Udemy:みんなのiOS講座 セクション3 メモ(2)
こんばんは、小村だよ!
今日はUdemyの下記講座を主に進めます
前回の続きになります!いっくよー!
目次
- 3-3: AutoResizingによる画面レイアウト
- 3-4: AutoLayoutによる画面レイアウト
記録
3-3: AutoResizingによる画面レイアウト
AutoResizing、AutoLayoutとは
デバイスによる画面サイズの違いなどを吸収する機能
レスポンシブデザインに対応するための機能という認識でよさそう
AutoResizingは簡単に設定できる模様
AutoLayoutは細かいけどより詳細に設定できる模様
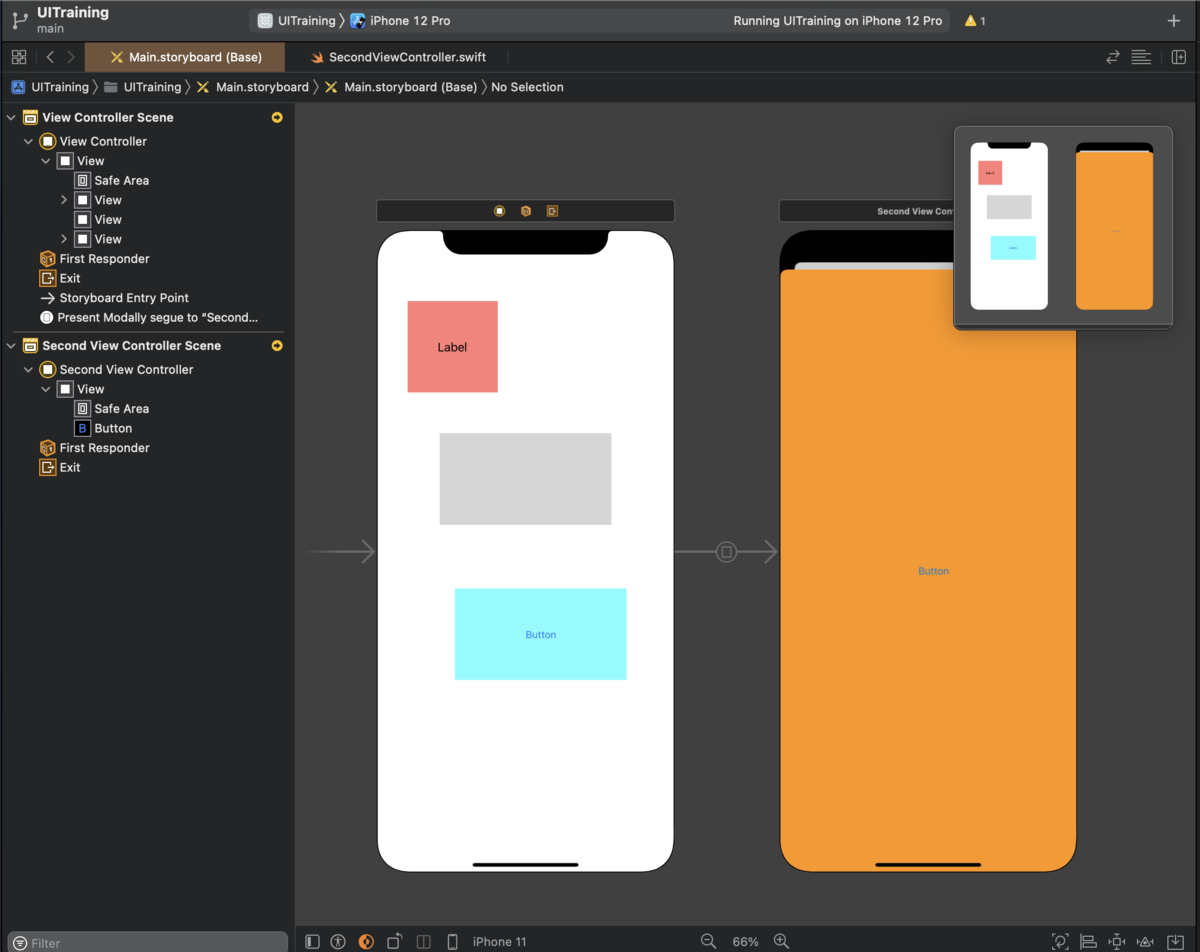
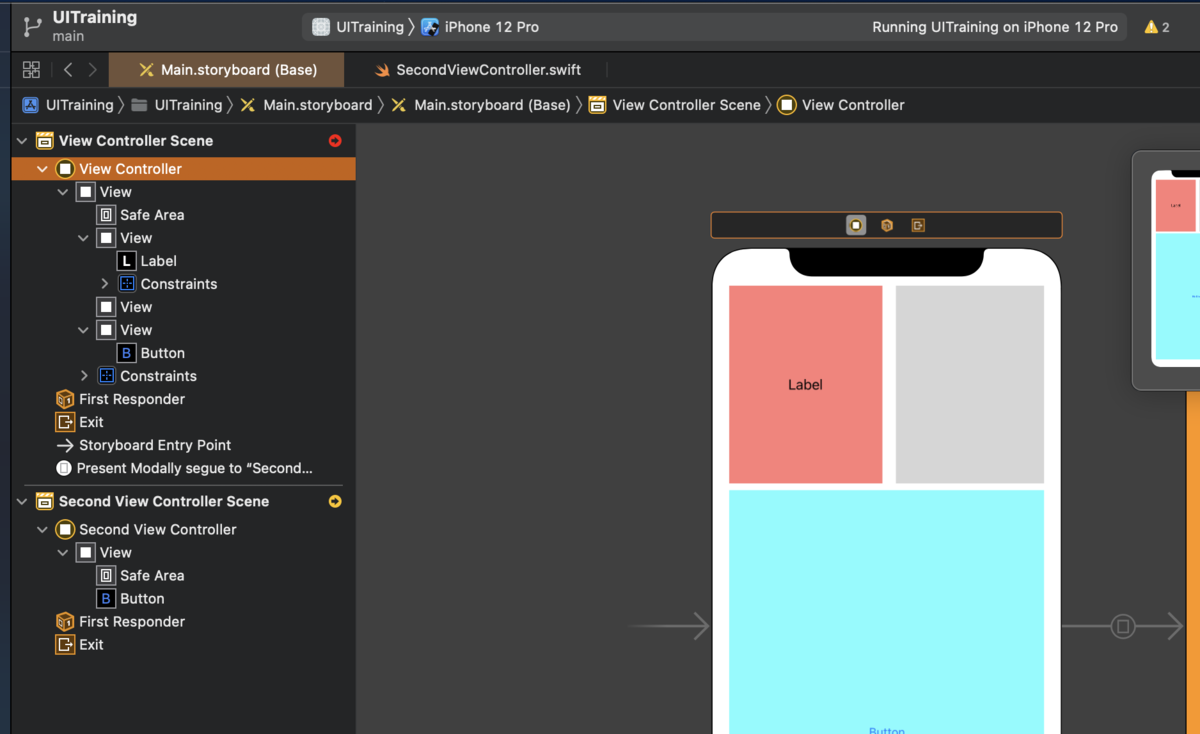
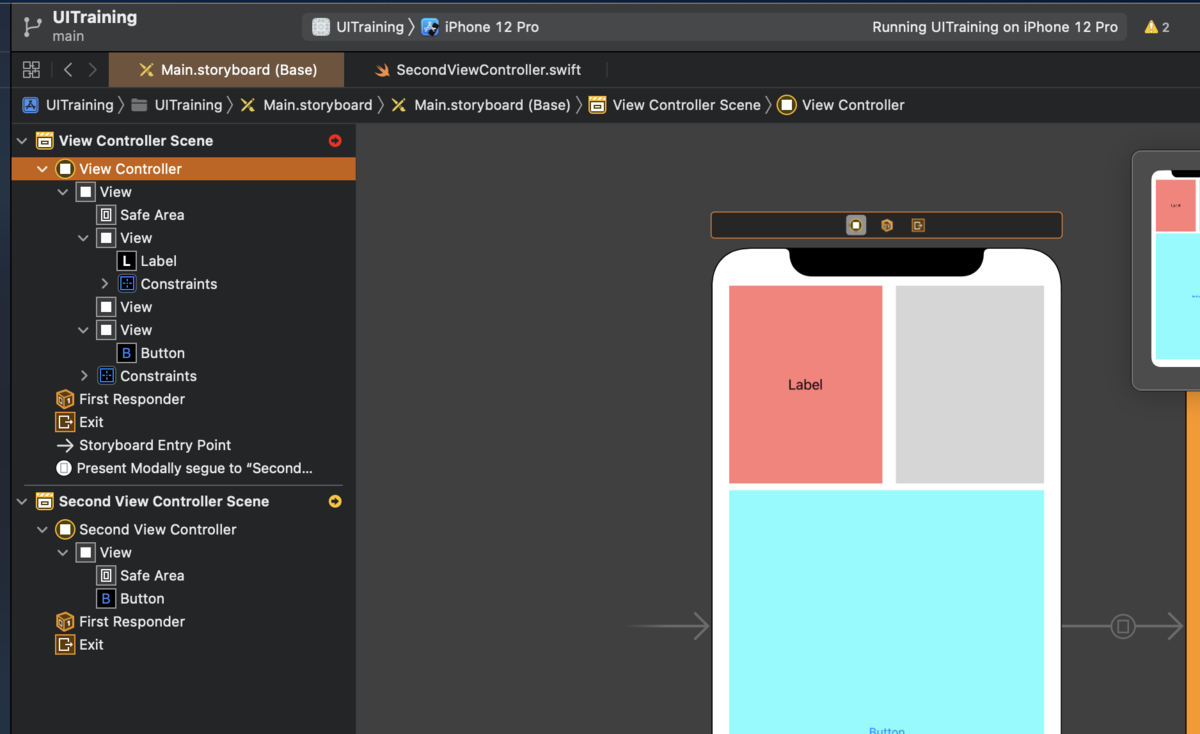
前回作成した画面のUIを整理する
 |
 |
プロジェクトは前回の続きからになります
レスポンシブデザインの話ですので、UIの配置を整理します
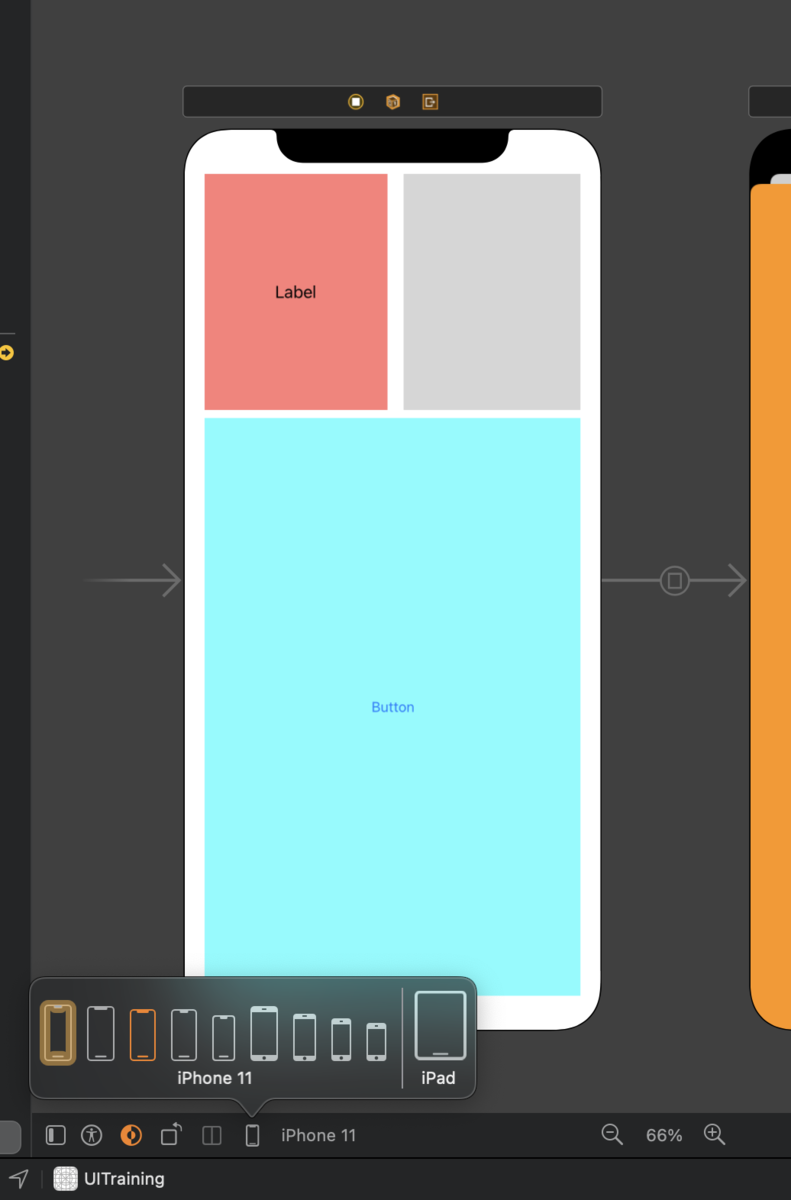
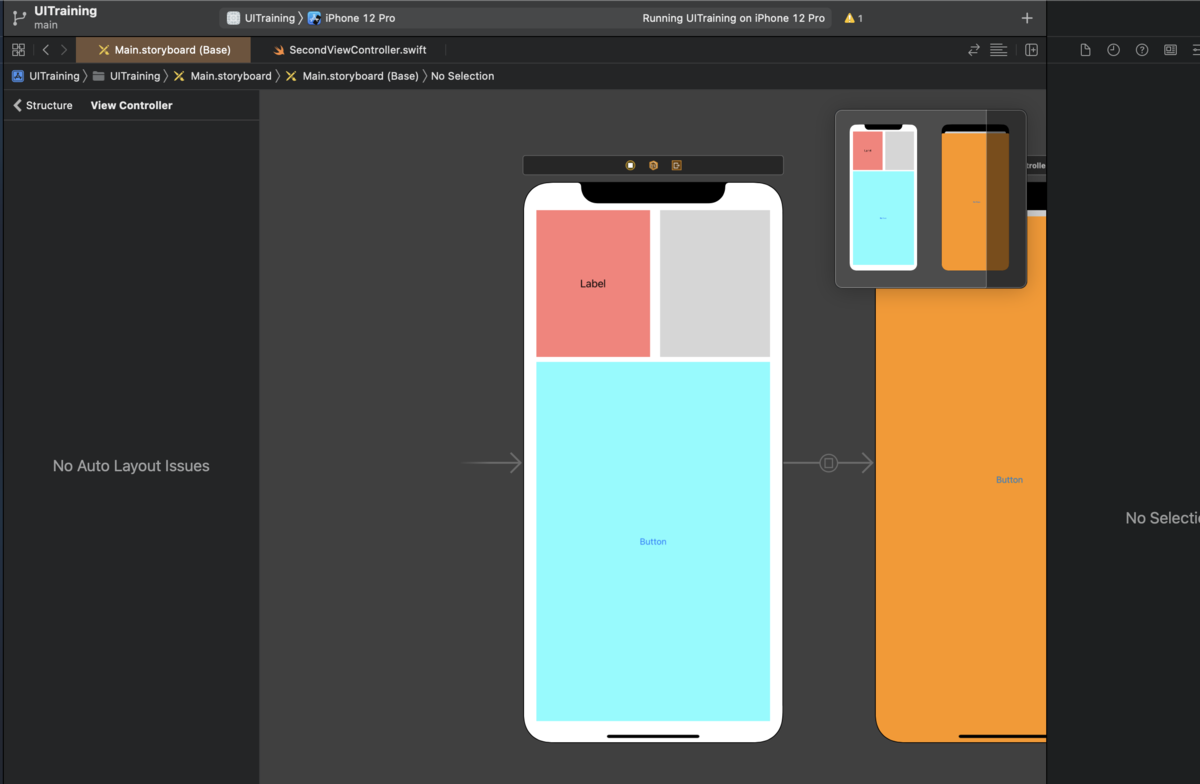
View as を変更
 |
 |
 |
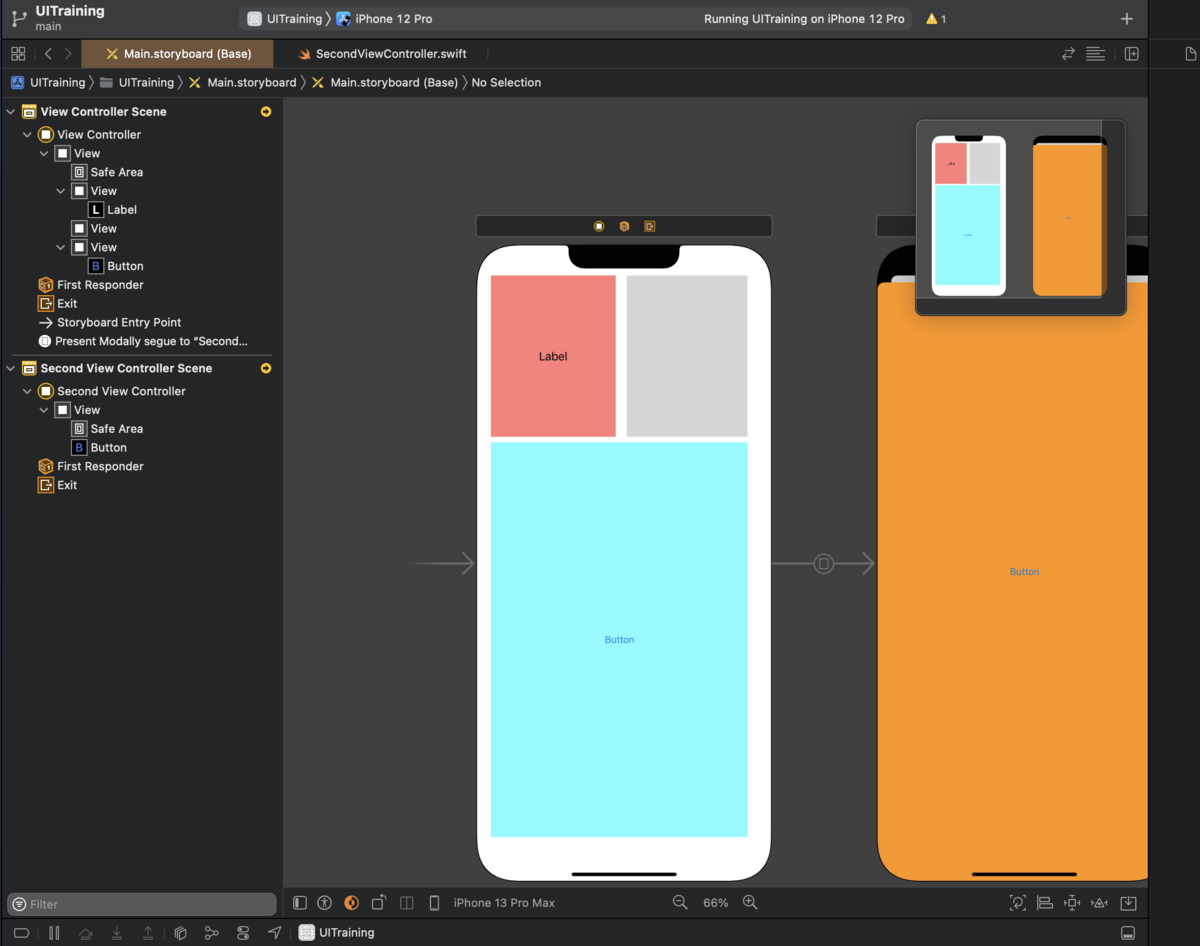
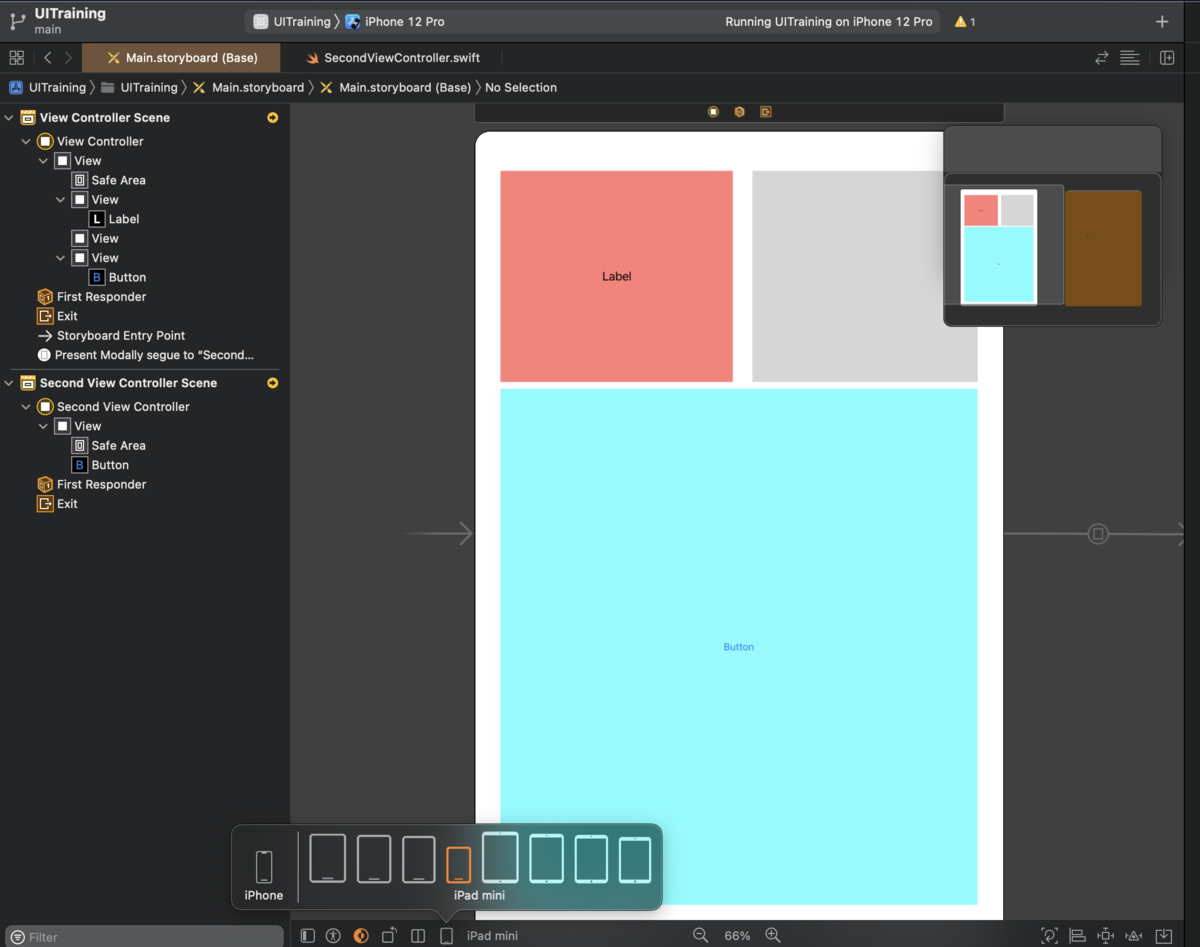
画面下のView asを選択
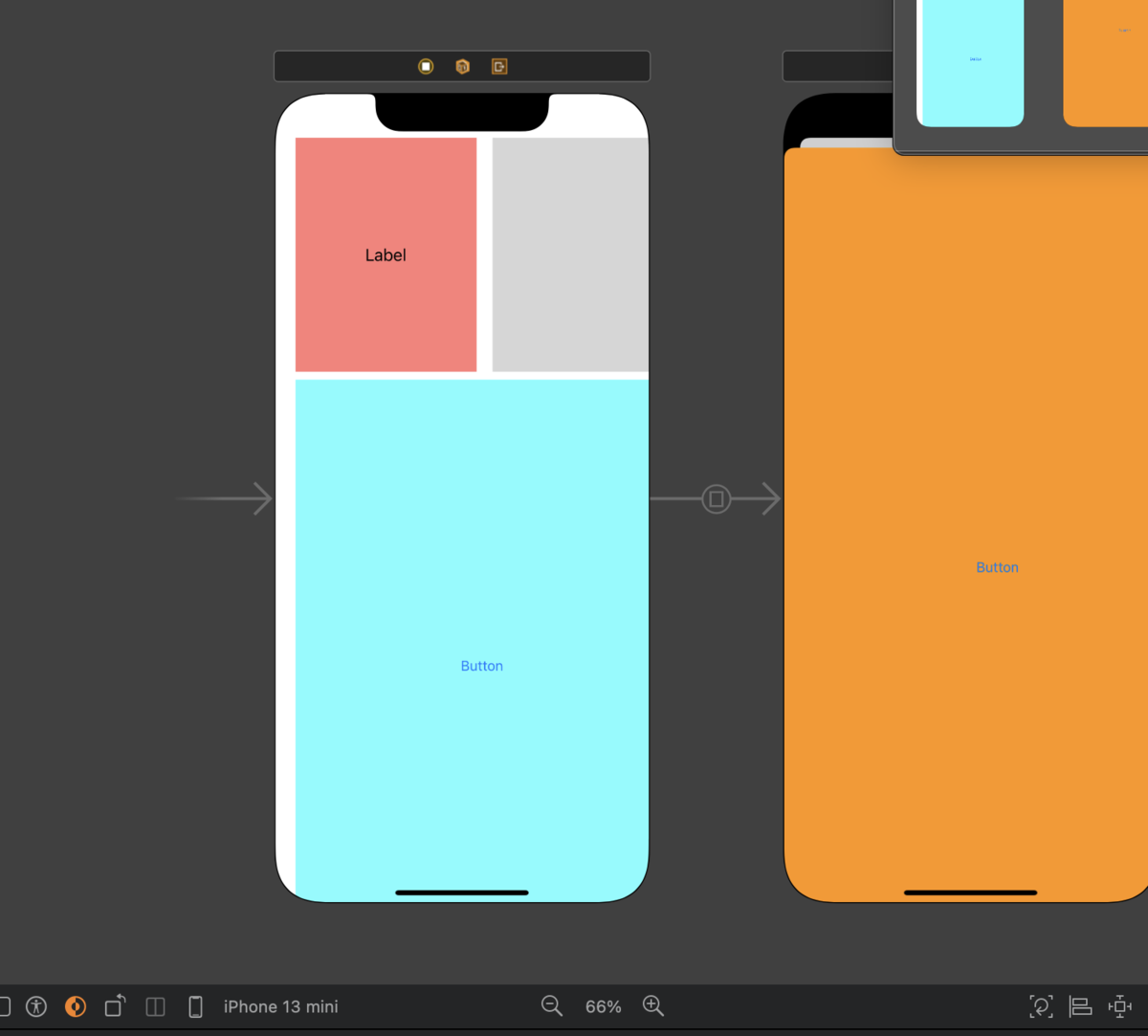
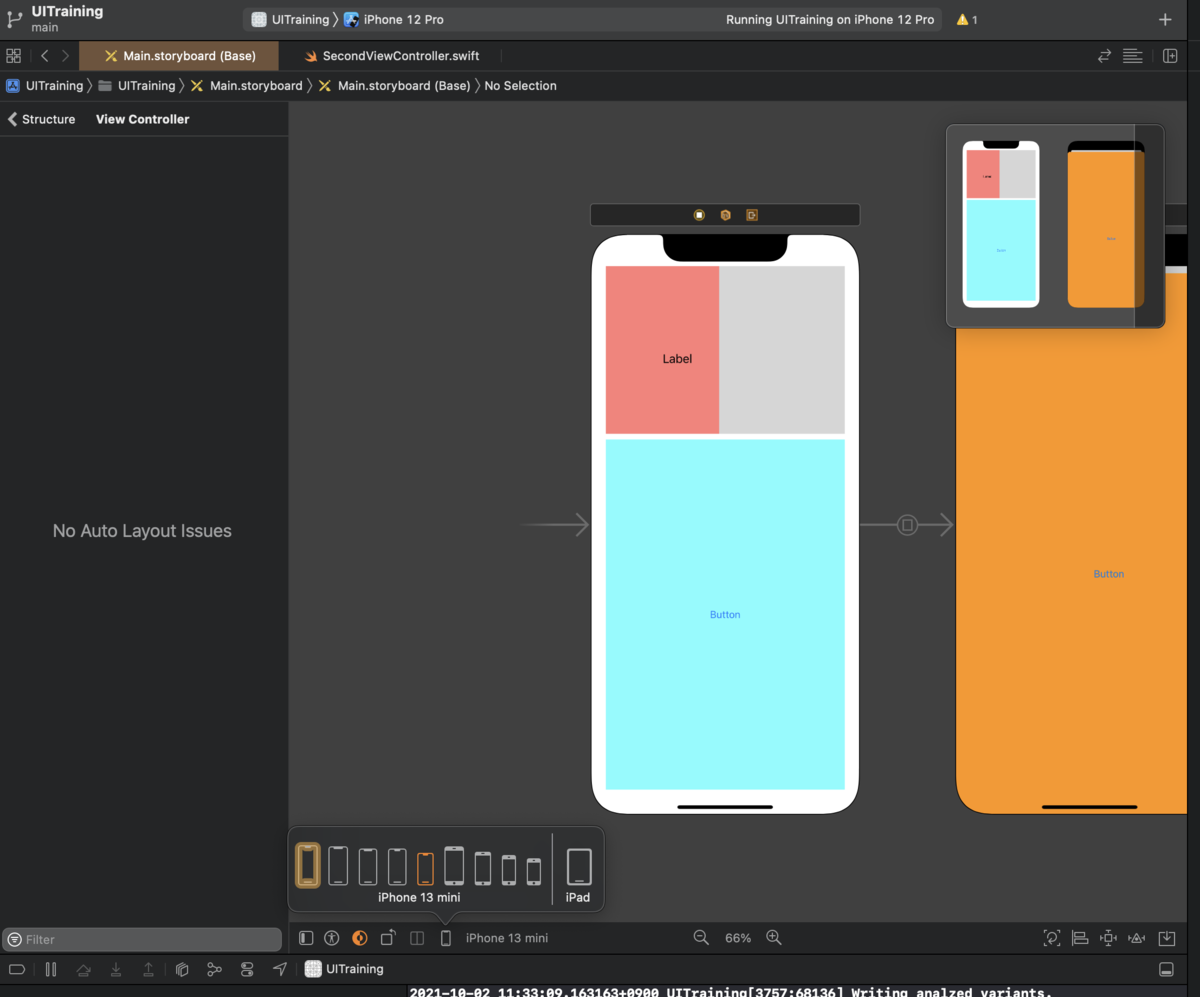
iphone13 miniを選択すると収まりきらなくなります
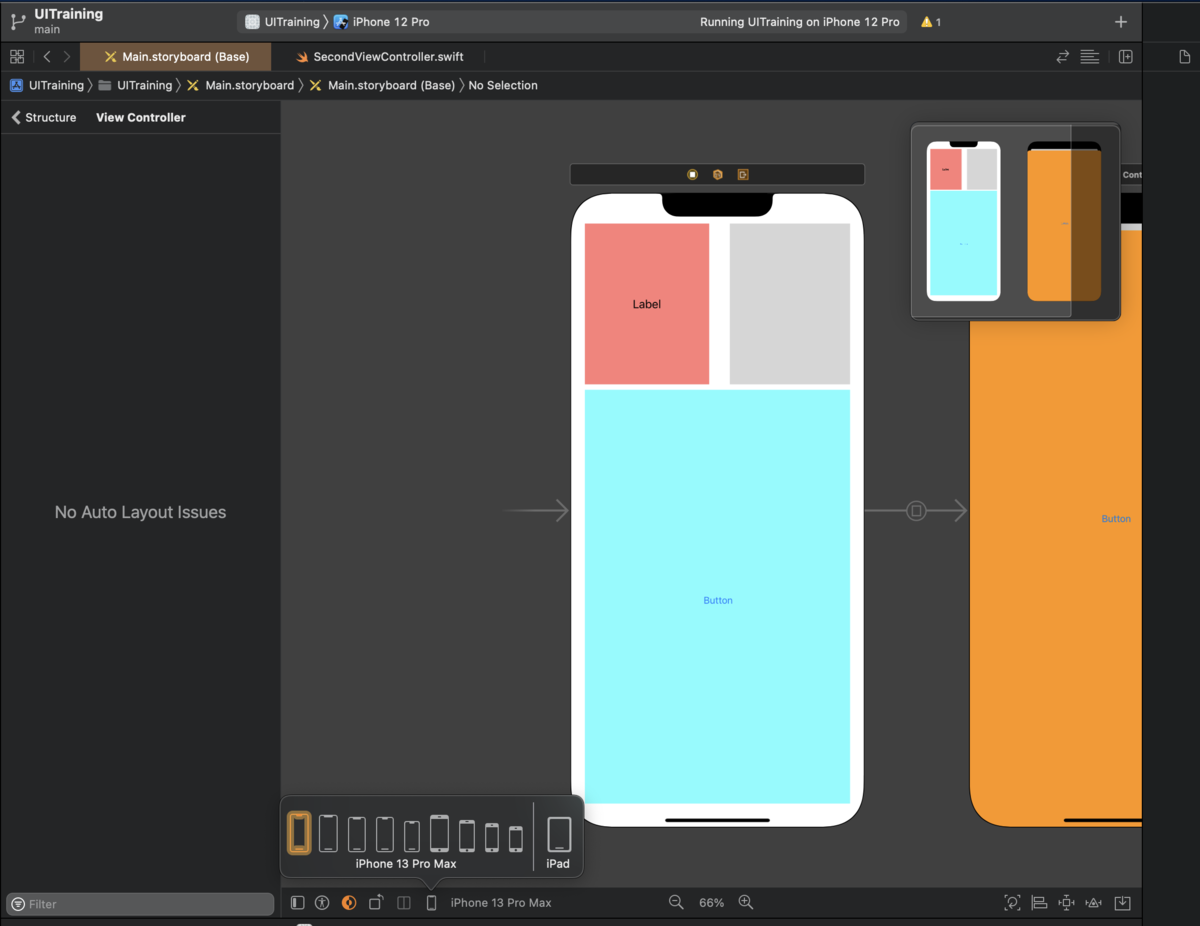
iphone13 pro maxを選択すると画面右下にスペースが少しあいちゃいます
AutoResizingを設定する
 |
 |
 |
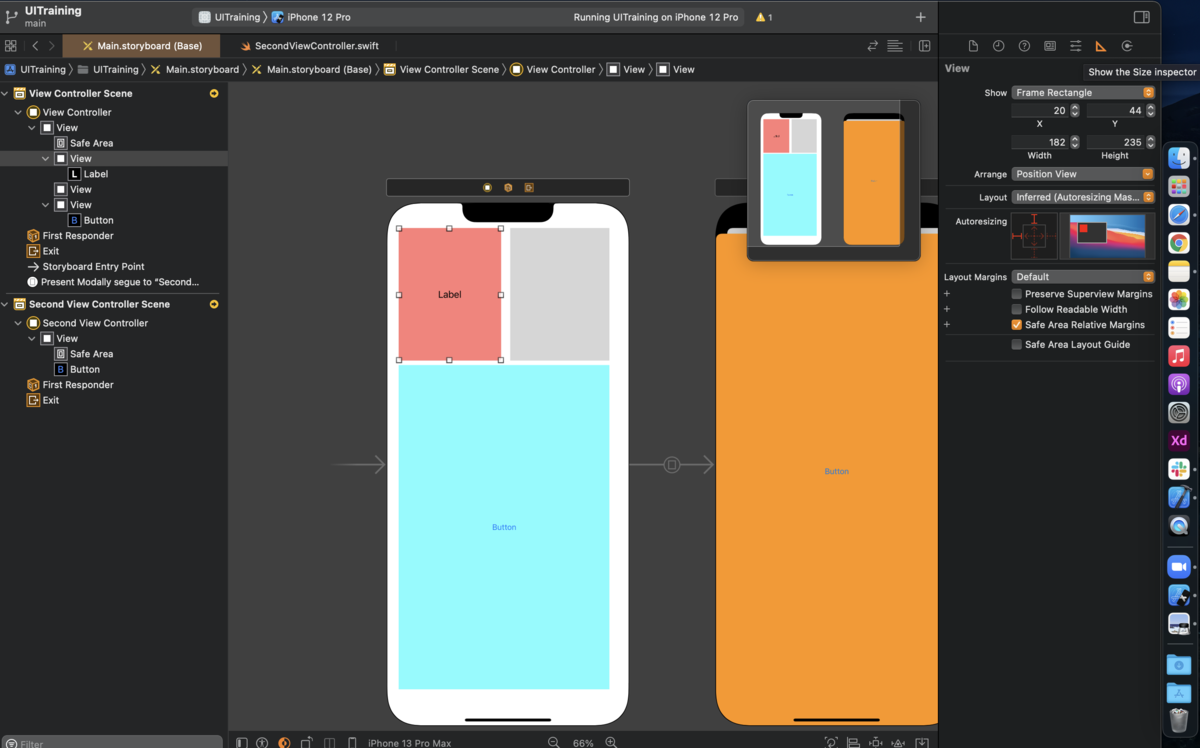
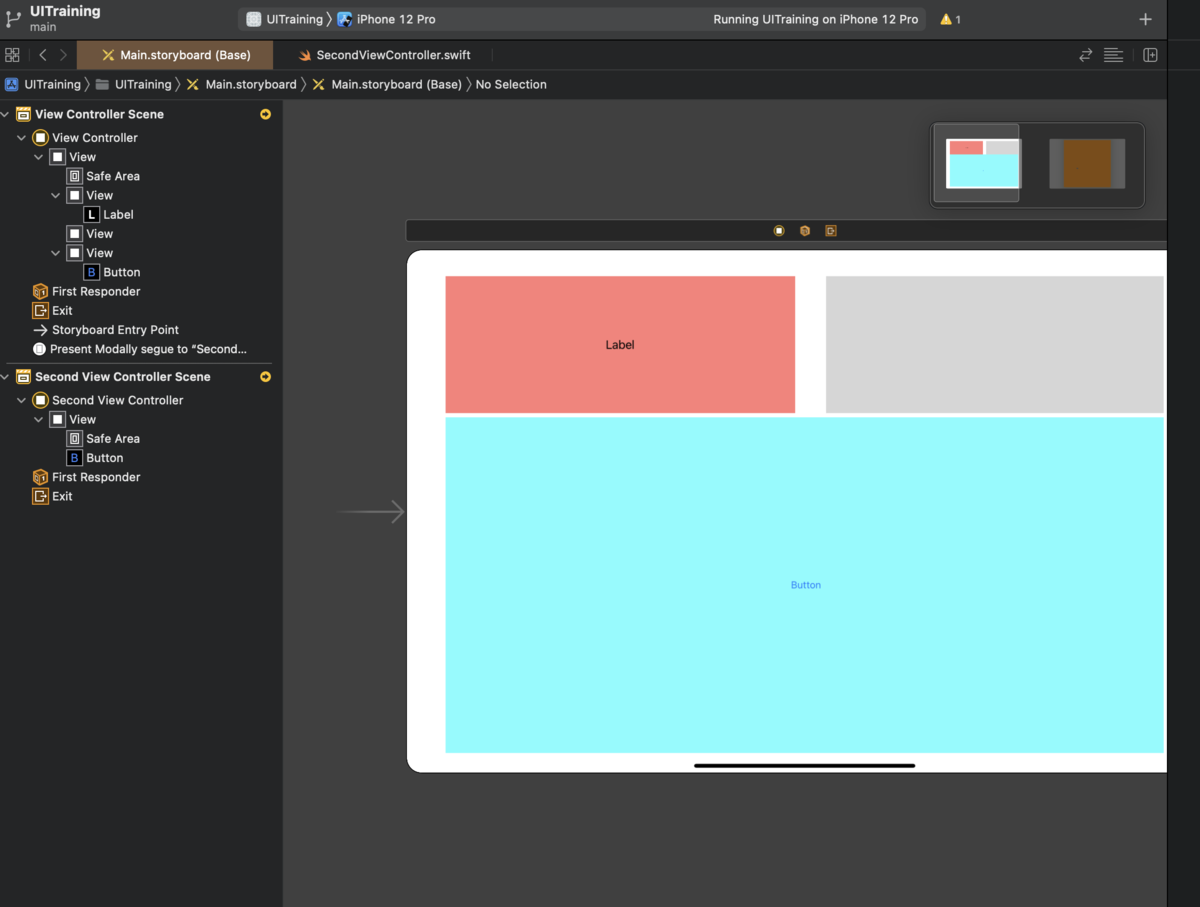
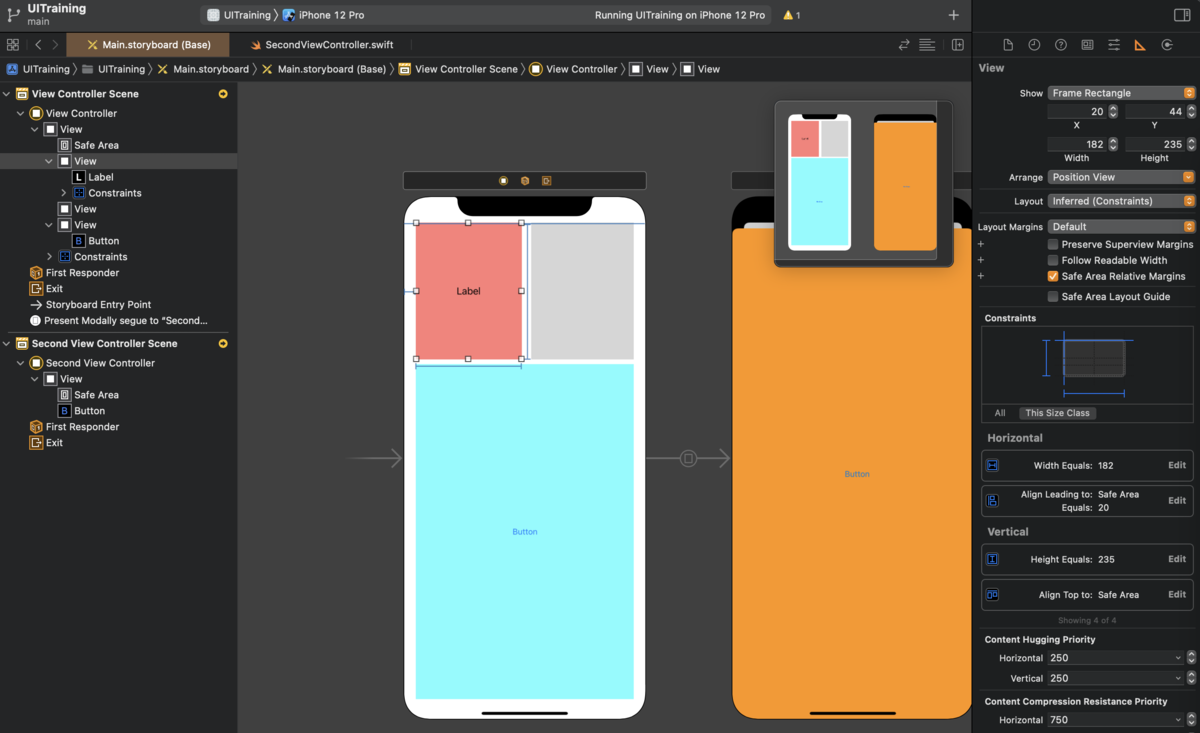
対象のviewを選択し、inspectorバーよりshow the size inspectorを選択
こんな感じにすると画面サイズに応じて位置が変更されなくなります
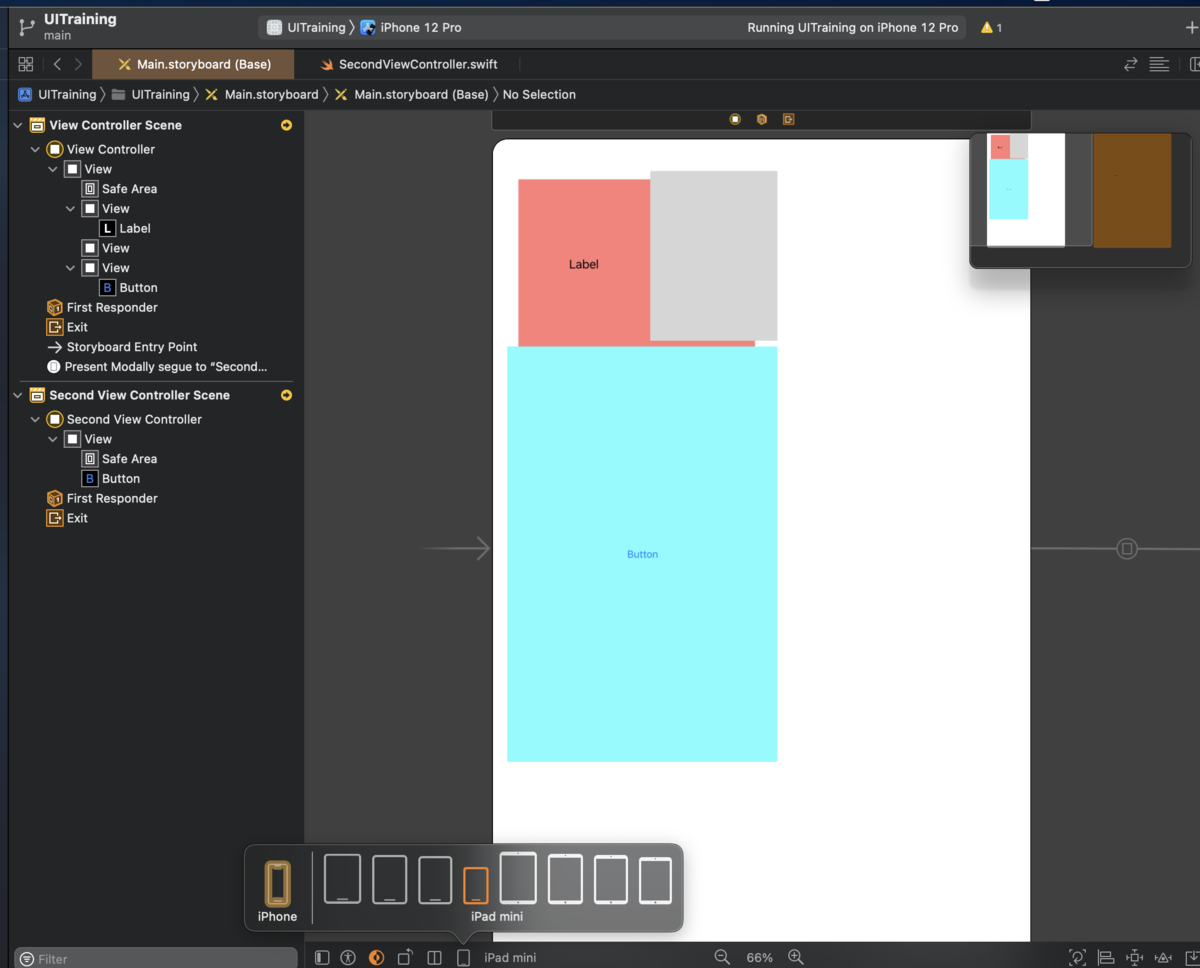
試しにiPad mini にしたらピンクのViewだけでかくなりましたね
 |
 |
 |
3-4: AutoLayoutによる画面レイアウト
AutoLayoutの操作
 |
 |
 |
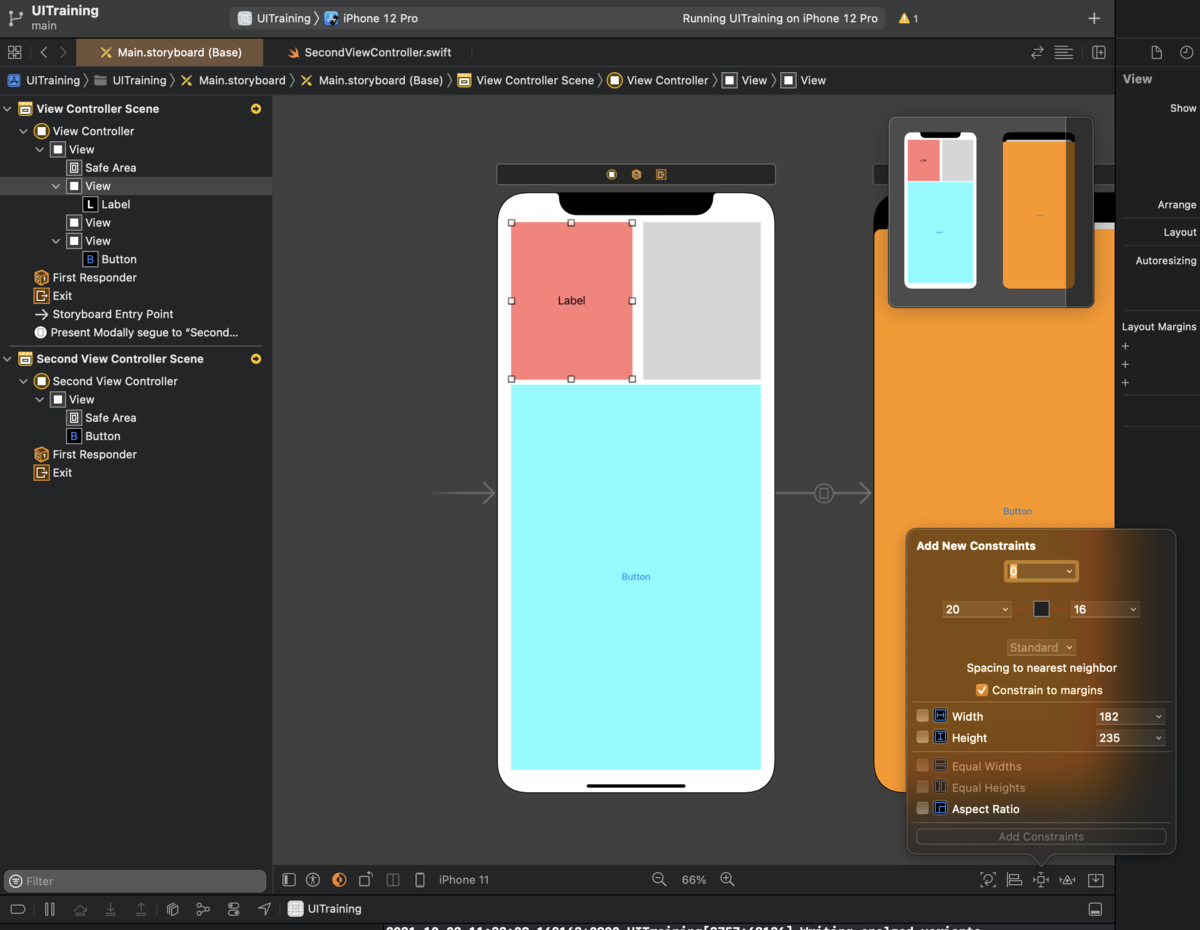
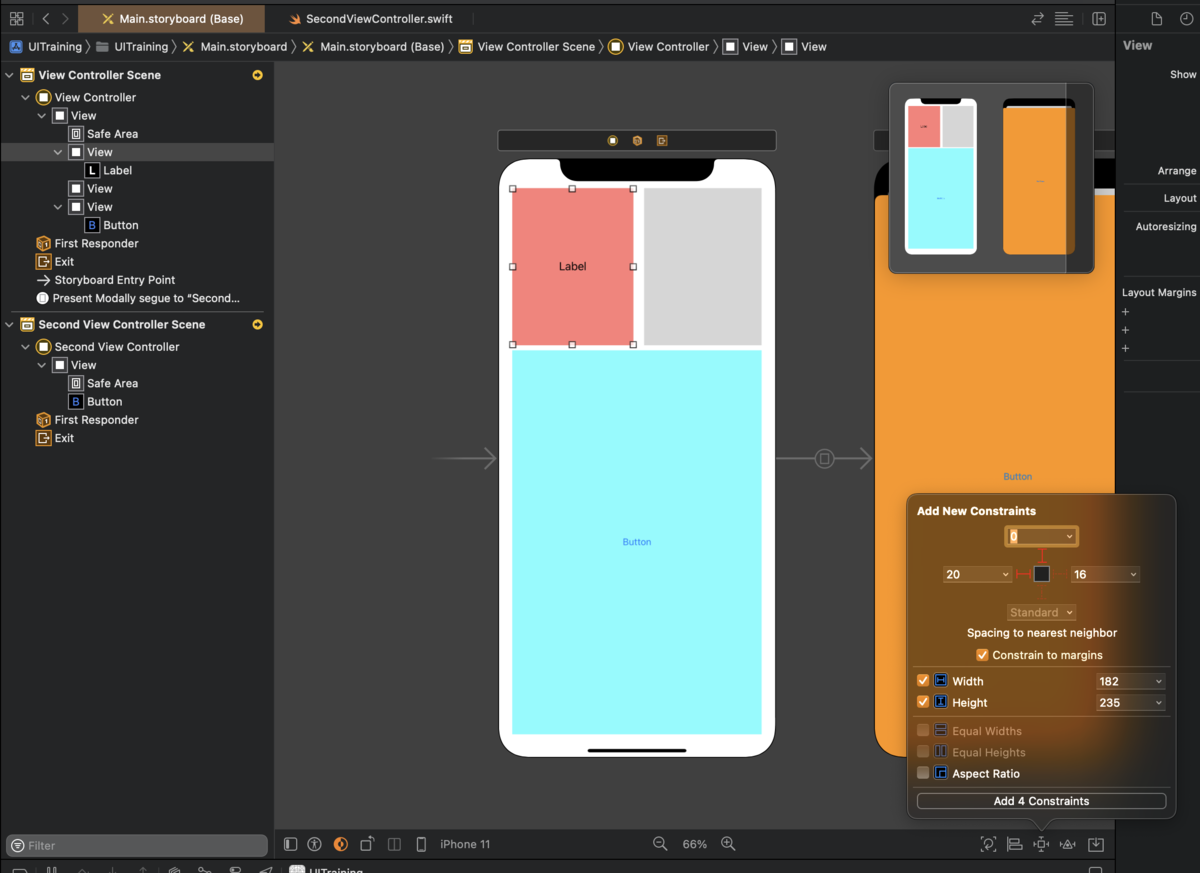
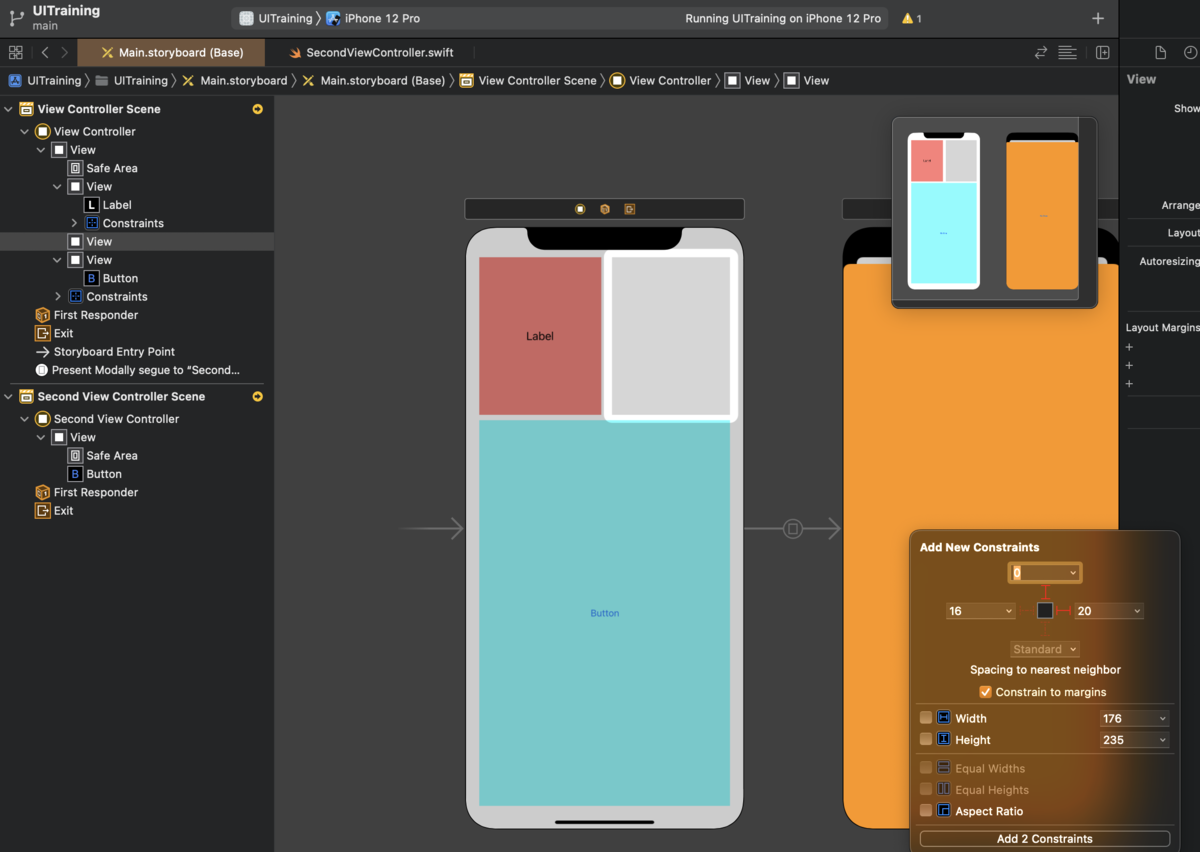
Add New Constraintsを選択
上 左 と 幅 高さ の4つに制約を加える
inspectorに、HorizontalとVerticalが加わってますね
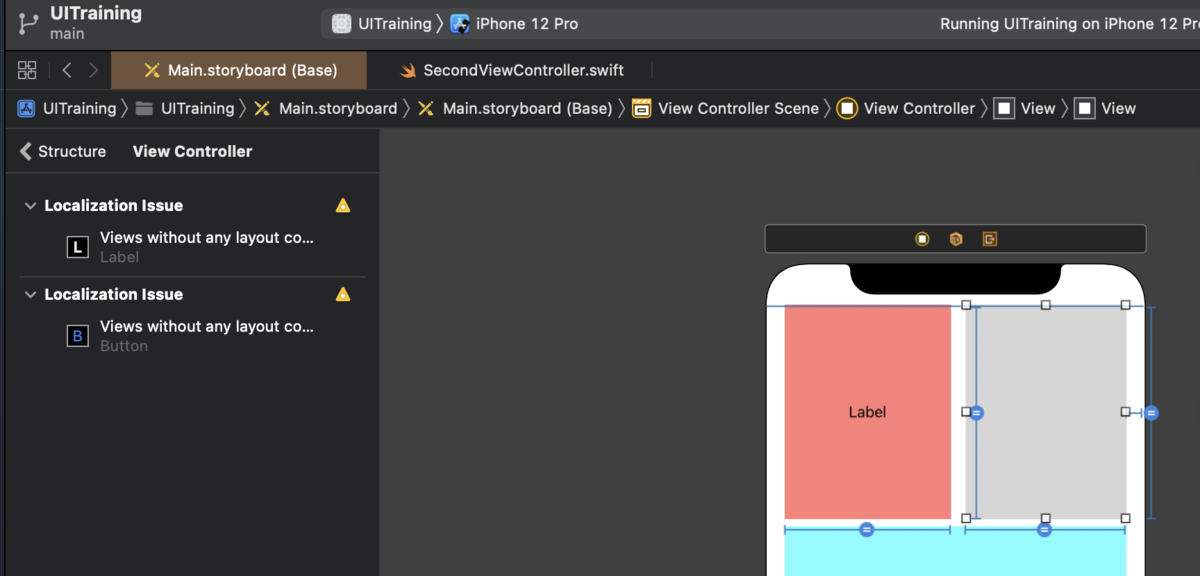
AutoLayoutの整合性不備
 |
 |
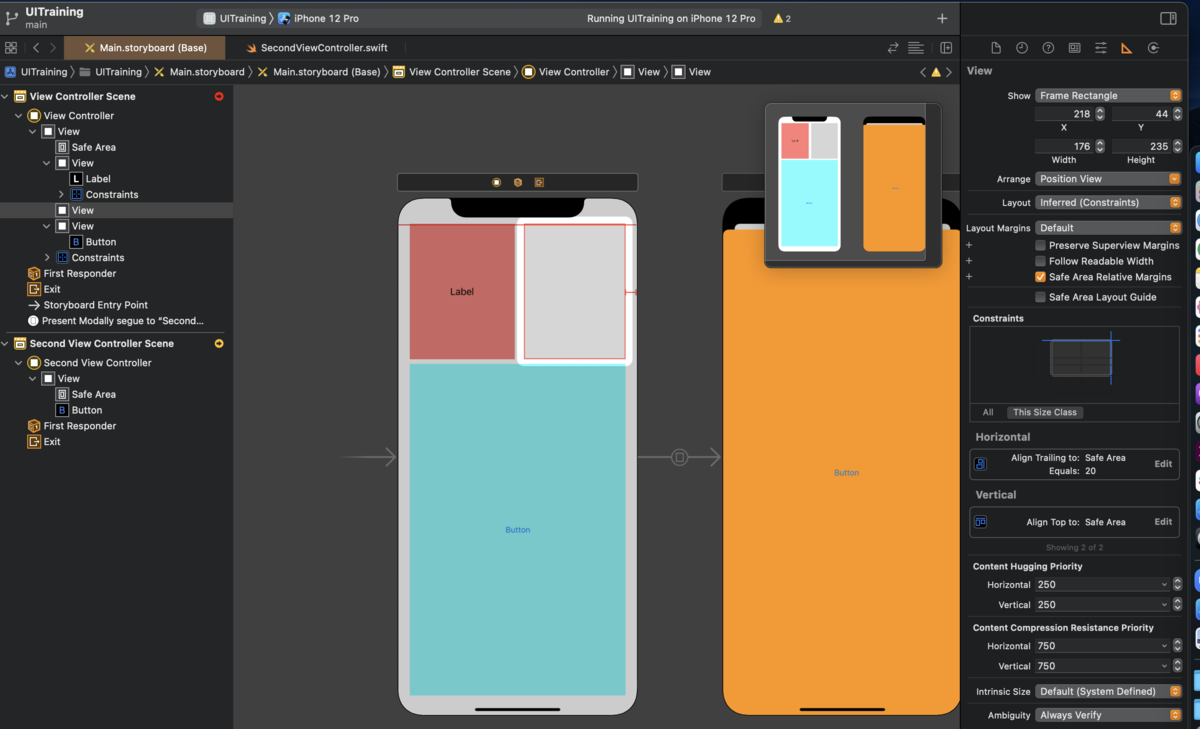
右側のviewには、上からと右からの制限をつけました
これでOKとすると対象のViewが赤い枠で囲まれるようになります
この場合は制約が不十分でAutoLayoutがエラーを起こしてます
AutoLayoutの制約の更新方法
 |
 |
 |
 |
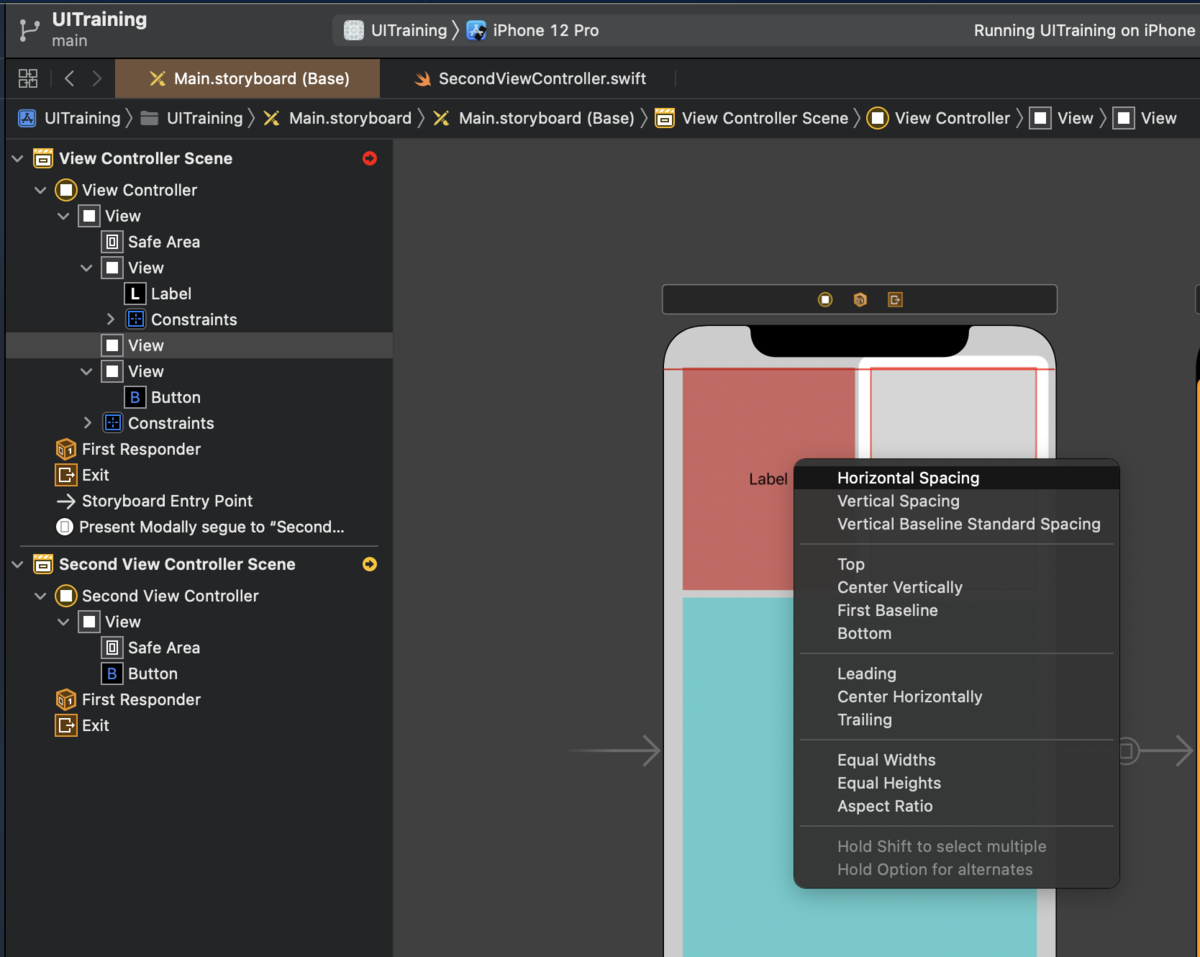
controlを押しながらドラッグドロップで、対象と紐づけるメニューが開きます
equal hightを選択することで高さの制約を追加
でもまだエラーが消えないので、view controlerのアカポチをクリック
まだエラーが出てることがわかります。(エラー内容の見方は教えてくれなかった)
同じようにしてwqual widthを追加することでエラーが消えました
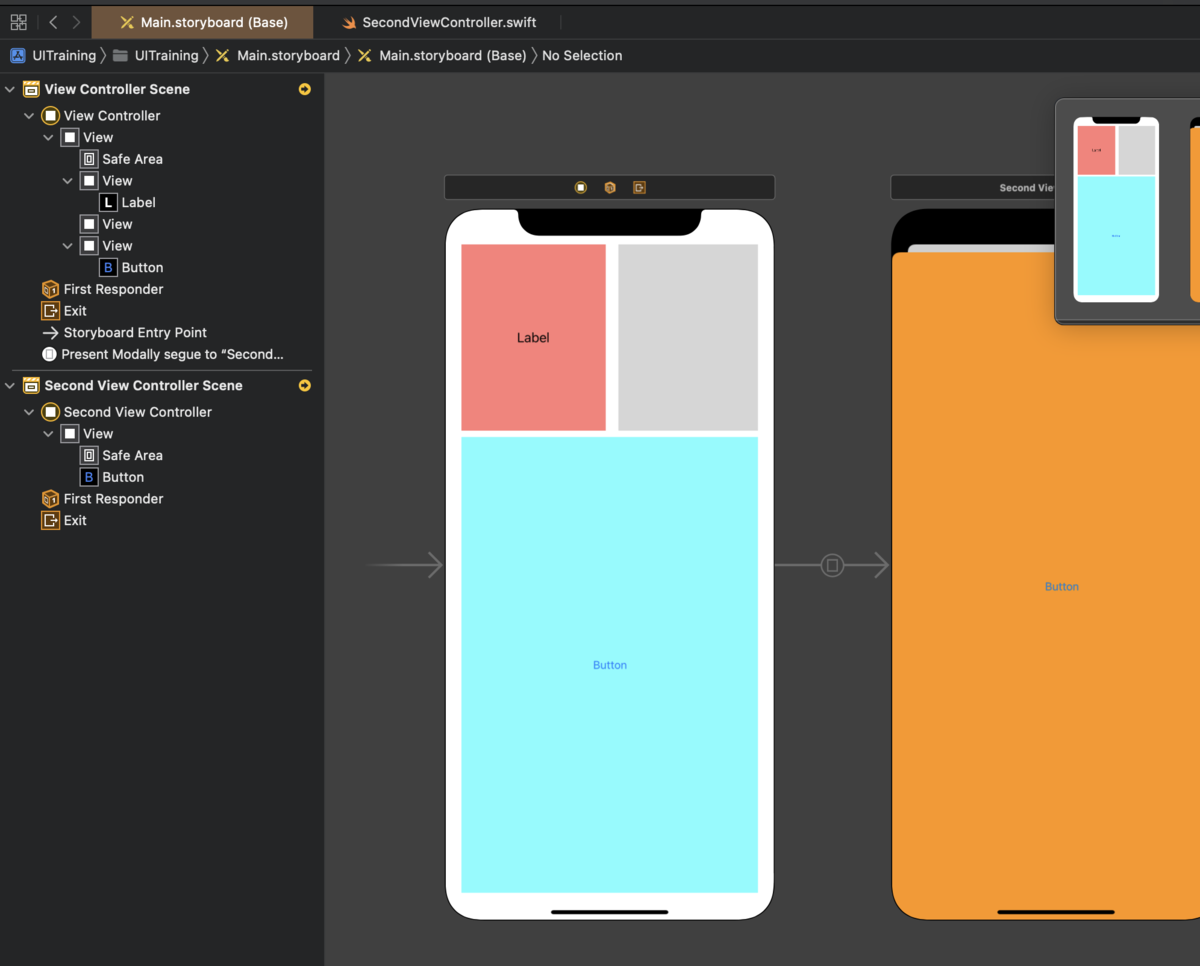
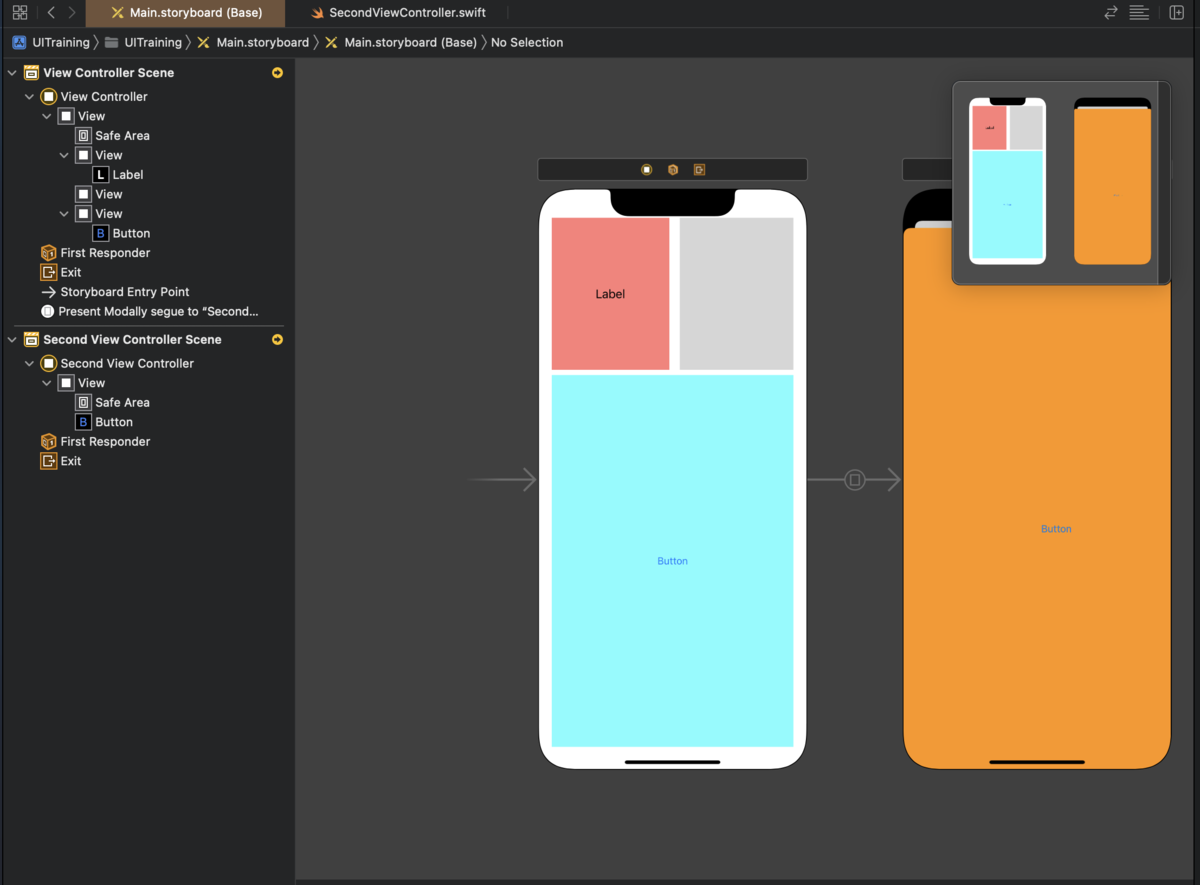
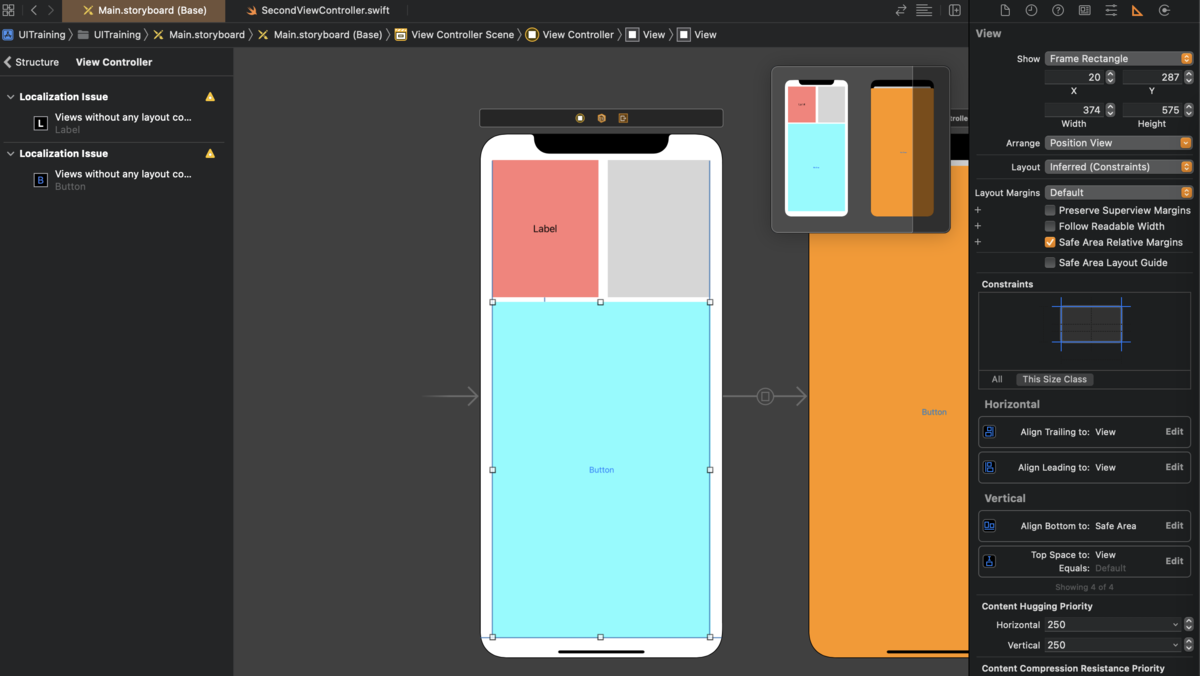
3つめのView
 |
左端は1つめのViewと紐付け
右端は2つめのViewと紐付け
上下は変わらないようにセット
これでエラーがでずに設定完了
なんとなくわかった。上下左右の長さが常に求まるように設定を加えればいいね
ラベルの位置の変更
 |
 |
 |
 |
動画に沿って文字やボタンも制約を設定
試しに大きな画面に変えると、Viewの1つめと2つ目の間が広がってますね
小さいと重なるし
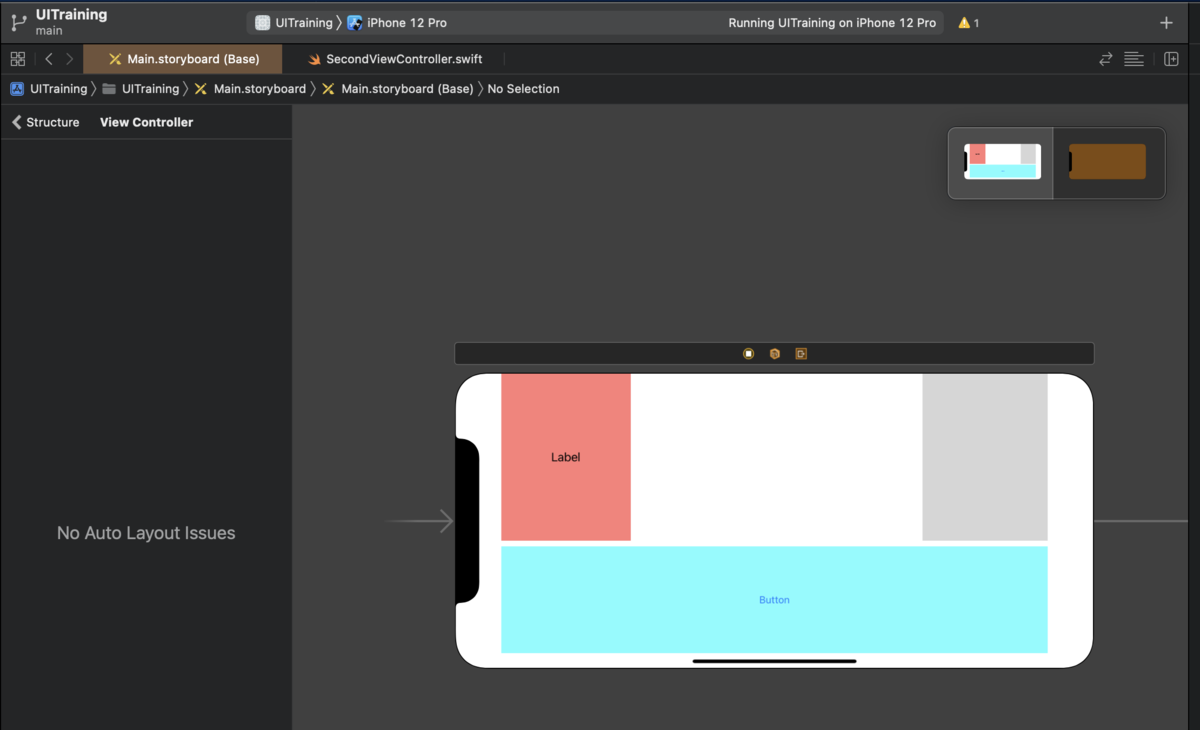
横表示もたしかにこうなるわな
おわりに
というわけで、アプリのレスポンシブ対応方法を学びました
間違いなく習熟の必要があるところなので、ガンガン触らなきゃだね
ではでは今日はこの辺で。ちゃお〜〜〜!