調査:AdobeXDを使って困ったこと
こんばんは、小村だよ!
このたびAdobeXDでプロトタイプを初めて作りまして
使いこなせなかった点があったので、今度のために調べていきたいと思います!
よろしくね!
目次
- 困ったこと1
- 回答1
- 困ったこと2
- 回答2
記録
困ったこと1
 |
 |
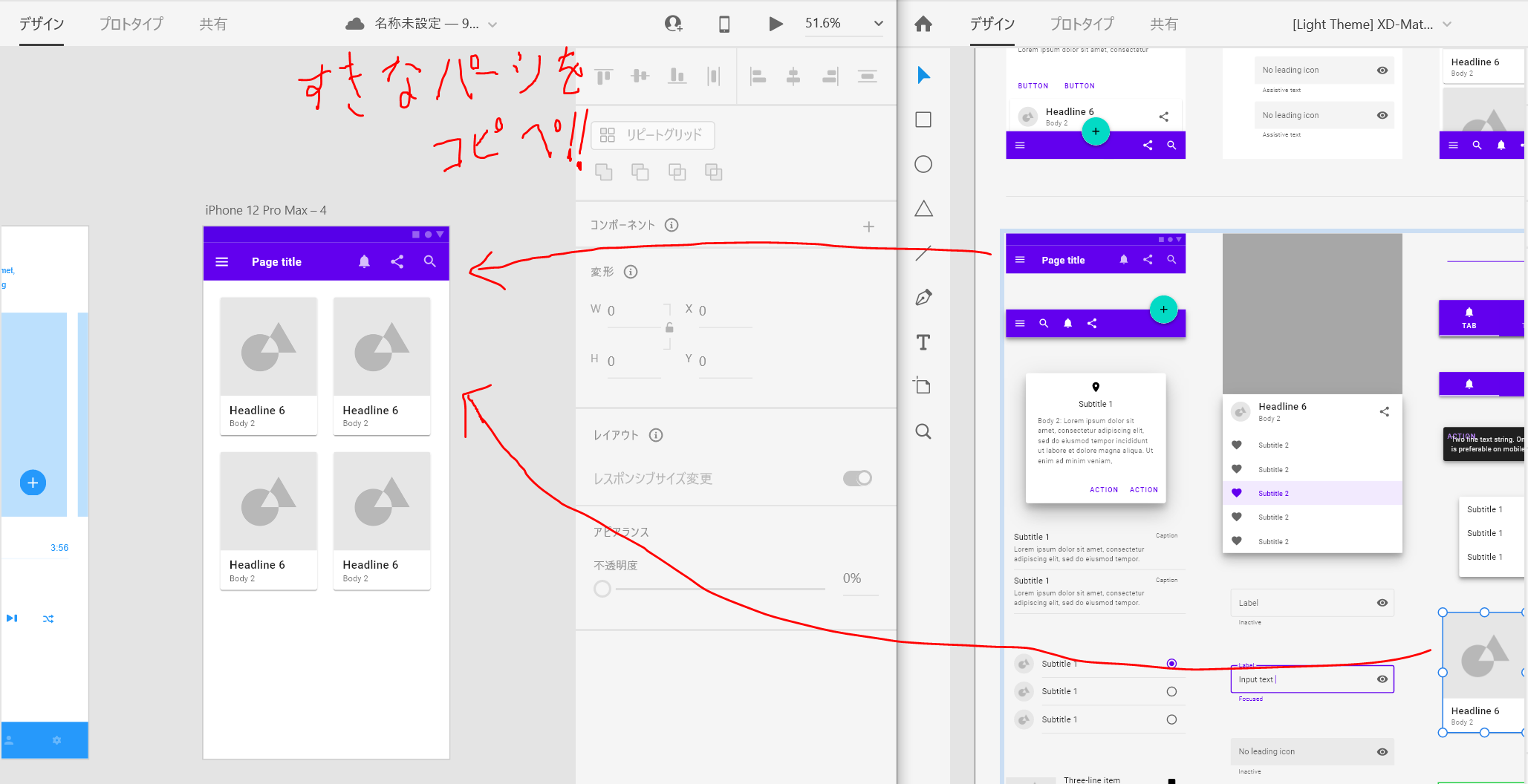
iOSのUIキットを主に使って画面イメージ作ってたですが
図のようにボタンとかを貼り付けてサイズ調整しようとすると大きくならないの!
 |
貼り付けた後コンポーネントのリンクを解除することで動くようになったけど
ほんとはもっといい方法あったのではなかろうかねぇ
回答1
どうやらレスポンシブのサイズを変更すればいけるっぽい?試します
ためしました。無理っぽい!
検索しても他の有効な手段が見つからないので、素直に
とすることで使っていこうと思います
有効な方法あったら教えてください
困ったこと2
  |
UIKint内のこの図があるとすごくイメージわきやすいので使ってたんだけど
これを一番上のレイヤーに置いておくと下のシェイプとかがさわれなくて不便!!
回答2
 |
まずレイヤーをロックをすると動かさなくすることができるみたい
この状態でドラッグすると、下のものを選択することが可能
ただ下のものを選択しても、そのままドラッグしても動かせないみたい
移動したい場合は矢印キーで動かすことができる
うーんなるほどなー、正直微妙
完全に無として扱えないみたいなので、素直に非表示がよさそう
終わりに
ひとまず気になることを調べてみたけど、うまい解決がなさそう
他にも、動画の挿しこみができなさそうだとか
プレビュー中に文字を打つようなことはできなさそうとか
今の時点でもめちゃくそ便利なんだけど、痒いところに手が届かないとこあるなー
今後のアップデート待ちだね!がんばれAdobe!
ではではひとまず今日はこのへんで!ちゃお〜〜〜!
日記:AdobeXDを使用したプロトタイプ作成
こんばんは!こむらだよ!
今日は技術記録はなくて作業記録だよ
というのもこの3連休で、プロトタイプを作成する必要あってね
時間とれなくて日記かけませんでした☆
というわけで3連休終わってこの日記書いてます。無事終わったよ!
 |
雰囲気だけ!こんな感じ!
初めて本格的にAdobeXDをつかって1つのプロトタイプを作っただけあって、結構色々こまった!
次の記事に困ったところまとめようかな
ではでは今回の日記はこのへんで!ちゃお〜〜〜!
環境構築:MacBook Pro 作業ツールインストール(開発系以外)
こんばんは、小村だよ!
今日は初めてmacでブログ記事を更新しています!
実際書いてみると日本語と英語の切り替えのストレスがやばい!!!
大体はキーボードの設定とかで違和感を解消できてたんだけどなー
「半角/全角」のボタンがないのがかなり響いてます。
どうやら全角入力でも、半角に変換した後のスペースは半角になるみたい
これを駆使すれば英数とかな入力の切り替えは極力減らせそうかな!
今後の開発は基本的にMacになる予定なので早く慣れたいね!
目次
- インストールするものを整理
- Zoom
- Discode
- AdobeXD
- Slack
記録
はじめに
今回のMacの設定は、できるだけ環境を汚さないことを目標にしてます
外部アプリは必要最低限だけにし、基本はデフォルトのものを使う!
そうすれば業務などで別のMacを使うときにも応用が効くからねー
まずは、開発以外で使用する必要最小限のものをインストールします!
インストールするものを整理
Zoom
- 会社での業務も全てMacでこなしていきたいので
-
- 主催しているもくもく会に参加するために必要
Slack
- 会社での連絡用
AdobeXD
- 記事まで書いたAdobeXDです。
- 直近作成する予定のiOSアプリのプロトタイプを作るために必要
Zoom
- - 参考:Zoom 公式
 |
 |
流れに乗ってインストール完了
Mac用のアカウントを作成して無事完了!
バリバリ本名アカウントなので写真少なめですね!
Discode
 |
 |
調べましたがM1用とかの記述が全然ありませんでした
ひとまずインストールしようとしたけど、Rosetta2が必要みたい
すぐに対応するだろうとM1版を待つかなやみますね
Iphoneもあるし今はいいや!M1版が出るのを待ってみます!
AdobeXD
 |
検索するかぎりM1チップに対応してますが、インストールしようとするとRosetta2を要求されます
なんでだろう?インストーラーが使うのかな?
AdobeXDは明日にでも使うので、Rosetta2をインストールしちゃいます
そうしてXDをインストールを進めます
 |
 |
 |
ログインしてインストールを実施
正常に完了し、問題なく使えることが確認できました!
これで明日は問題なさそうだ!
Slack
 |
あ、AppStoreにある!!!
HPからDLして使おうとしてました。あぶねーあぶねー!
こちらをインストールしたところ問題なく使うことができました。びば!
終わりに
Discode以外は問題なくM1に対応してそうでよかったです!
たった4つ(実際は3つ)インストールしただけなのですが、超疲れました……
不便と感じたら都度ショートカット検索でめちゃめちゃ時間かかります!
この作業の果てに快適な人生が待っていると信じたいぜ……
開発に直接関わるもののインストールは次に回しますね
待ってろXcode!
ではでは、ちゃお〜〜〜!
環境構築:MacBook Pro 購入時の初期設定
- こんばんは、小村だよ!
 |
デデン!
MacBookPro買っちゃいました!!!17万円!!!高い!!!
いや!MacBookProが17万だぞ!?安くないか!?
いやいや!17万あればPS5だってVRゴーグルだって買えるぞ!?
いやいやいや!でも他のMacBookProは20万超えだぞ!?
いやいやいやいや!
はい、混乱してます。
どれくらい使いこなせるかで安いか高いか変わってくるよね!
使いこなして元とっていくぞー!
目次
- 最初の設定
- システム環境設定
- 覚えておきたいショートカット
記録
最初の設定
私バカなので
仕事が始まる5分前くらいに届いたMacを初めて開いたのですが
急に初期設定始まったよね!
焦って全部スキップするよね!
めちゃ後悔!!!
というわけで改めて参考動画見ながら飛ばした初期設定をしました
再設定はしたのは下記
- Apple IDとの連動
- Touch IDの登録
- 右人差し指 右親指 左人差し指
- Siriの登録
- ユーザ情報にアイコンを登録
基本的にすべて見たまま進めれば簡単に設定できたよ!
システム環境設定
「システム環境設定」を片っ端に開いて必要そうなところ設定しました
インターネットアカウント
- メインで利用しているGoogleアカウントを登録
Apple Payにクレジットカード登録 -Dカードを登録しようとしたところ電話認証が必要でdocomoに連絡!
- 問題なく答えて認証できた。心の準備してなかったから焦りました
ファイやウォール
- OFF⇒ON
- なぜデフォルトオフなの???と調べた結果、あまり必要ないみたい?
- ただ私はネカフェとか行って公共WIFI使ったりして怖いので、念のためONに。
デバイス名の変更
- デフォルトが
フルネームのMacBook Pro とクソダサいので
- デフォルトが
キーボードのキー位置設定
- 参考:MacキーボードのWindowsキー
- さすがにここはWindowsに寄らせてもらいます……
- capslockキーをcommandキーに変更
- capslockしたいときはショートカットキーを使う
いくつかの参考サイトを確認
参考:Macを買ったら、まずやっておきたい初期設定14選【M1チップ搭載のMacBook Air・MacBook Pro・iMac 24・Mac miniに対応】
↑ほぼ全部やった。サンキュー!便利になりました!
覚えておきたいショートカット
fnキー + tabキー:
- Caps Lockを有効にする
- メモ帳で試したけど有効にならない!ただないならないでいいかも
- Caps Lockを有効にする
fnキー長押し:
- マジックパッドにFキー表示
fnキー+BackSpace:
- Deleteキー
command + shift + control + 3, 4:
必要な外部機器の購入
USBポートがないやんけ!!!
これじゃヘッドセットが接続できなくてZoom会議できなーーーい!
というわけで、仕事関係を一通り満足に行えるように下記2つの外部機器を注文
イヤホン+マイク
HDMI接続ポート
おわりに
ひとまず外部ツールを使用しない環境設定は一通りできたかな!
書いた以外に、細かな部分(マウスの早さとか)も変えてたりするけど割愛!
そのほか重要な変更点があったら追記する予定
ひとまずこれで基本的な設定は終わりにします!
外部ツールのインストールなどは次の記事にまとめます!
ではでは、ちゃお~~~!
Qiita:1分で読める プロトタイピングツール AdobeXD のすすめ!
こんばんは!小村だよ!
とある理由で限定公開のQiita記事を書いたので、こっちにも書いちゃいます!
Qiita Slide用に書いたのをそのまま張り付けてるので読みにくいのはごめんね!
目次
- プロトタイピングツールって何?
- Adobe XDの強み
- 類似ツールとの比較
- インストール方法
- 最初にやるべきこと
- プロトタイプを作るには
プロトタイピングツールって何?
- めちゃ簡単にプロトタイプが作れる!
- ↓の画面イメージを10分で作成可能!

Adobe XDの強み
- 無期限無料プランあり!
- 数々のテンプレートが無料で商用利用可!
- ↓類似ツール比較時、日本では1番!

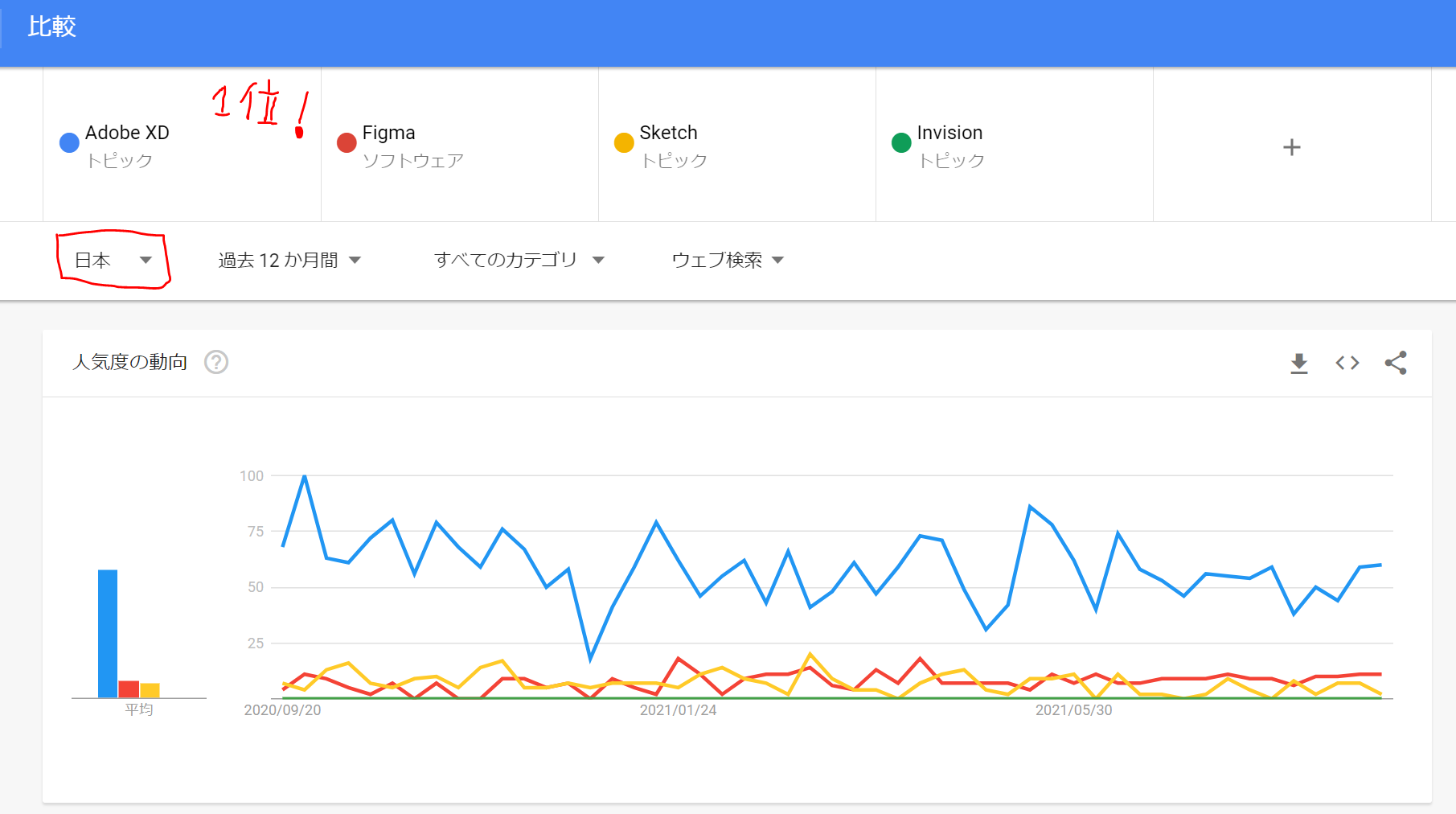
類似ツールとの比較
- 世界で見た時はFigmaが優勢!(下図)
- 今選ぶなら日本語の資料が多いXD!
- 今後の日本のトレンドは要チェック!

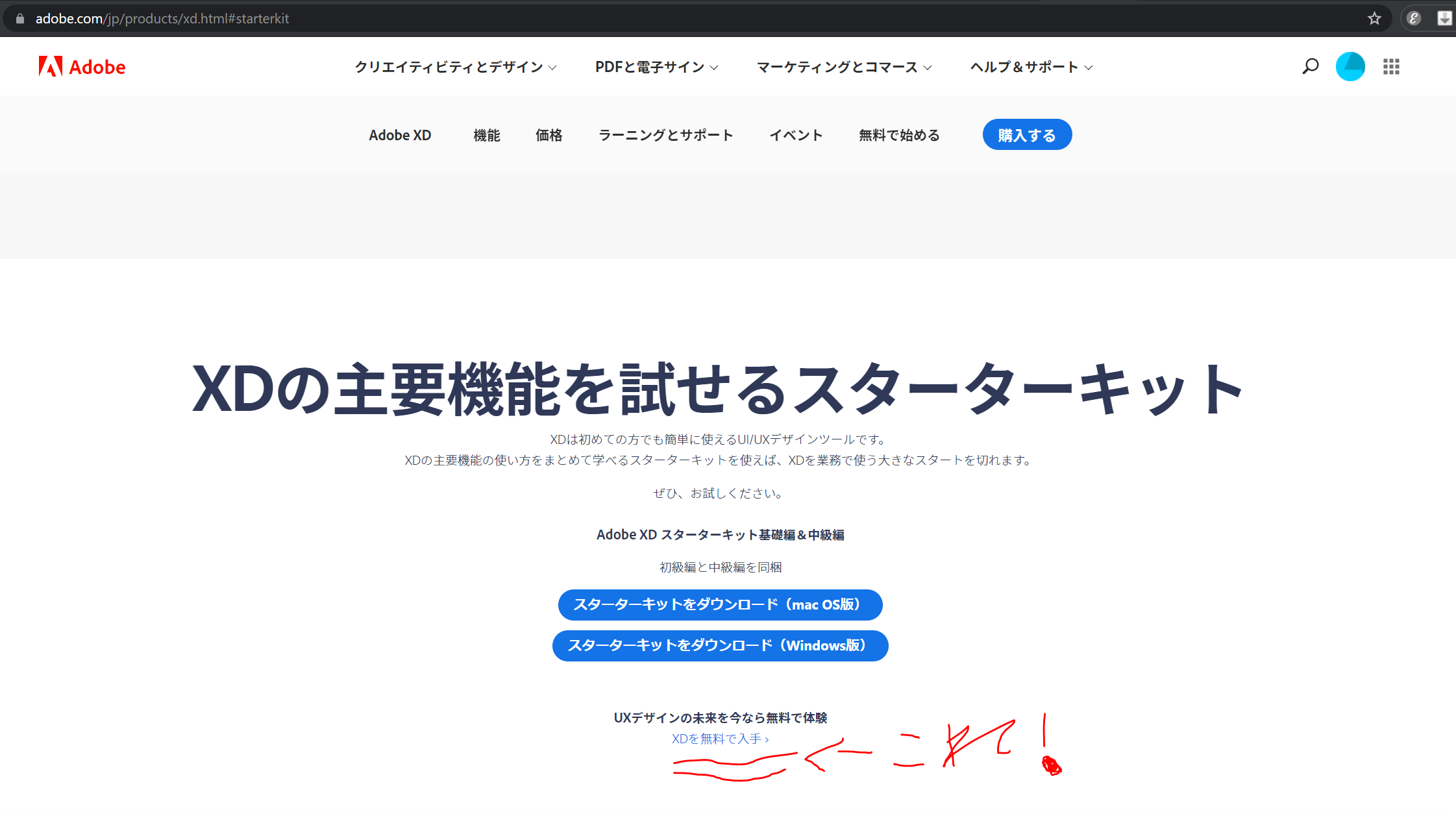
インストール方法
- 参考:Adobe XDを無料で使う手順を「画像付き」で解説【期間なし】
- 必ず参考サイトをみながらインストール!
- 公式の無料プランの位置わかりづらい!


- 公式の無料プランの位置わかりづらい!
最初にやるべきこと
- スターターキットの初級編はやろう!
- 1時間未満で主な使い方の9割がわかる!
- リンク:スターターキット

- リンク:スターターキット
プロトタイプを作るには
- 好きなテンプレートをDLしてコピペ!
- 公式にあるのは無料かつ商用利用可!
- 公式UIテンプレート集

よいプロトタイプ生活を!
調査:モックアップツールの技術選定
こんばんは、小村だよ!
前回にひきつづき調査だよ!
ちょっとしたら、少人数で集まってアプリのモックを作成することになりそう
ひとまずはGoogleSlide使ってつくることになりそうなんだけど
いやこのご時世にスライドでモックアップって……
個人的には物足りないので、いいツール探して提案した~~~い!
というわけでモックアップツールについて調べていきます!
目次
- こだわるポイント
- 条件に合うモックアップツール一覧
- 決定
- XDの使い方を改めて学ぶ
記録
こだわるポイント
モックアップツールを選定するうえで、下記の条件を満たすものを探します
前提
- ひとまずチームは3~5人を想定
必須機能
- 値段が無料、または安くてある程度使える
プラス要素
- ある程度見栄えがよい
- チームで共有するのがたやすい
- 使い方がわかりやすい
条件に合うモックアップツール一覧
下記を参考に、上記の条件に合うものだけ選出します
cacoo(カコー)
月660円/アカウント
無料期間あり:14日間
シンプルで使い方はわかりやすそう
画面遷移図はない
チームで使用するという機能は充実していそう
prott(プロット)
月11100円/3アカウント
無料期間あり:2週間
画面遷移図機能がある(モックの完成度が高い)
チームで使用するという機能は充実していそう
Adobe XD
決定
や、もともとXD使ってたんだけど
改めてほかのとバーッと比べてもさ
めっちゃいいじゃんね!
無料であんだけ使えて、1名までは共有もできるとか破格すぎません???
たいていのモックアップツールは無料期間あるのに無期限て!!
XDでいいじゃんね!!!!
決定!!!文句は聞かん!!!
XDの使い方を改めて学ぶ
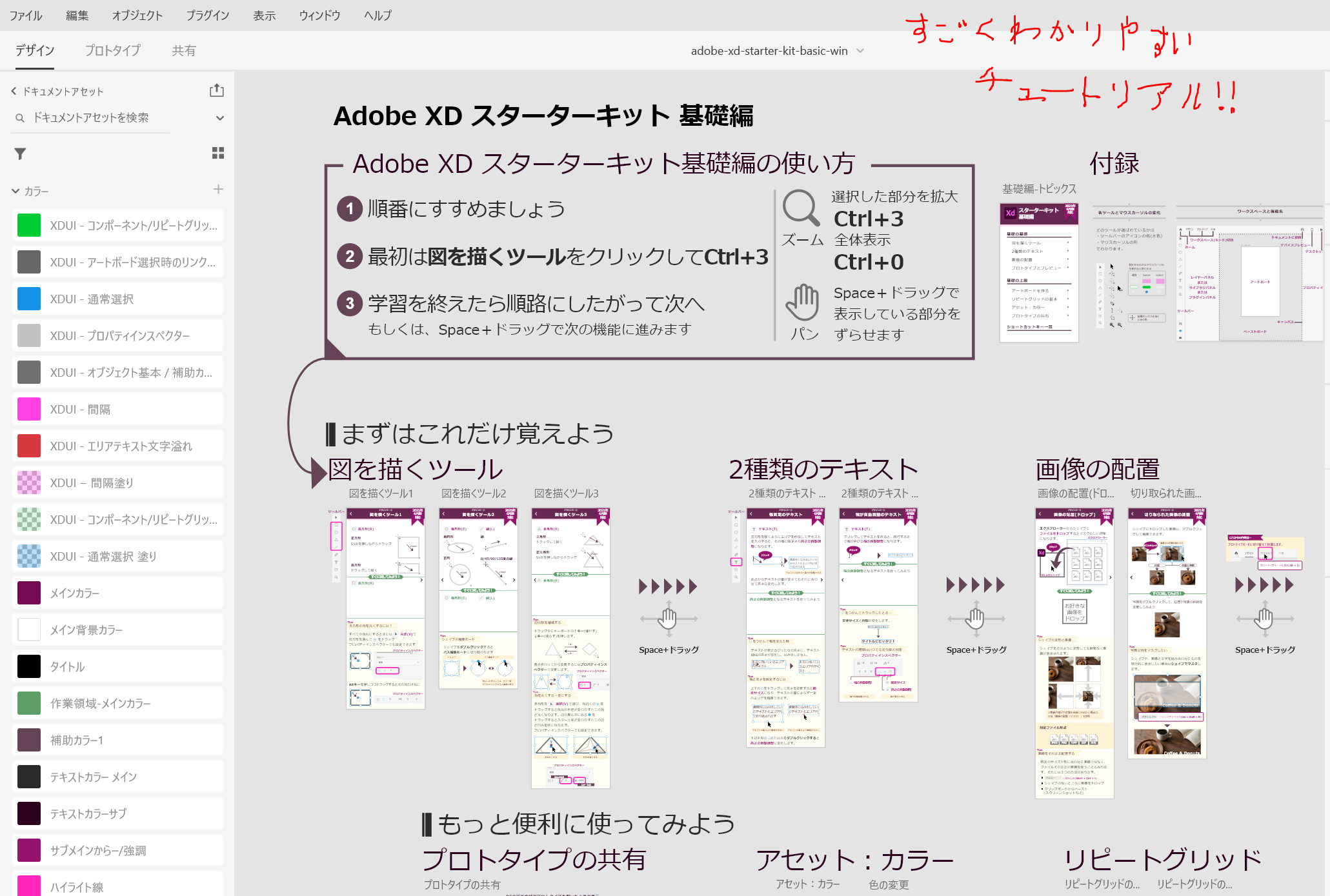
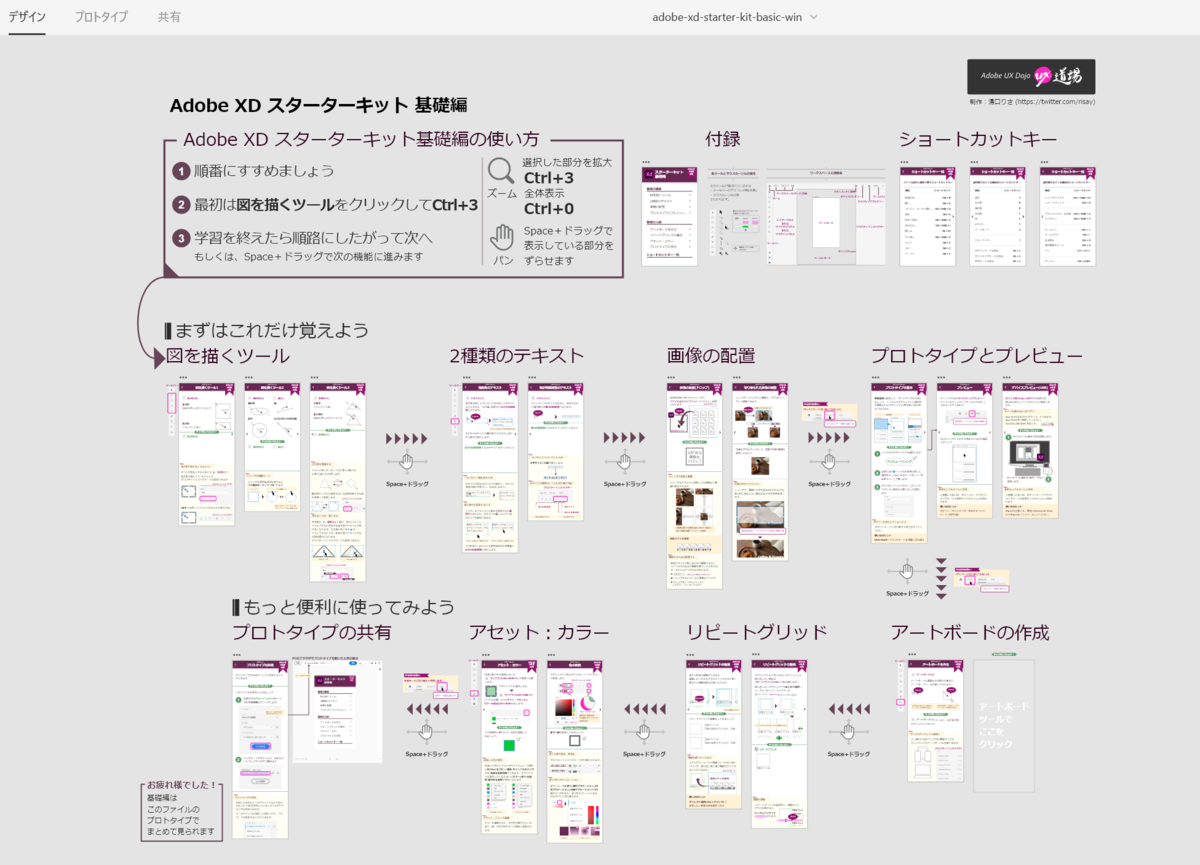
今回ついでにめっちゃ良いチュートリアルファイルを見つけた!!
まじで公式太っ腹すぎるね!!!早速DLして遊んでみます!
 |
遊びました!初級編は全部やってみたよ!
中級編は途中までやってあと通読して完了!
やっぱ直感的でいいですね!AdobeXD!
よかったーーー!これで自信をもってADOBE XDを自信をもって人に勧められます!
おわりに
一通りモックの作り方もちゃんと理解できたので、先導してプロトタイプ作れそう!
まぁデザイン自体は苦手なんですがね。。そこは他の人に託しちゃお
ではでは、ちゃお~~~!
調査:モバイルアプリ開発を作成するうえでの技術選定
こんばんは、小村だよ!
いつかやりたいけど、まだまだ先だなー、他のこと優先しよ!
と考えていたモバイルアプリの作成ですが、なんか急遽やることになりそう!
数か月後には私主導でMVP(Minimum Viable Product)を作成することになりそう!
やばい!!!!!!!やったことない!!!!!なんも知らない!!!
ということで今日は急遽、技術選定をしていくことにします!!!
調査前の予想としては、flutterかreact nativeだけど、どうなるかな~~~
目次
- モバイルアプリの人気言語/フレームワーク調査
- モバイルWEBアプリ
- モバイルネイティブアプリ
- 所感
- Swiftかflutterか
- 結論
記録
モバイルネイティブアプリの人気言語/フレームワーク調査
↑がある程度わかりやすくまとまっていたので、まずはここから必要な情報を抜粋
モバイルWEBアプリ
メリット
- OSアップデートの影響をほぼ受けない
- プラットフォームの審査不要
- WEBで集客できるので集客単価が低い
デメリット
- リアルタイムに弱い
言語/フレームワーク
Javascript:
Vue.js,React,Angular- 今回は上記フレームワークについて割愛するが、さらに詳しい情報として下記有能
所感
Webアプリなら新たな学習が必要あまりなくてうれしいのですが
リアルタイムに弱いのは痛すぎますね……
カメラ機能や通知機能はおそらく使うからなぁ……
モバイルネイティブアプリ
メリット
- リアルタイムな対話が可能
- LTV(顧客生涯価値)向上
デメリット
言語/フレームワーク
iOS:swift
メリット
- iOSに特化していて使いやすい
- Kotlinよりswiftのほうが開発者に人気みたい
デメリット:
Android:Kotlin
両用:React Native(Javascript)
メリット:
- 言語がJavascript
デメリット:
- まだ完全にワンソースで開発することはできない
- カメラなどのos依存箇所の利用方法が弱い
- 大規模なアップデートが必要になったりする
デメリットが多く、今選出する理由はなさそう
両用:Flutter(Dart)
メリット:
- 参考:FlutterでWebRTCをやってみる with AgoraSDK
- OS依存のカメラ操作など、思ってたよりちゃんとできそう
デメリット:
- Dartってどうなのよ???
所感
個人的にSwift、Kotlin、Flutterの3択
iOSを見据えるなら結局Macが必要で、MacBookProを買うかどうかが最大の悩みどころ
MacBookProを買うならSwift or Flutterから選ぶ
ひとまず買わないならKotlinを選ぶ
Macずっとほしいと思ってたから、これをきっかけに買ってしまうべきか悩む!
Swiftかflutterか
Macをもし買うとして、Swift選ぶかFlutter選ぶか悩む~~~
Flutterは想像してたより色々できるみたい。カメラとか通話とかは全然いけそう。
Flutterの選択はありなんだよなーーー。
ただ音楽の機能とかだとまだまだネイティブが必要みたい
初心者にはSwiftかーーーそりゃそうだよなぁ
最初からFlutter使って二兎を追う者は一兎をも得ずになるのありそう
でもなぁ。もともとFlutterには着目してたんだよなぁ
初心者さんが独学でアプリリリースしてるのは励みになりますね。
ただPush通知で大変だったというところをみると、OS依存機能で大変そう
今回機種依存機能めっちゃ使う予定なんだよな~~~となるとSwiftかなーーー
結論
あとは実際Mac買うかどうかなんだけど……
もう決めた!Swiftにしますか!
お金で解決できる悩みはお金で解決する主義です!
あと最後までFlutterと悩みましたが、最初つっかえるとまじで辛そうなので……
まずは作りやすさを優先したいと思います
OS依存機能をフルで使えるのはやはりでかいですね。
Androidに手を出す際に、KotlinではなくFlutterを考慮する方向かな!
おわりに
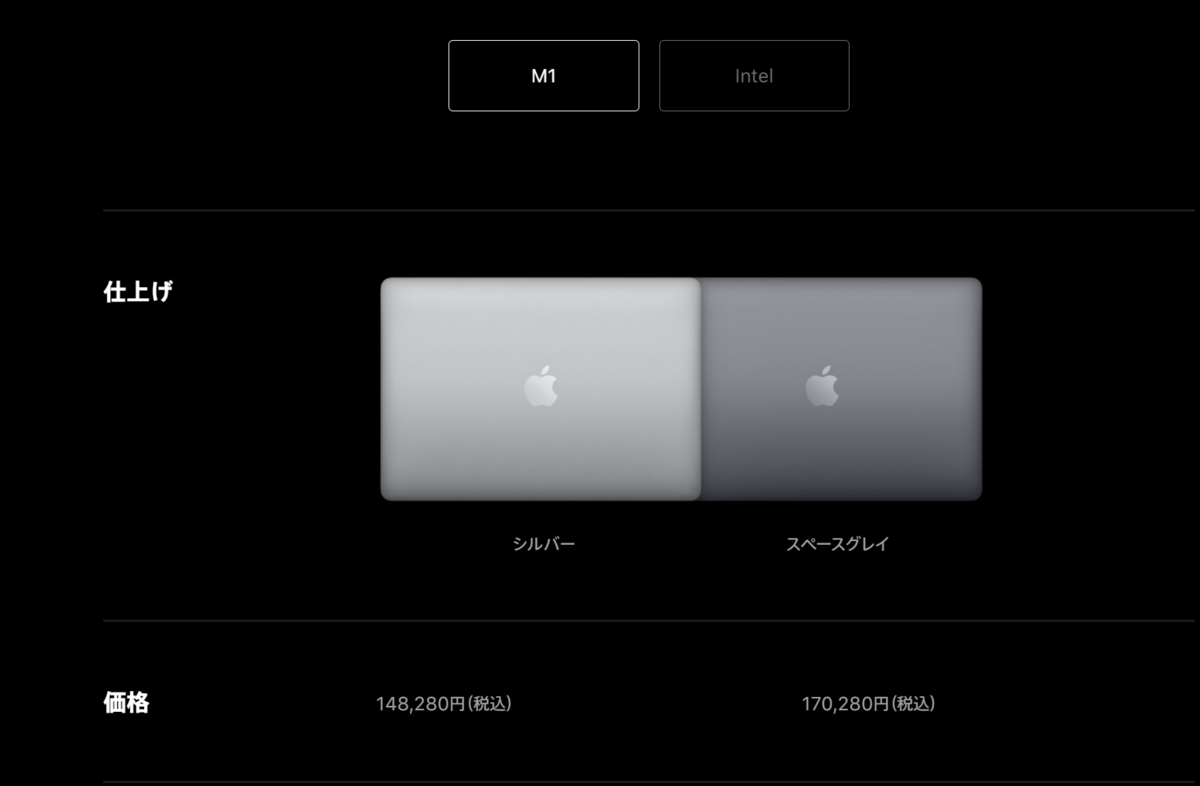
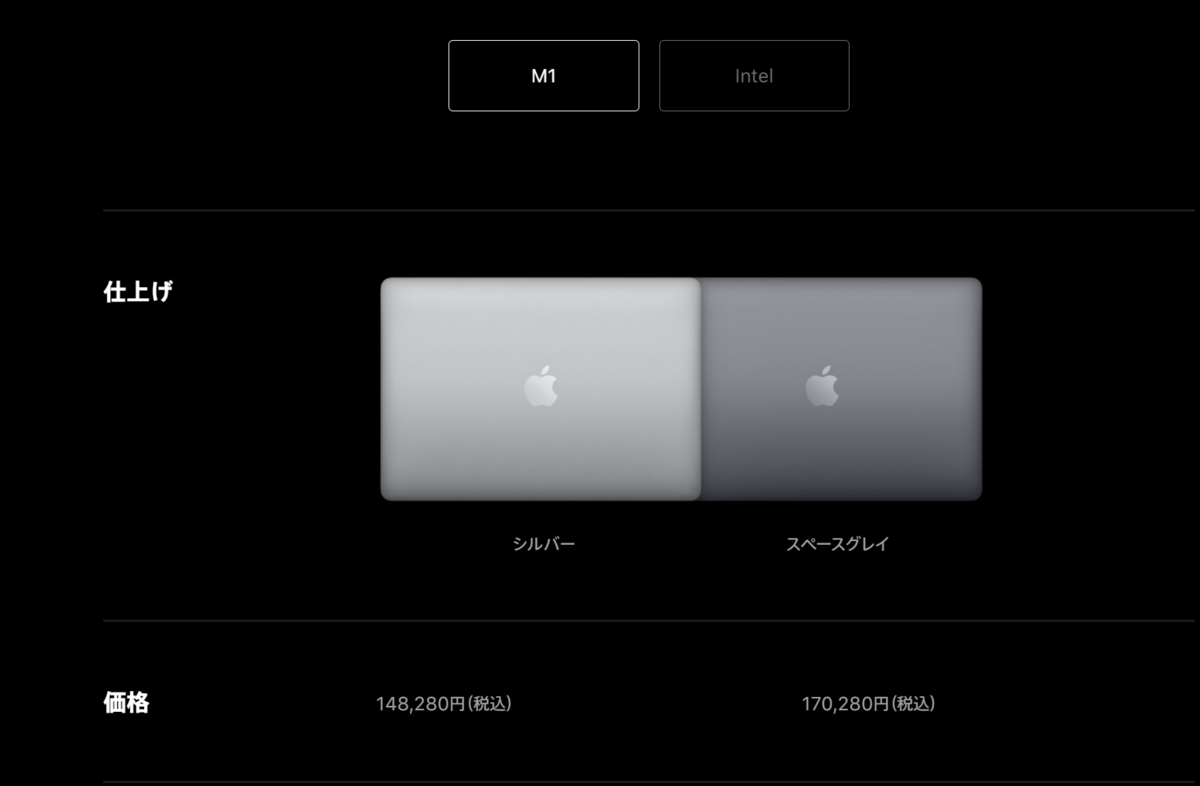
 |
買うなら13インチのM1スペースグレイSSD512GBかな!
無駄にしないように頑張っていきたいと思います!
ではでは、ちゃお~~~!