小村のポートフォリオサイト開発(2) 共通設定(フォント、v-icon)
こんばんは、小村だよ!
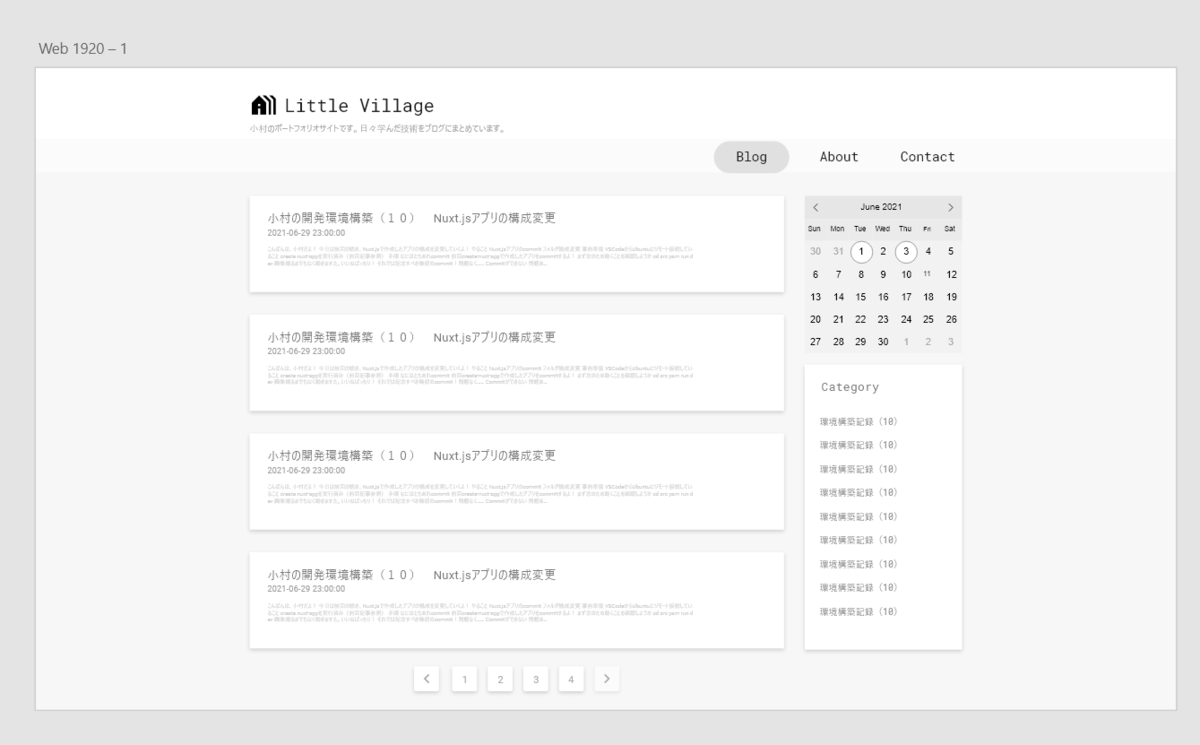
前回の記事で作成したWebデザインがこちら!!!
 |
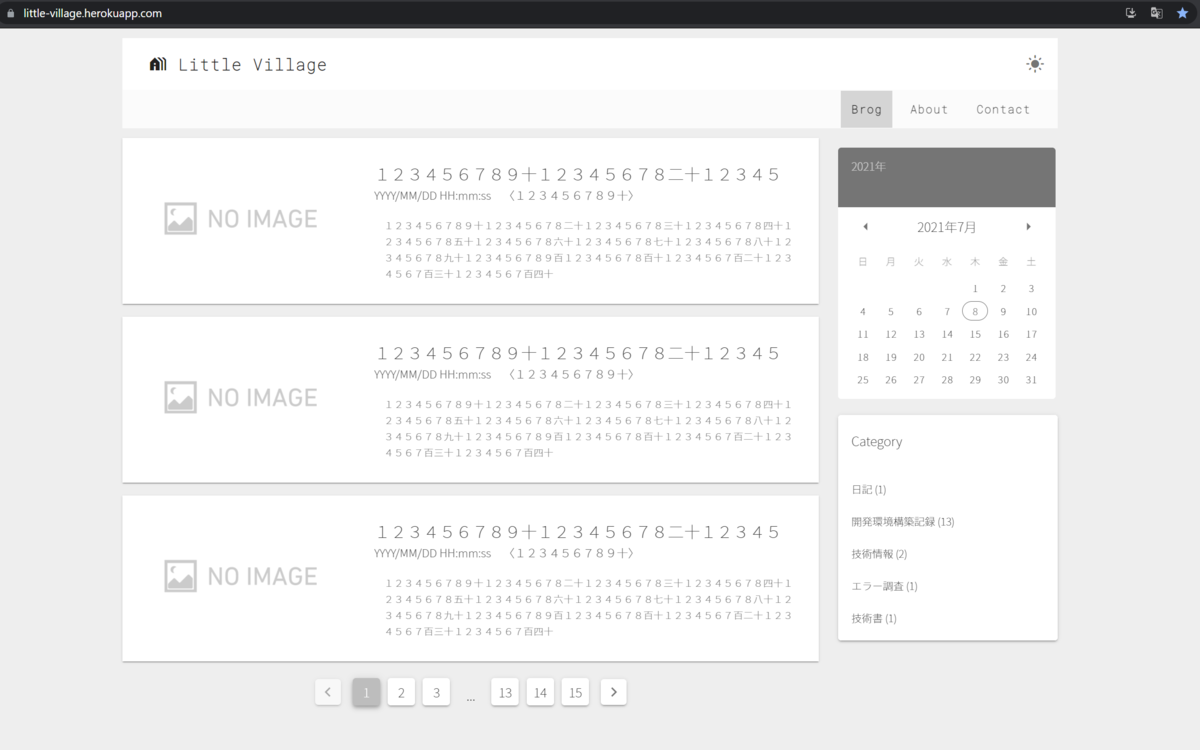
そしてここ1週間ほど実装を進めて、ひとまずモックができまちた!!!
作成中のサイト:Little Village
 |
みって!!!
ほらみって!!!!!マジマジとみて!!!
どう!?!?結構いい感じじゃない!?!?!?
はい!そんなわけでしばらく、現段階までの苦労した点を記録しまーす!
今回はNuxt.js全体で使用するフォント関係について記載するよ!
目次
- Fontの変更方法
- v-iconの使用アイコン変更方法
記録
Fontの変更方法
まずはFont関連について書いていくね
私はGoogleフォントの下記を使用しています
- 通常フォント:Note Sans JP (Style : Thin 100)
- タイトル用 :Roboto Mono
Googleフォントを使用したいときは下記公式サイトで探せます
- 参考:Google Font
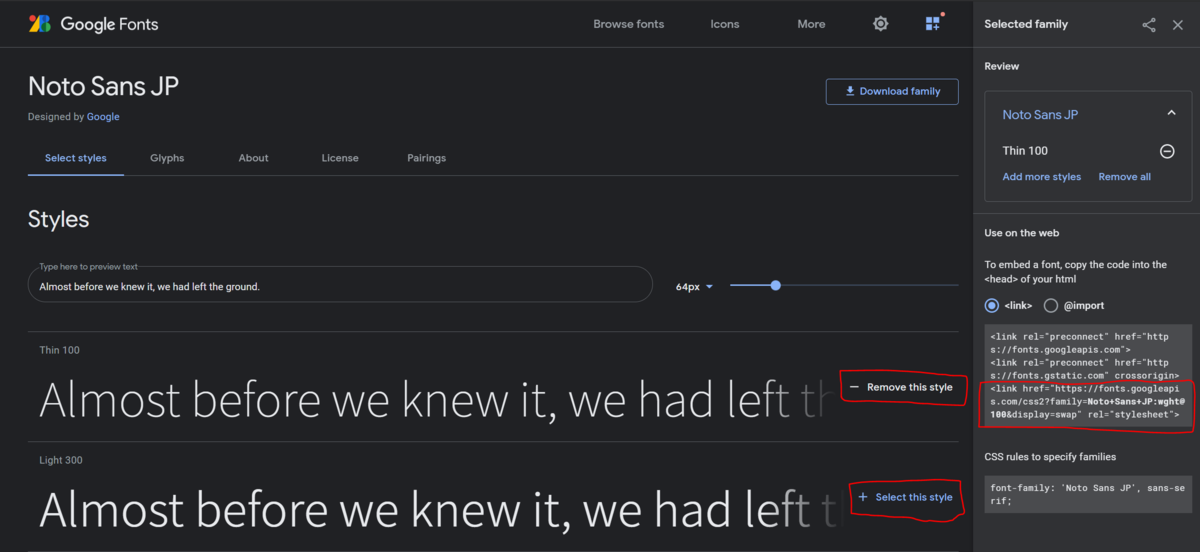
下記画像のように、使用したいフォントを見つけたら使用したいStyleを選択
右側に表示される[Selected Families]の、赤枠の
<link href=~が必要になります
 |
でね、これらのフォントの設定方法を調べ始めるとけっこー大変!
- VuetifyやNuxt.jsでのフォント変更方法多すぎィ!!!
ベストプラクティスもないようなので、何個か試して下記に落ち着きました
- 下記1.でデフォルトのフォントやアイコンの設定を解除
- 下記2.でプロジェクトで対象フォントを使用可能に設定
- 下記3.でデフォルトで使用するフォントを設定
- 下記4.でタイトルなど一部のフォントを変更
下手にモジュールとか使わないほうが、簡単に複数のフォント使えるのでよさそう
1.nuxt.config.jsのvuetifyに設定追加
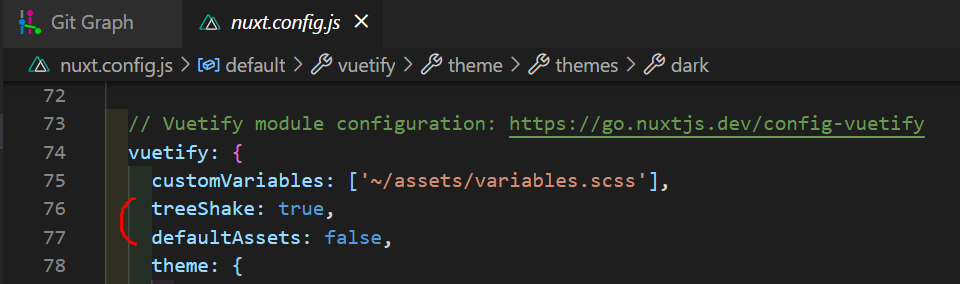
下記を記述し、デフォルトのフォントや不要なコードを解除します
 |
~
vuetify: {
~
treeShake: true,
defaultAssets: false,
~
2.nuxt.config.jsのlinkにフォントのリンクを記述
- 上記で説明した、必要なフォントをすべて記述します
 |
export default {
head: {
~~~
link: [
{
rel: 'stylesheet',
href: 'https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100&display=swap',
},
{
rel: 'stylesheet',
href: 'https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@100&display=swap',
},
],
},
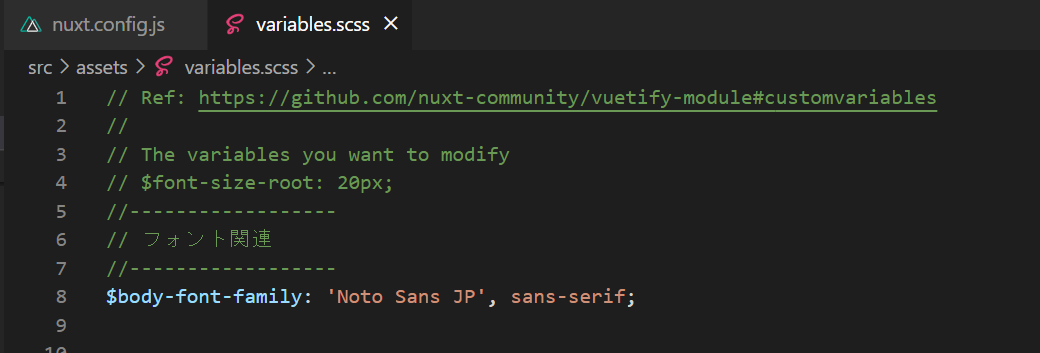
3.デフォルトで使用するフォントをassets/variables.scssに記載
ここに設定することで、すべての文字に対してフォントが指定されます
$heading-font-familyというものもありますが、範囲がわからず指定してません。
 |
//------------------ // フォント関連 //------------------ $body-font-family: 'Noto Sans JP', sans-serif;
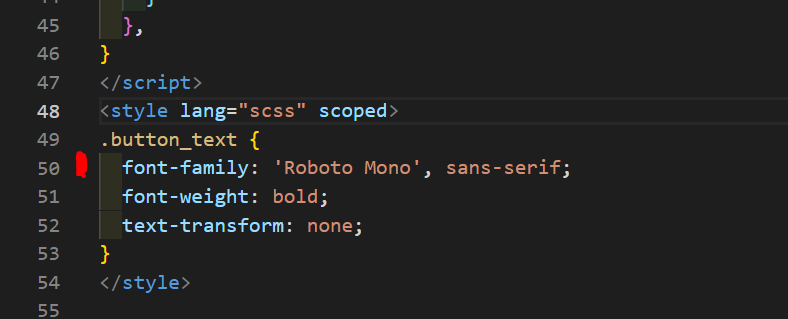
4.タイトルなど一部のフォントはclassで指定
- その他のフォントは、classに
font-familyを定義して適用しています
 |
v-iconの使用アイコン変更方法
次に
v-iconの設定の説明するねVuetifyの
v-iconはデフォルトでMaterialDesignIcons(以下mdi)が設定されてますただ私は使いたいアイコンがMaterialIconsにあったので使用アイコンを変更してます
これもフォントと同様、
nuxt.config.jsのlinkにリンクを記載します。
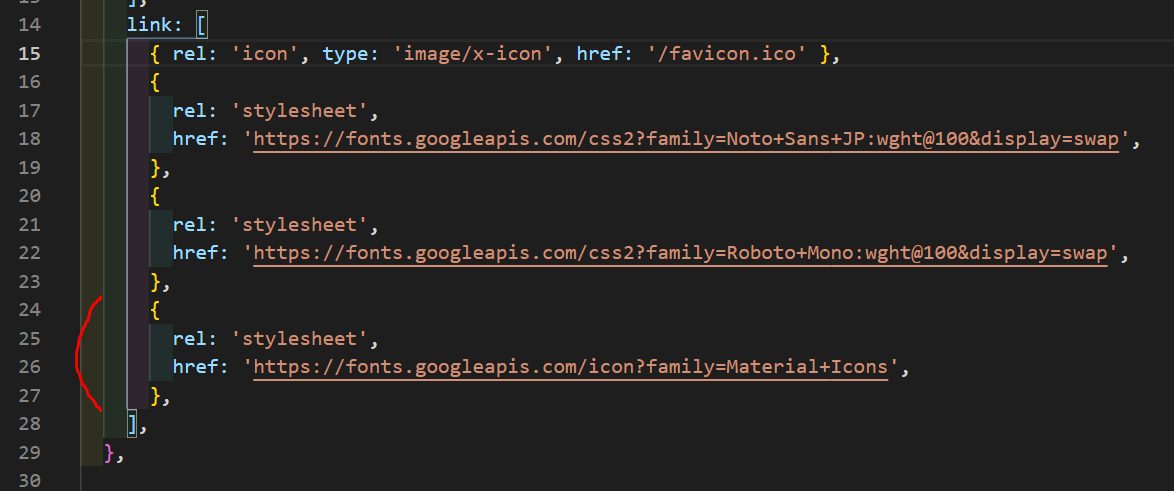
MaterialIconsの設定
 |
export default {
head: {
~~~
link: [
{
rel: 'stylesheet',
href: 'https://fonts.googleapis.com/icon?family=Material+Icons',
},
],
},
MaterialIconsを使用するうえでの注意点
上記設定をして
v-iconの使用アイコンを変更することによる注意点がありましてvuetifyのコンポーネントを使用する際、一部アイコンが表示されなくなります
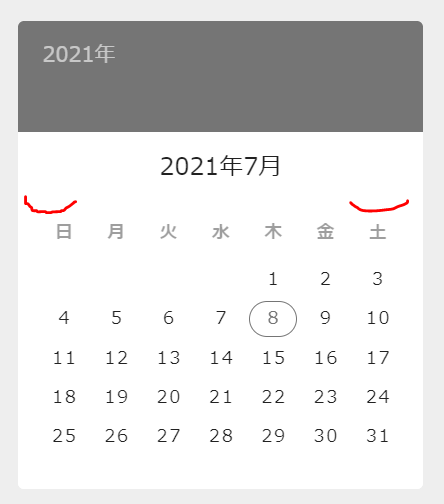
例として
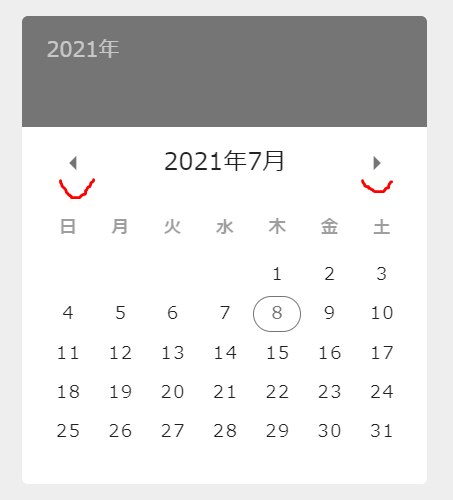
v-date-pickerだと下記の赤線のところに出てた矢印が表示されません
 |
v-iconをMaterialDesignIconsに変更したことで、mdiが表示されなくなりますこのようなときは、使用するアイコンをMaterialIconsで指定しなおす必要があります
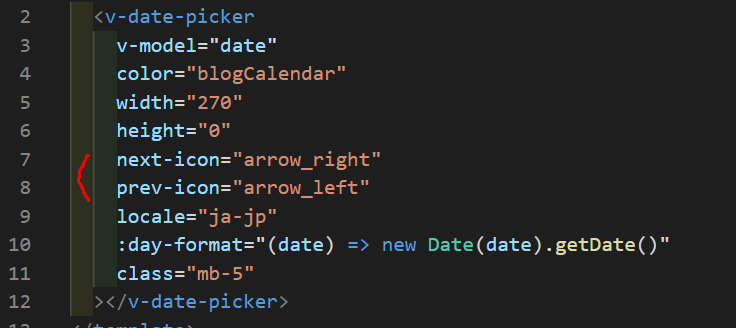
v-date-pickerの場合は下記のように矢印を指定しなおす必要があります
<v-date-picker
next-icon="arrow_right"
prev-icon="arrow_left"
></v-date-picker>
 |
 |
おわりに
まだ共通設定で必要なところあるけど今回はここまで!
ブログの書き溜め分がなくなっちゃったので水増ししないと
次回はMixinの設定と背景色やテーマカラーについて書いていきます!
ではでは、ちゃお~~~!