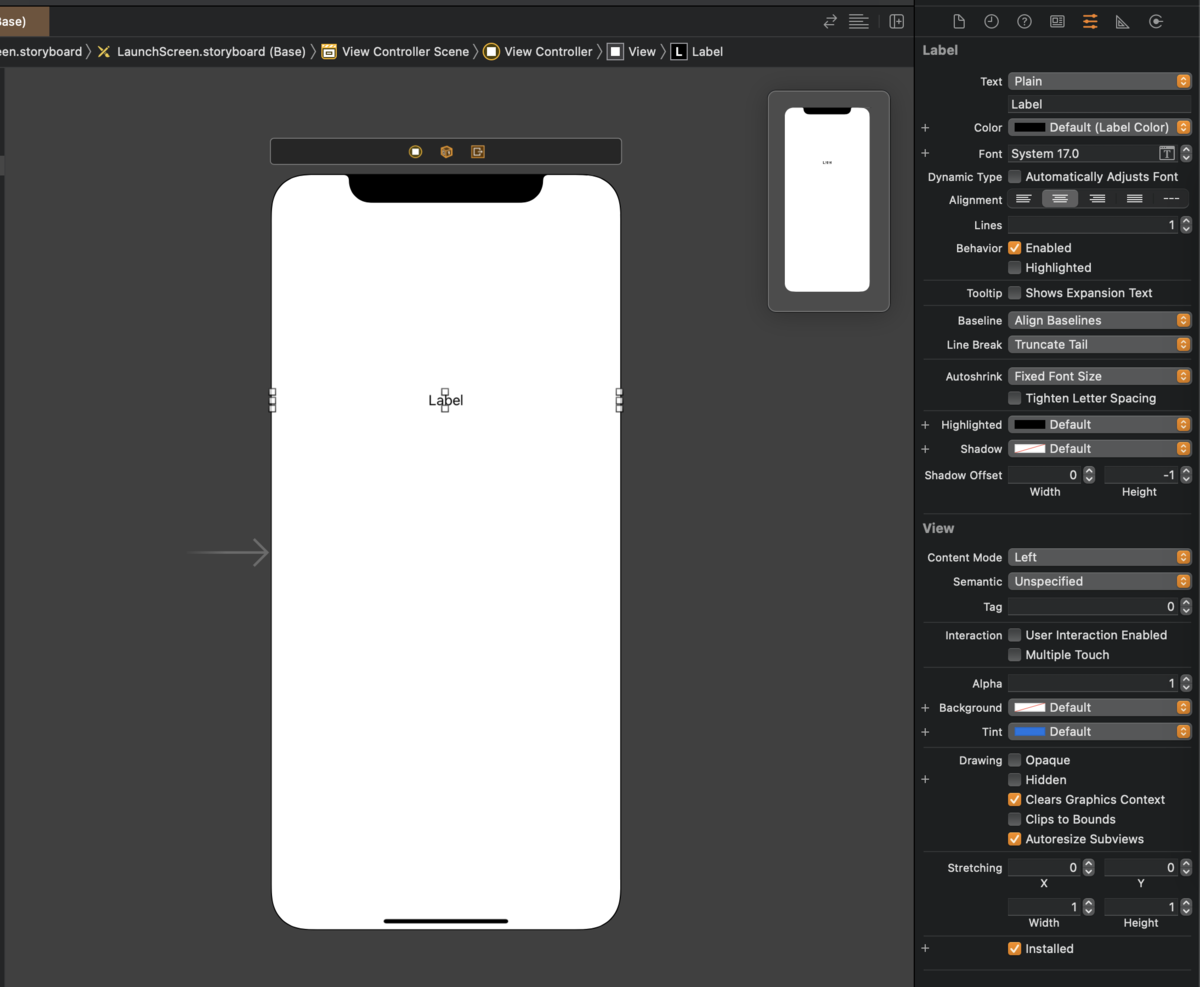
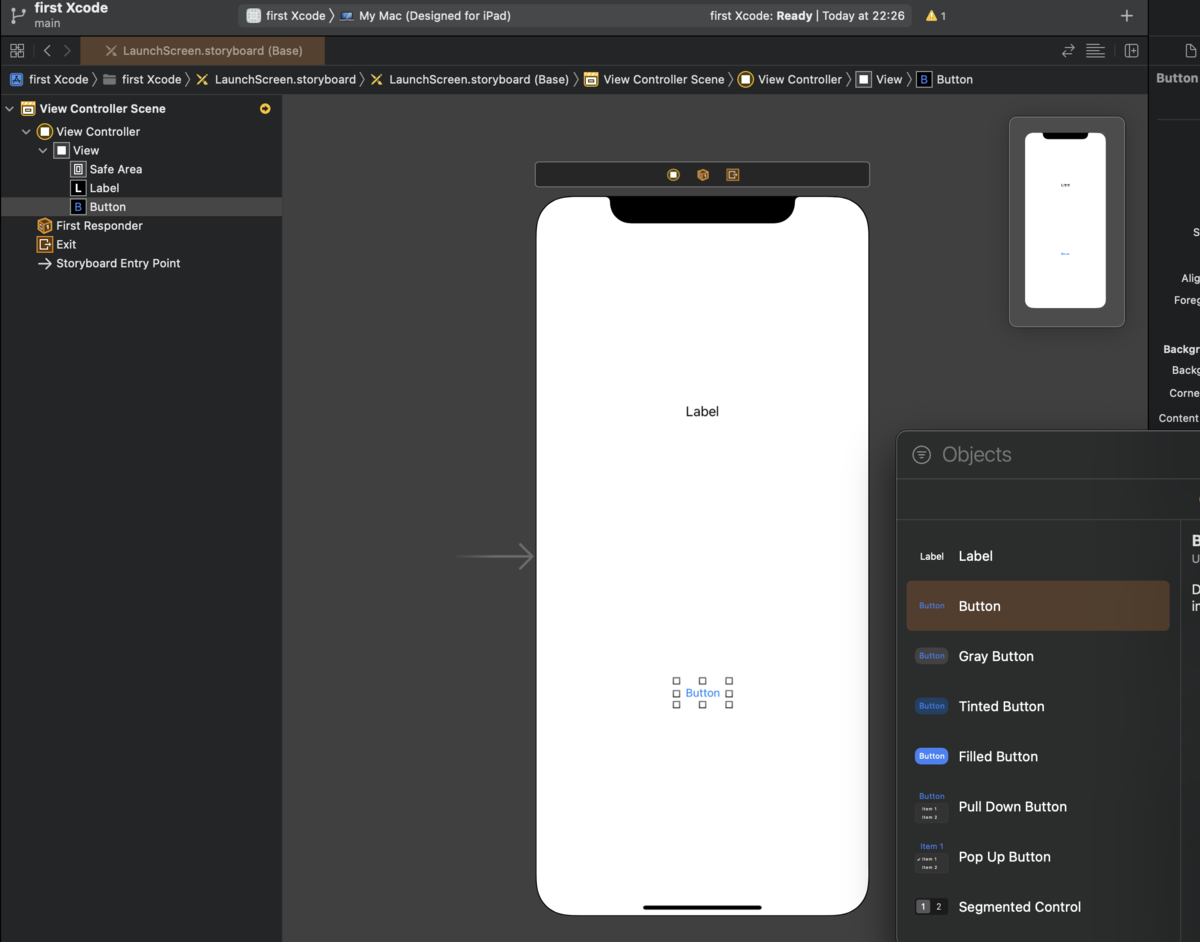
 |
 |
 |
ラベルをぽいっ
インスペクタをちょちょいっ
ボタンもぽいっ
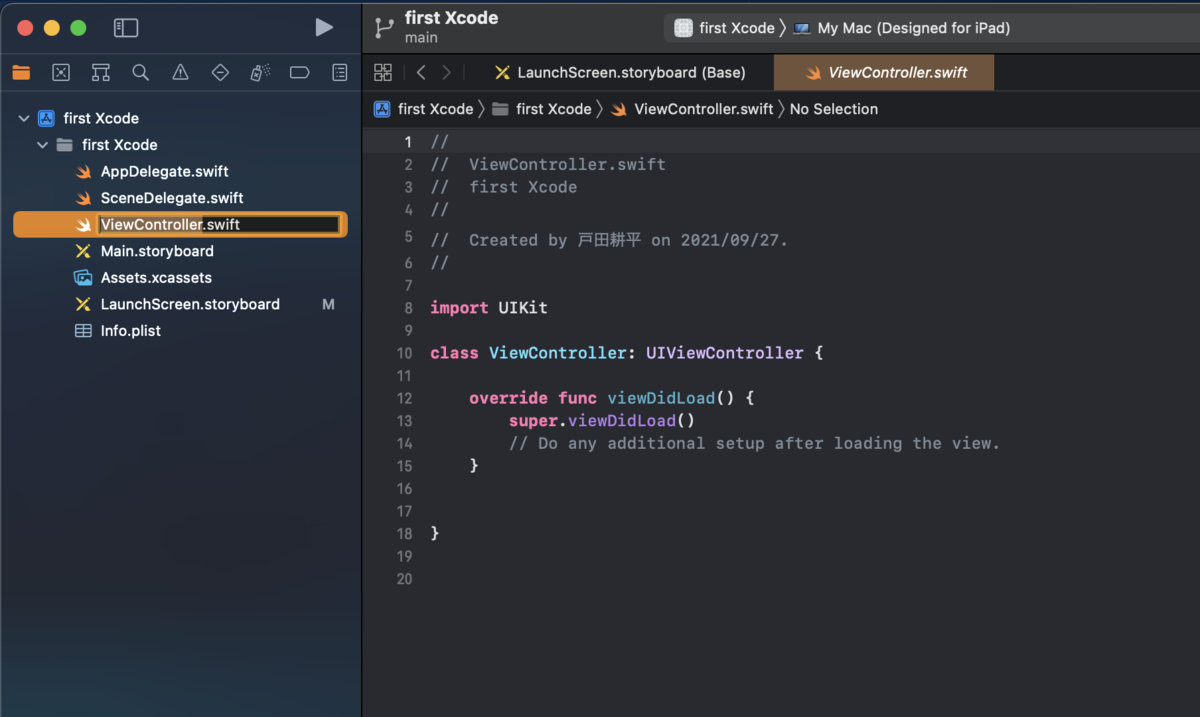
 |
 |
ViewContoroller.swiftを選択@IBOと打てば自動補完が働くと言われたけどされないんだが???まぁいいや。
@IBOutlet var myLabel: UILabel!を入力これをStoryBorad上のラベルと紐づけるとmyLabelが表示されるようになるっぽい
 |
@IBAction func buttonTapped(sender: UIButton) {
myLabel.text = "Hello World!"
}
を入力
ははーんわかってきたぞ
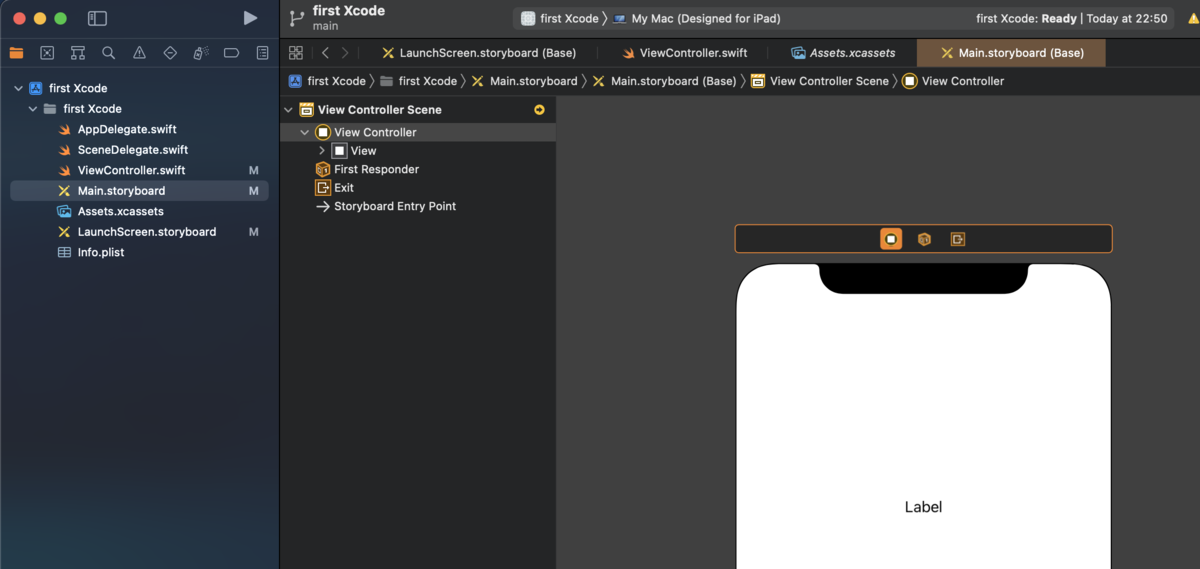
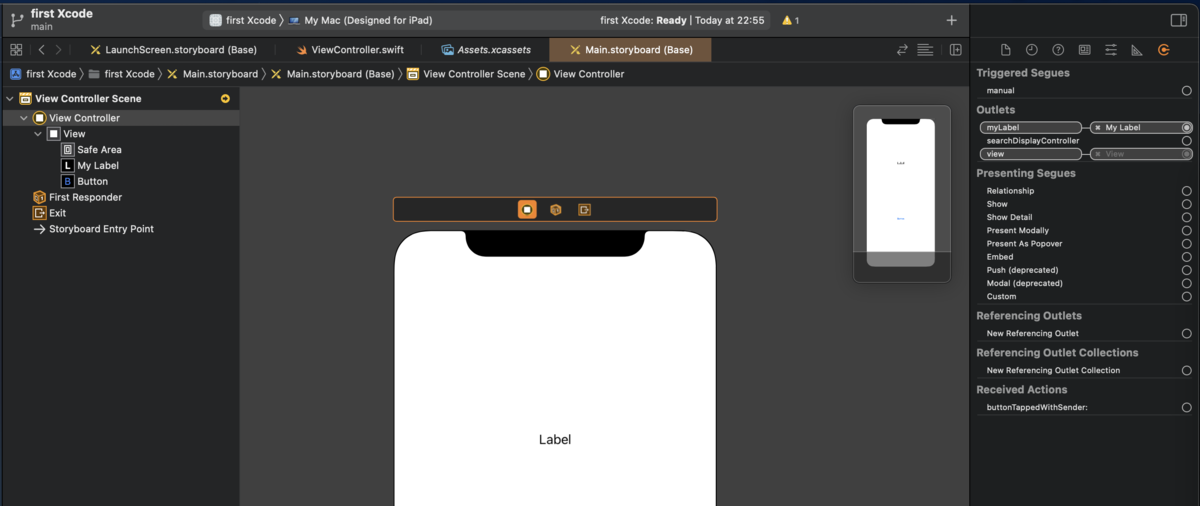
 |
 |
 |
ViewControllerに戻って、Bordの上のアイコンのViewControllerをクリック
インスペクタの一番右のConnection Inspectorをクリック
Outletにある
myLabelを画面上のラベルにドラッグすると紐づく。おー!Received Actions にある
buttonTapped〜を画面のボタンにドラッグするとどのタイミングかを選択できるので、Touch up incide を選択
これでいったん完成
仮想シミュレータ上でデバッグ
 |
 |
 |
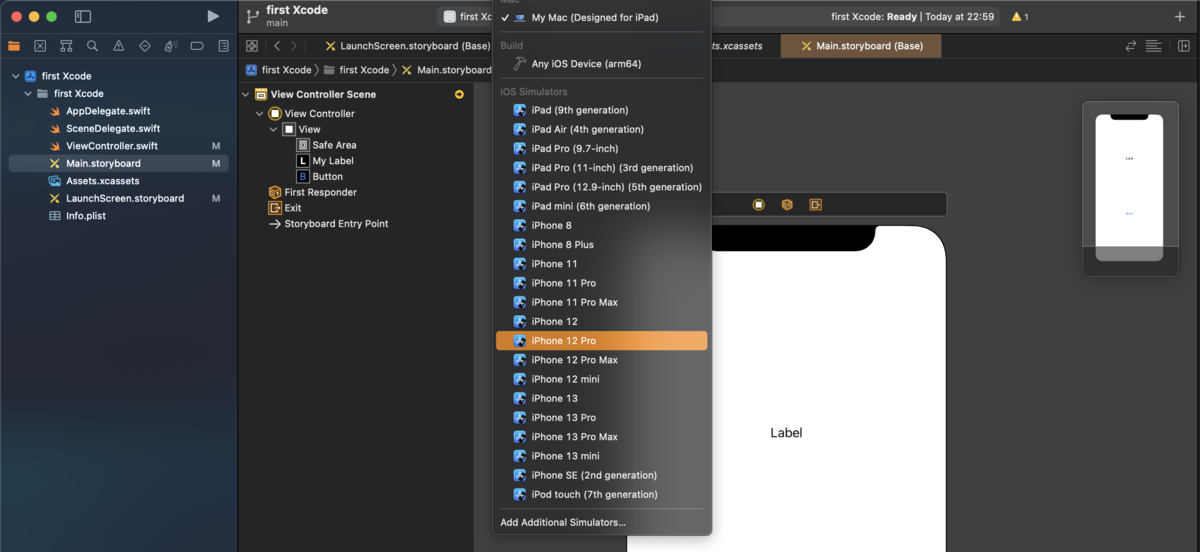
画面上のほうのタイトルの右側のところクリックしてデバイスを選択
私はiPhone12Proユーザなのでそちらを選択
- iPhone13出る?出た?みたいだけど大した追加機能なさそうでよかった!
このUdemyの動画だとiPhone8が最新ぽい。クソ古いなこの動画。
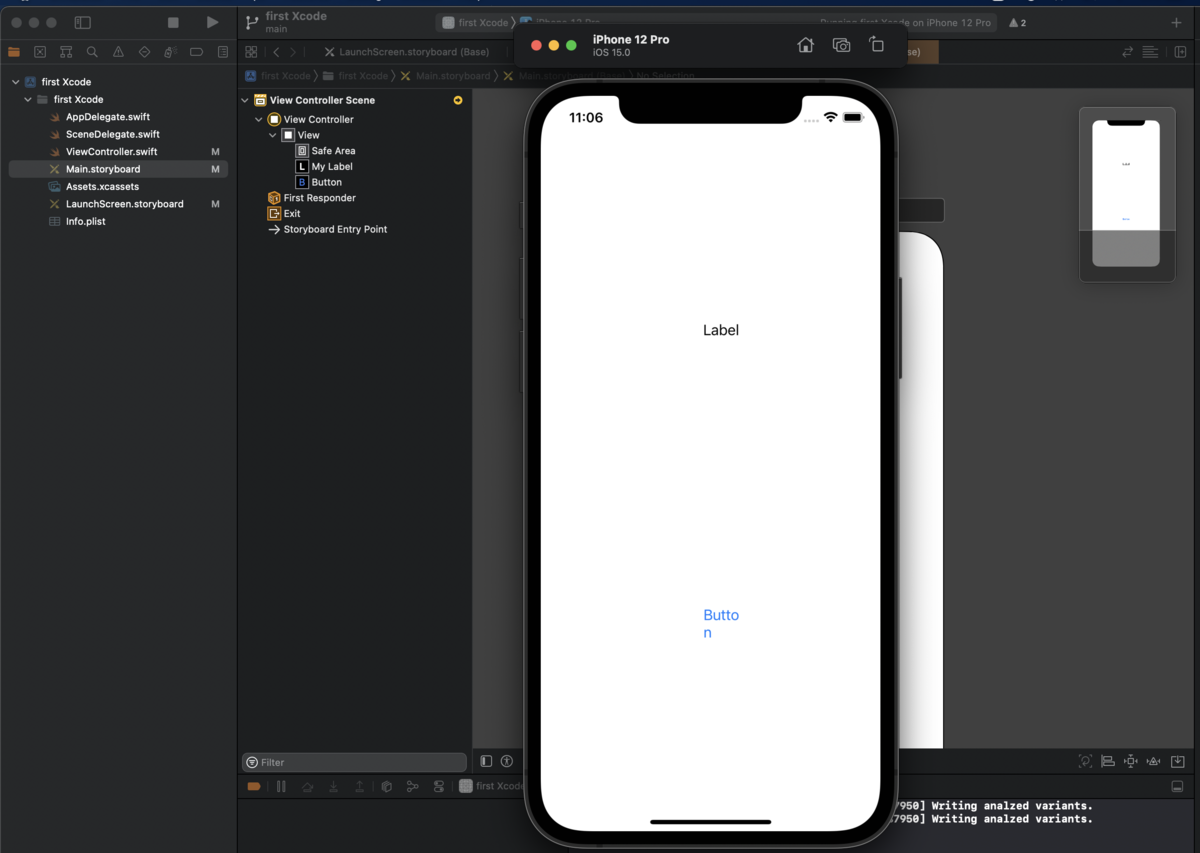
タイトル左側の実行ボタンを押してデバッグ開始
おー!動く動く!
ボタン押したらちゃんとラベルも変わった!!!
ええやん!嬉しいね!
2-3: 実機での動作確認
 |
 |
Xcode - preferenceを開くnew accountでApple IDを選択入力完了。本名ぶっぱなのでスクショ割愛
 |
 |
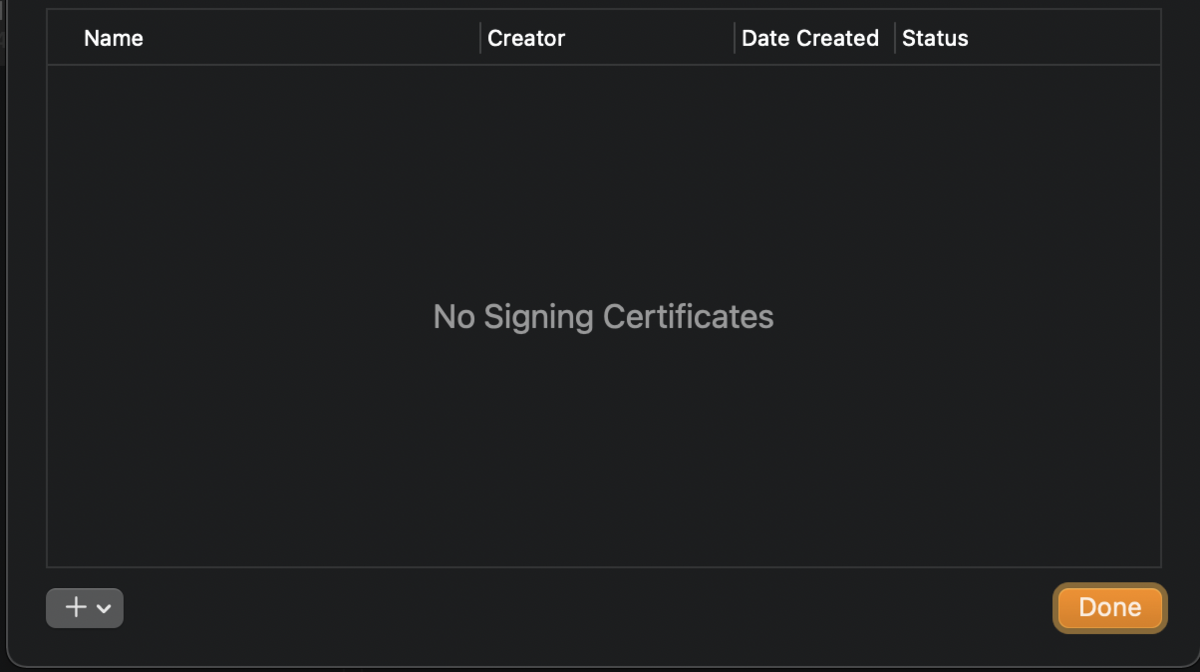
Manage Certificatesをクリック+をクリックして
iOS DevelopmentこれがiOS作成の証明書になるみたい
できたら
Doneして閉じる
おぉ有線でiPhone繋いだらシミュレータのところに出てきた!
ナビゲータからプロジェクト名を選択
signingのteamから自分のAppleIdを選択左上のデバッグボタンを実行
iPhone側で信頼しないとできないよーと言われる
デベロッパAppよりAppleDevelopmentを選択して信頼
デバッグを再実行
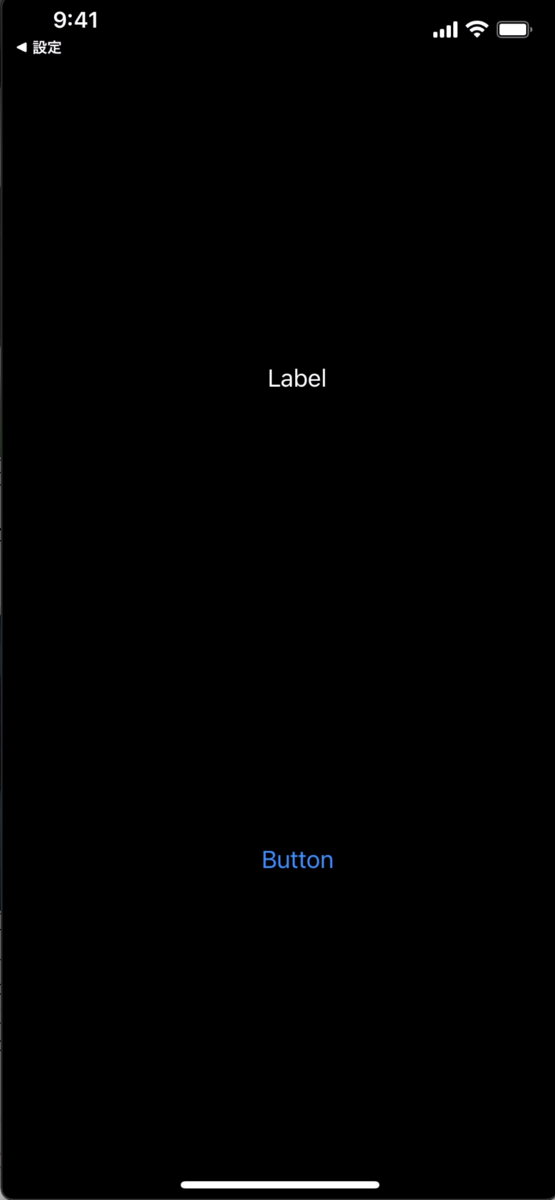
 |
終わりに
今日はiPhoneネイティブアプリ作成の第1歩を歩めたよ!!!
言われた通りやってるだけだけど、ひとまず順調に進めてよかった!!!
これから私のマック人生が始まる!!!
東海道のJobsと呼んでおくれ
ではでは続きはまた今度
ちゃお〜〜〜!!!
Udemy:Swift基礎
こんばんは、小村だよ!
前回の記事で、下記2つのSwiftに関するUdemyの講座を受けることに決めました
どちらの口座にもSwiftの基礎のパートがあるので、今日はそこを見ていきます!
目次
- playgroundを実行する
- SwiftUI 超入門 セクション3 メモ
- みんなのiOS講座 セクション4 メモ
記録
playgroundを実行する
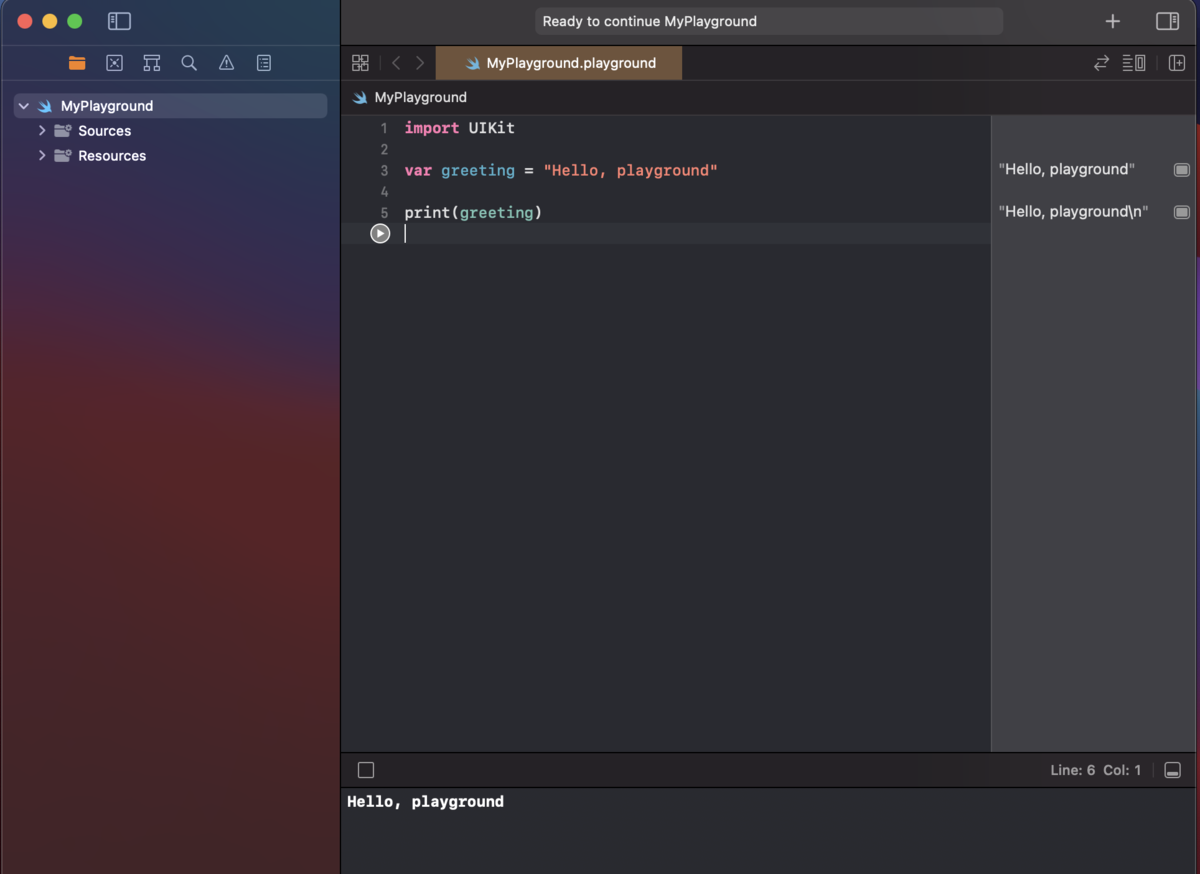
 |
Swiftの動作を確認するときはこのplaygroundを使うのが一般的なようです
blankで開けば一番シンプルなソースなので、そちらを開きます
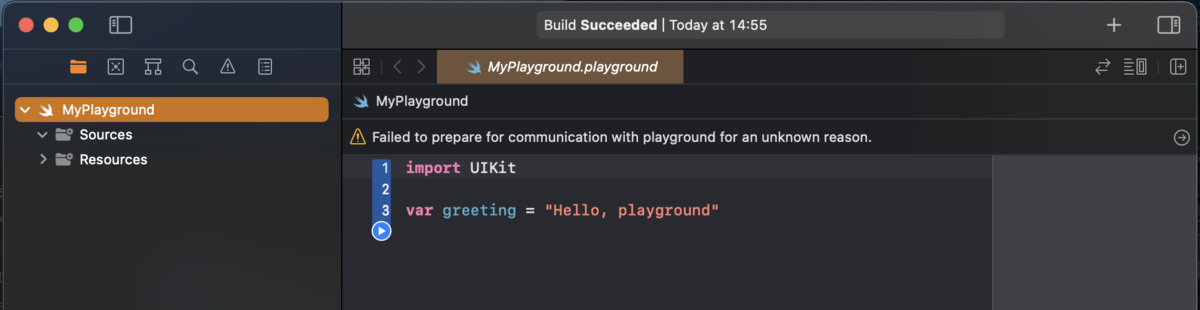
 |
 |
なんかエラー出てるんですけどぉ!!!原因不明て!!!
しょっぱなから詰まる気配がぷんぷんするぜ!!!
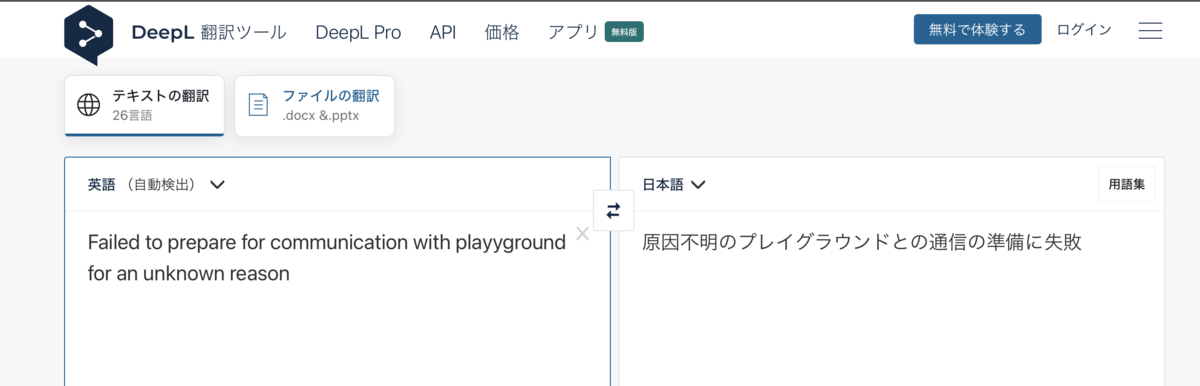
 |
- では!Udemy見ながら触っていきましょう!!
SwiftUI 超入門 セクション3 みんなのiOS講座 セクション4 メモ
変数と定数
let: 定数
let a = 123
var: 変数
var b = 987
四則演算
- 割り算 int型同士は小数点以下が出ず余を出せる
- 小数点が混ざってると小数点以下も出る
文字列への変数の埋め込み方
文字はダブルクオートで囲む
バックスラッシュ+()で変数を文字に変更可能
"文字\(変数名)文字列"
比較演算
==
!=
&&
||
!
guard構文
- if文でもいけるが可読性があがる
guard variable == 10 else {
異常処理
return
}
正常処理
オプショナル型
nil:何もないを表す(Nullとかと同じ意味ぽい)
ラップ:オプショナル型にすること
アンラップ:オプショナル型から既存の型を取り出す
正式な書き方
let 定数名: Optional<型> = 型に対応した値
シンタックスシュガー
let 定数名: 型? = 型に対応した値
強制的なアンラップ
Nilが確実に入っていないときにつかう
オプショナル変数!
オプショナルバインディング
- ifやguardでNilの処理を記述したうえでアンラップ
var a: Int = 123 var b: Double = 123 var c: Int? print(c) c = 456 c = nil c = 5 var d: Int? = 7 //let e = c + d let e = c! + d!
配列
空の配列の書き方
var emptyArray = [Int]()var emptyArray: [Int] = []
辞書
- オプショナル型になるので取り出すときは最後に!をつける
var 辞書 = [ "aaa": "あああ" "iii": "いいい" ] print(辞書['iii']!)
- 空の辞書を作る
var 空辞書 = [キーの型: 値の型]()
for in
- 一定範囲の数字で繰り返すときの書き方
// 閉区間(1〜10出力)
for i in 1...10 {
print(i)
}
// 半開区間(1〜9出力)
for i in 1..<10 {
print(i)
}
関数
func 関数名(引数: 引数の型) -> 戻り値の型 {
return 戻り値
}
print(関数名(引数名: 値))
クロージャ
- 名前のない関数(無名関数と同等っぽい)
let 定数 = {(引数: 引数の型) -> 戻り値の型 in 戻り値}
print(クロージャが定義された定数(引数))
- 引数なし、戻り値なしの場合の書き方
let 定数 = {処理}
定数()
let getName{(name: String) -> String in
return name + "さん"
}
func sayName(name, closure: (name: String) -> String ) {
print(closure(name))
}
クラス
インスタンスプロパティ/メソッドと型プロパティ/メソッドがある
型〜〜はインスタンス化しなくてもアクセスできる
インスタンスと型のどちらを使用するかは場合による
イニシャライザは頭にfuncをつけなくて良い
クラスへ変数を渡すと参照渡し
static var 型プロパティ名
static func 型メソッド名() {
}
class ClassName {
var property1: Int
func Function1() {
print("property1 = \(property1)")
}
init(property1: Int) {
self.property1 = property1
}
}
var instance = ClassName(property1: 1)
instance.Function1()
構造体
値をまとめるもの
構造体は配列にすることができる
構造体は宣言時にプロパティに値を入れることが可能(クラスのinitを書く必要なし)
構造体へ変数を渡すと値渡し
データの保持のみのときは構造体、それ以外はクラスなどと使い分ける
struct StructName {
var property1: Int
func Function1() {
print("property1 = \(property1)")
}
init(property1: Int) {
self.property1 = property1
}
}
var instance = StructName(property1: 1)
instance.Function1()
var instances: [StructName] = [
StructName(property1: 1),
StructName(property1: 2),
StructName(property1: 3),
StructName(property1: 4),
]
instances[3].Function1()
プロトコル
実装を保証する
定義したプロパティやメソッドは必ず実装しなければならない
protocol ProtocolName {
var letvalue: Int {get}
var varvalue: Int {get set}
func method()
}
struct StructName: ProtocolName {
let letvalue = 1
var varvalue = 2
func method(){
print("letvalue:\(letvalue), varvalue:\(varvalue)")
}
}
var instance = StructName()
instance.method()
do-catch
エラーをキャッチ
エラーを吐くかもしれない関数はthrowをつける
エラーを吐くかもしれない関数を使うときはtryをつける
import Foundation
var Flg = false
func method() throws {
if Flg {
print("OK")
} else {
throw NSError()
}
}
func getData() {
do {
try method()
print("AllOK")
} catch {
print("Error")
}
}
getData()
継承
- クラスのみで構造体には使えない。へーーー
class クラス名: 継承元クラス名{
}
as
型変換をできる
アップキャスト、ダウンキャストがある
ダウンキャストは失敗することがある
as!は絶対失敗しないときのダウンキャストとして使う
as?は失敗するときにnilが変える
列挙型
- Switchなどをつかうとき便利。条件分岐が綺麗に纏まる
enum Signal {
case Blue
case Yellow
case Red
}
var sig: Signal
sig = Signal.Blue
sig = .Blue
switch sig{
case .Blue:
print("Go")
case .Yellow:
print("Coution")
default:
print("stop")
}
参照渡しと値渡し
数字や文字は値渡し
構造体は値渡し
クラスは参照渡し
デリゲート
理解できなかったので後回しにする……
正直説明が不足していると思う。なんとなくふわっとわかったけど言語化は無理
終わりに
一通り基礎構文については理解できたんじゃないかな
デリゲートはちょっと実践で使ってからまた戻ってきます
それ以外で知らなかった概念はオプショナル型くらいかな
これは何回もエラー出しながら覚えていくことになりそうです
次から本格的にアプリ作成に着手できるな!!!
ではでは今回はこの辺で、ちゃお〜〜〜!
Udemy:iOSアプリを学ぶための講座選択とXCodeインストール
こんばんは、小村だよ!
今回からiOSアプリの勉強をしていきたいと思います!
使う言語はSwiftで、勉強につかう教材はUdemyと決めています
今日はUdemyの講座選択と環境構築と最初のちょっとが聞ければいいかな!
目次
- Udemy講座選択
- Xcodeインストール
記録
Udemy講座選択
まずはUdemyのなかでSwiftを検索し、最初の方を聞いていきます
評価数が高く、比較的新しいものは下記の3件
【iOS】SwiftUI 超入門 - Swift を基礎から学んで iOS (iPhone) アプリを開発しよう
印象として、いまいち面白くはなさそう
2020年11月あたりに収録している
UIの作成はSwiftUIを使用している
みんなのiOS講座 ゼロからSwiftで学ぶiPhoneアプリ開発の基礎
【6日で速習】iOS 13アプリ開発入門決定版 20個のアプリを作って学ぼう(Xcode 11, Swift 5対応中)
カメラを使うアプリの講習があって、それが気になってる
UIはStoryBoard
選択する
UIはStoryBoardよりSwiftUIのほうが新しい
新しい技術を学んでいきたい、反面それによるデメリットもあるのよなぁ
参考:SwiftUIでStoryboardベースのアプリを書き直してみた
- ↑この人まとめるの上手い
参考記事を読んで察したことは、
- SwiftUIだとできないことが出てくる
- SwiftUIを使ってもUIKit(StoryBoard)の知識はしばらく必要
うーん、受ける講義、1つ目(SwiftUI)か2つ目(StoryBoard)で悩む!
どうしようかなーーーー
決めた。2つともやろ。1つめと2つ目のUdemy受けることにします!
最初の環境構築とかSwift基礎の講座を両方並行して受けて、
アプリ作成の段になったら、StoryBoard→SwiftUIの順で学んでいきます!
Xcodeインストール
では早速AppStoreからXcodeをインストール
12.4ギガくらいあるみたいでインストールにめちゃんこ時間かかりました
インストールして規約に同意して開きました
よーしパパHelloWorld作っちゃうぞ〜!
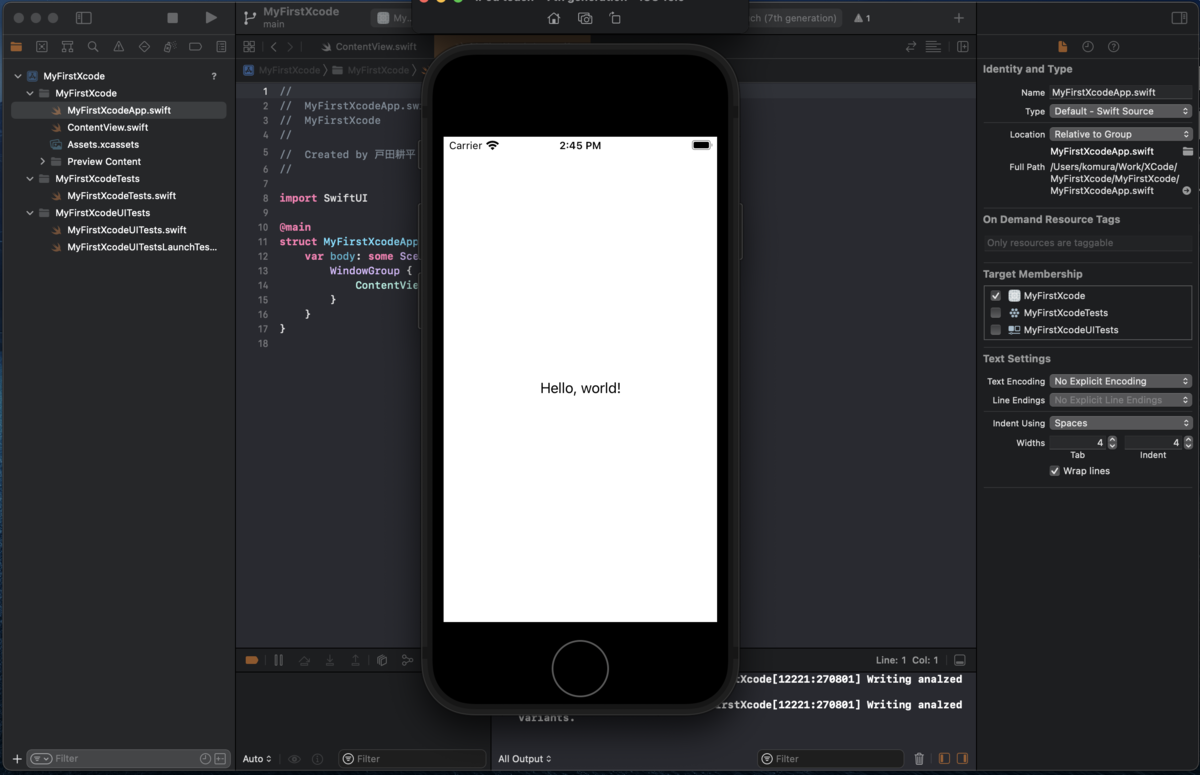
 |
 |
 |
 |
と思ったらこれだよ!!!
ふんふんつまりどういうことだってばよ?
参考:No author information was supplied by the version control system
あーgitのプロフィール設定しろってことみたいね
ひとまず放置でいいや!
 |
感で動かしながらひとまずHelloWorlds完了!
設定周りは次回以降に回します!!!
終わりに
ひとまず今回はここまで!
次回の記事から実際のUdemyを見ながらメモしていきたいと思います!
ではでは、ちゃお〜〜〜!
